getJSON 和 parseJSON
<script src="@Url.Content("~/Scripts/jquery.json-2.3.min.js")" type="text/javascript"></script>
@using (Html.BeginForm("ForList", "CSOT", FormMethod.Post))
{
<div>
<fieldset>
<legend>CSOT List Type</legend>
<p>
Please select the target item in the dropdown box:
</p>
<div id="list" class="editor-label">
</div>
<div class="editor-label">
<input type="submit" style = "width:200px" value="Continue"/>
</div>
</fieldset>
</div>
}
<script type="text/javascript">
//获取JSON字符串,创建 select 标签
$.getJSON("ForListTypeValue", function (data) {
//如果 data 是 JSON 字符串, 必须将它转换为对象字面量
var objJSON= $.parseJSON(data);
var selectItems = "";
$.each(objJSON.listtype, function (i, item) {
selectItems += '<option value="' + item.value+ '">' + item.text+ '</option>';
});
selectItems = '<select id="listType">' + selectItems + '</select>';
//添加 select 标签
$("#list").html(selectItems);
});
</script>
===========================================================
public ActionResult ForListTypeValue()
{
//以JSON字符串作参数,比较特殊,在 callback function 中,需要对data进行 $.parseJSON(data)
return Json("{\"listtype\":[" + string.Join<string>(",", new Models.CSOTModel(Server.MapPath("~")).ListType.Select(n => "{\"text\":\""+n.Text+"\",\"value\":\""+n.Value+"\"}")) + "]}", JsonRequestBehavior.AllowGet);
}
但正常情况下,JsonResult 是将对象(非JSON字符串)转换为JSON字符串,并且Response.ContentType="application/json",
这样在callback function 中的 data 就是对象字面量,不需要再使用 $.parseJSON(data) 进行转换。
如果Response.ContentType="text/plain",则不能再进行转换为JSON字符串,
而是直接输出,在 callback function 中 也不需要对data 进行 $.parseJSON(data)。
(ContentType是什么在$.getJSON中没什么效果,而在$.ajax中就有作用了)
自定义ActionResult:
public class StringResult:ActionResult
{
string _data { get; set; }
public StringResult(string data)
{
_data = data;
}
public override void ExecuteResult(ControllerContext context)
{
if(context==null)
throw new NotImplementedException();
context.HttpContext.Response.ContentType = "text/plain";
//JsonResult中使用的序列化,在这不能使用
//JavaScriptSerializer serializer = new JavaScriptSerializer();
//context.HttpContext.Response.Write(serializer.Serialize(_data)); 转换为JSON字符串
context.HttpContext.Response.Write(_data); //直接输出
}
}
这样可以修改为:
public ActionResult ForListTypeValue()
{
return new StringResult("{\"listtype\":[" + string.Join<string>(",", new Models.CSOTModel(Server.MapPath("~")).ListType.Select(n => "{\"text\":\""+n.Text+"\",\"value\":\""+n.Value+"\"}")) + "]}");
}
也要修改 callback function 中的
var objJSON= $.parseJSON(data);
为
var objJSON= data;
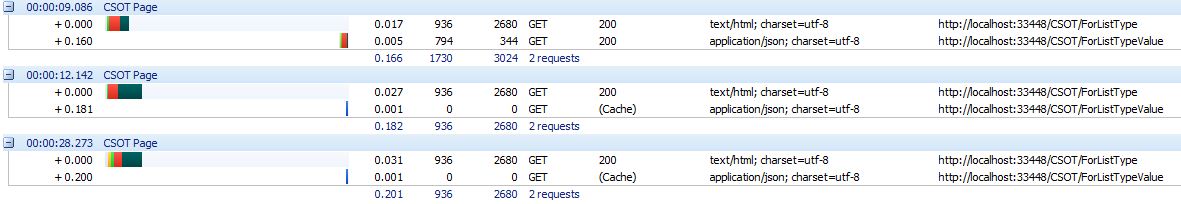
再次请求, $.getJSON 会取缓存数据,如果需要取消数据输出缓存,则在Action上加上
[OutputCache(Duration = 0, VaryByParam = "None")]