iOS开发UI篇—九宫格坐标计算
iOS开发UI篇—九宫格坐标计算
一、要求
完成下面的布局

二、分析
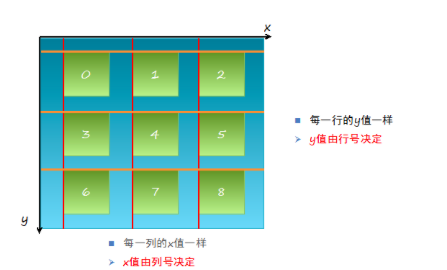
寻找左边的规律,每一个uiview的x坐标和y坐标。

三、实现思路
(1)明确每一块用得是什么view
(2)明确每个view之间的父子关系,每个视图都只有一个父视图,拥有很多的子视图。
(3)可以先尝试逐个的添加格子,最后考虑使用for循环,完成所有uiview的创建
(4)加载app数据,根据数据长度创建对应个数的格子
(5)添加格子内部的子控件
(6)给内部的子控件装配数据
四、代码示例
// // YYViewController.m // 九宫格练习 // // Created by 孔医己 on 14-5-22. // Copyright (c) 2014年 itcast. All rights reserved. // #import "YYViewController.h" @interface YYViewController () @property(nonatomic,strong)NSArray *apps; @end @implementation YYViewController //1.加载数据 - (NSArray *)apps { if (!_apps) { NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil]; _apps=[NSArray arrayWithContentsOfFile:path]; } return _apps; } - (void)viewDidLoad { [super viewDidLoad]; NSLog(@"%d",self.apps.count); //2.完成布局设计 //三列 int totalloc=3; CGFloat appvieww=80; CGFloat appviewh=90; CGFloat margin=(self.view.frame.size.width-totalloc*appvieww)/(totalloc+1); int count=self.apps.count; for (int i=0; i<count; i++) { int row=i/totalloc;//行号 //1/3=0,2/3=0,3/3=1; int loc=i%totalloc;//列号 CGFloat appviewx=margin+(margin+appvieww)*loc; CGFloat appviewy=margin+(margin+appviewh)*row; //创建uiview控件 UIView *appview=[[UIView alloc]initWithFrame:CGRectMake(appviewx, appviewy, appvieww, appviewh)]; //[appview setBackgroundColor:[UIColor purpleColor]]; [self.view addSubview:appview]; //创建uiview控件中的子视图 UIImageView *appimageview=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 80, 50)]; UIImage *appimage=[UIImage imageNamed:self.apps[i][@"icon"]]; appimageview.image=appimage; [appimageview setContentMode:UIViewContentModeScaleAspectFit]; // NSLog(@"%@",self.apps[i][@"icon"]); [appview addSubview:appimageview]; //创建文本标签 UILabel *applable=[[UILabel alloc]initWithFrame:CGRectMake(0, 50, 80, 20)]; [applable setText:self.apps[i][@"name"]]; [applable setTextAlignment:NSTextAlignmentCenter]; [applable setFont:[UIFont systemFontOfSize:12.0]]; [appview addSubview:applable]; //创建按钮 UIButton *appbtn=[UIButton buttonWithType:UIButtonTypeCustom]; appbtn.frame= CGRectMake(10, 70, 60, 20); [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted]; [appbtn setTitle:@"下载" forState:UIControlStateNormal]; appbtn.titleLabel.font=[UIFont systemFontOfSize:12.0]; [appview addSubview:appbtn]; [appbtn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside]; } } -(void)click { //动画标签 UILabel *animalab=[[UILabel alloc]initWithFrame:CGRectMake(self.view.center.x-100, self.view.center.y+20, 200, 40)]; [animalab setText:@"下载成功"]; animalab.font=[UIFont systemFontOfSize:12.0]; [animalab setBackgroundColor:[UIColor brownColor]]; [animalab setAlpha:0]; [self.view addSubview:animalab]; // [UIView beginAnimations:Nil context:Nil]; // [animalab setAlpha:1]; // [UIView setAnimationDuration:4.0]; // [UIView commitAnimations]; //执行完之后,还得把这给删除了,推荐使用block动画 [UIView animateWithDuration:4.0 animations:^{ [animalab setAlpha:1]; } completion:^(BOOL finished) { //[self.view re]; }]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } @end
执行效果:




