css 边框镶角
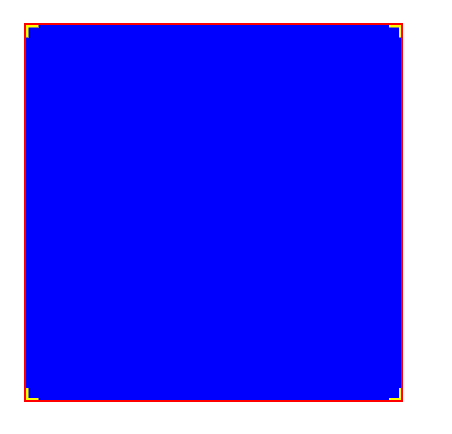
一、background-image#
background: linear-gradient(to left, yellow, yellow) left top no-repeat,
linear-gradient(to bottom, yellow, yellow) left top no-repeat,
linear-gradient(to left, yellow, yellow) right top no-repeat,
linear-gradient(to bottom, yellow, yellow) right top no-repeat,
linear-gradient(to left, yellow, yellow) left bottom no-repeat,
linear-gradient(to bottom, yellow,yellow) left bottom no-repeat,
linear-gradient(to left, yellow, yellow) right bottom no-repeat,
linear-gradient(to left, yellow, yellow) right bottom no-repeat;
background-size: 2px 10px, 10px 2px, 2px 10px, 10px 2px;
background-color: blue;
border: 2px solid red;
要点:
- linear-gradient塑造了background-image(具体渐变方向不影响结果和细节不重要,换做真实的矢量图片也可)
- 为每一个image都指定对应的位置
- background-size定义image的大小
也可写作:
background:linear-gradient(to left, yellow, yellow) left top / 2px 10px no-repeat,
linear-gradient(to bottom, yellow, yellow) left top / 10px 2px no-repeat,
linear-gradient(to left, yellow, yellow) right top / 2px 10px no-repeat,
linear-gradient(to bottom, yellow, yellow) right top/ 10px 2px no-repeat,
linear-gradient(to left, yellow, yellow) left bottom / 2px 10px no-repeat,
linear-gradient(to bottom, yellow,yellow) left bottom / 10px 2px no-repeat,
linear-gradient(to left, yellow, yellow) right bottom / 2px 10px no-repeat,
linear-gradient(to left, yellow, yellow) right bottom/ 10px 2px no-repeat;
background-color: blue;
border: 2px solid red;
二、border-image#
border-image: url('./bg.png');
border-image-slice: 80 80 fill;
border-image-width: 40px 40px;
width: 500px;
height: 200px;
注:此处用的二倍图
要点:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通