AngularJS 基础
1. AngularJs 是一个JS 框架,是一种基于MVC的设计模式,也是一种遵循MVVM的设计模式
2. script 需引用 <script src="angular.min.js">,Nuget安装包: AngularJs.Core 和 AngularJs.Route
3. 主要内容:Module,Provider,Controller,Directive,Template,Scope,Expression,Data binding,
MVC Pattern,Validation,Filters,Factory,Services,Routing
Module:
第一个Module 必须是 ng-app,它可以给任意元素使用,但其作用域,则限制在其下子元素中,如:
<html ng-app="myapp">...</html>
第一种定义方式:
var myapp=angular.module("myapp",[]);//无依赖注入模块
第二种定义方式:
var myapp=angular.module("myapp",['ngRoute','xxxControllers']);//有依赖注入模块
myapp.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/index',{
templateUrl:'...',
controller:'ListController'
});
}]);
Provider:

Controller:
对应第一种定义方式:
myapp.controller("ListController", ['$scope', '$http',
function ($scope, $http) {
//do something
});
}
]);
或者
function ListController($scope,$http){
//do something
}
myapp.controller("ListController",['$scope','$http',ListController]);
对应第二种定义方式:
var xxxControllers=angular.module("xxxControllers",[]);
xxxControllers.controller("ListController", ['$scope', '$http',
function ($scope, $http) {
//do something
});
}
]);
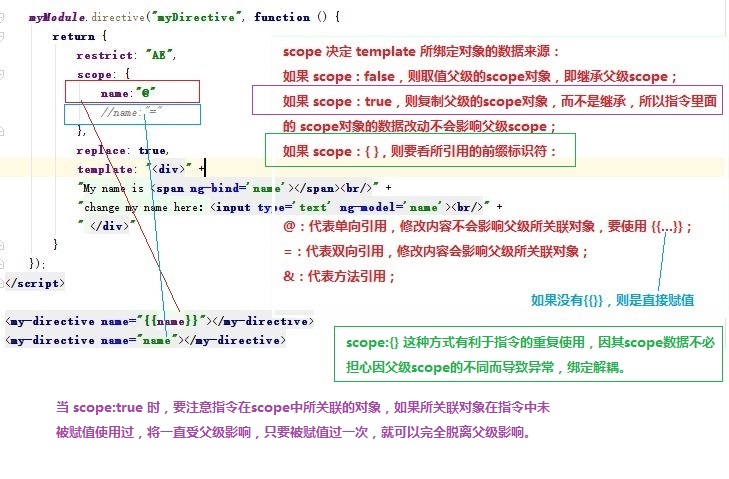
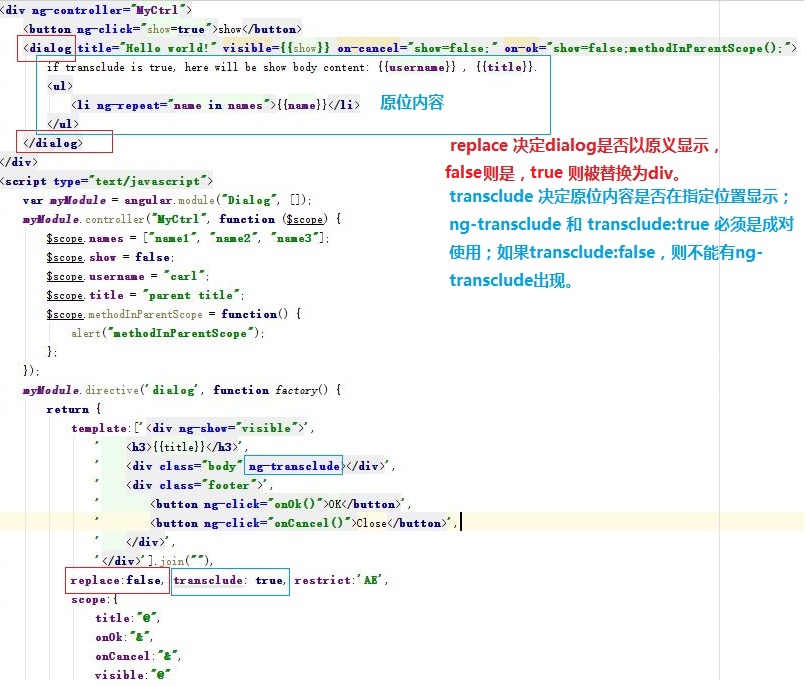
Directive:
restrict 值可以是以下几种: E 只限元素名使用 A 只限属性使用 C 只限类名使用 M 只限注释使用
E:<hello></hello>
A:<div hello></div>
C:<div class="hello"></div>
M:<!-- directive:hello -->

Priority , terminal 和 require

scope