Extjs学习笔记之二——初识Extjs之Form
form恐怕是Web开发中最常用的控件了,Extjs对普通的html form进行了一些封装,使其具有基本的外观和一些简便的和服务器进行通信的方法。Extjs中的表单组件是Ext.form.BasicForm,不过最简单最常用的是Ext.form.FormPanel控件,它继承自Panel,具有一定的界面显示控制能力,它其中包含着一个BasicForm对象,用来执行向服务器提交,加载等动作。Extjs也对常用的html表单项进行了封装,提供了一些额外的功能,比如数据验证。实际使用的时候只要向FormPanel中添加这些表单项即可。常见的表单项有,TextField,NumberField,Radio,CheckBox等。
下面通过一个例子来介绍基本Form的使用。由于使用Form要和服务器端程序交互,方便起见,新建一个asp.net站点,把extjs的所有文件都添加到站点下面,再新建一个forms.htm文件,作为此次的样例文件,如下图:
下面为forms.htm添加代码,主要是为FormPanel添加表单项:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Extjs FormPanel</title> <link rel="Stylesheet" type="text/css" href="ext-3.1.0/resources/css/ext-all.css" /> <style type="text/css"> .allow-float{clear:none !important;} .stop-float{ clear:both !important;} .float-left{float:left;} </style> <script type="text/javascript" src="ext-3.1.0/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext-3.1.0/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.BLANK_IMAGE_URL = 'ext-3.1.0/resources/images/default/s.gif'; Ext.QuickTips.init(); //初始化信息提示功能 var loginForm = new Ext.form.FormPanel({ title: 'A Simple FormPanel', height: 300, width: 300, frame: true, labelSeparator: ':', labelWidth: 60, labelAlign: 'right', applyTo: 'form', items: [ new Ext.form.TextField({ id: 'Name', fieldLabel: 'Name', allowBlank: false, blankText: '必填字段', msgTarget: 'qtip' }), new Ext.form.TextField({ id:'Password', fieldLabel: 'Password', allowBlank: false, inputType: 'password', blankText: '必填字段', //msgTarget: 'qtip' msgTarget: 'side' }), new Ext.form.TextField({ id: 'email', fieldLabel: 'E-Mail', allowBlank: false, selectOnFocus: true, inputType: 'Text', msgTarget: 'side', emptyText: '必填字段', regex: /^([\w]+)(.[\w]+)*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/, regexText: 'Email 格式不正确' }), new Ext.form.NumberField({ id: 'age', fieldLabel: 'Age', allowNegative: false, decimalPrecision: 0, maxValue: 100, maxText: '输入的数字最大是100' }), new Ext.form.TextArea({ id: 'remark', fieldLabel: 'Remark', width: 200 }), new Ext.form.Radio({ name: 'sex', itemCls: 'float-left', clearCls: 'allow-float', fieldLabel: 'Sex', boxLabel: 'Male' }), new Ext.form.Radio({ name: 'sex', clearCls: 'stop-float', boxLabel: 'Female', hideLabel: true }), new Ext.form.Checkbox({ name: 'hobby', clearCls: 'allow-float', itemCls: 'float-left', boxLabel: 'Football', fieldLabel: 'Hobby' }), new Ext.form.Checkbox({ name: 'hobby', clearCls: 'allow-float', itemCls: 'float-left', hideLabel: true, boxLabel: 'Ping-Pang' }), new Ext.form.Checkbox({ name: 'hobby', clearCls: 'stop-float', hideLabel: true, boxLabel: 'Basketball' }) ], buttons: [new Ext.Button({ text: 'OK', handler: login }) ] }); function login() { loginForm.getForm().submit({ clientValidation: true, waitMsg: 'Please wait...', waitTitle: 'Hint', url: 'simpleForm.ashx', method: 'GET', success: function(form, action) { Ext.Msg.alert('Hint', 'Get Success:Your Name is '+action.result.msg.Name+" Pwd: "+action.result.msg.Password); }, failure: function(form, action) { Ext.Msg.alert('Hint', 'Get Failed' + action.failureType); } }); }; }); </script> </head> <body> <div id="form"> </div> </body> </html>
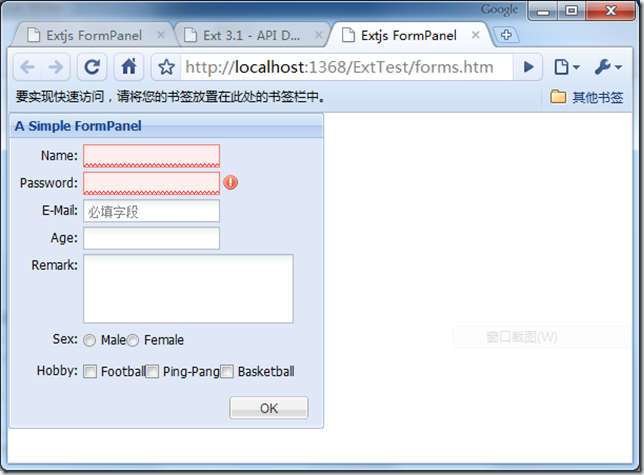
构造FormPanel的时候需要通过applyTo属性指定将这个Panel加载到什么区域,applyTo的值一般是div的id。FormPanel的items属性就是一个表单项的数组。TextField可以指定是否允许为空,NumberField也可以,还可以指定最大值、最小值的限制。值得注意的是这些表单项中的itemCls和clearCls属性,可以通过这些属性给表单项附加css以实现自己想要的效果。其中itemCls是附加在表单项本身上面的,clearCls是附加在一个紧贴着该表单项的空白div上面的。buttons属性中可以添加按钮对象。暂时忽略提交函数,到现在为止,一个表单已经完成:
这个表单具有较一致的外观,也具有了常见的验证功能,关于更多extjs的表单验证功能,以后再介绍。下面介绍表单的提交。表单的提交依靠的是Basicform的submit方法。可以通过调用FormPanel的getForm方法获得BasicForm,再调用它的submit方法,submit方法中主要的参数是要提交的url地址,提交的方式GET/POST,以及提交失败和成功后的两个处理函数sucess和failure。这两个处理函数都有两个参数,一个是当前的form还有一个是Action对象,Action对象中主要记录了这次提交(也可以是加载)的主要信息,主要有失败类型failureType,和服务器端的返回信息result。failureType可以是Action.CLIENT_INVALID,CONNTECT_FALIURE,LOAD_FALURE,SERVER_INVALID, 这些都是在Action中定义的公共属性,实际上是一个string。下面主要介绍从服务器返回的result,extjs对于从服务器端返回的信息有着比较严格的要求,默认情况下,服务器端返回的应该是一个json字符串,且其中有一个属性是success,类型是boolean,用来指示此次提交成功,其余的属性可以是其他自定义的返回数据。
例如下面就是一个服务器端返回的样例:
{
"success":true, // note this is Boolean, not string
"msg":"Updated Successfully!"
}
下面为这个htm页面编写一个服务器响应页面,新建一个Generic Handler页面 SimpleForm.ashx,这个响应很简单,就是把提交上来的姓名和密码再返回给客户端。要返回的数据应该是类似于:
{success:true,msg:{Name:xxx,Password:xxxx}}
应此编写此响应如下:
public void ProcessRequest (HttpContext context) { string s = context.Request.Params["Name"]; string pwd = context.Request.Params["Password"]; if (s == null) s = "null"; string result = "{success:true,msg:{Name:\""+s+"\",Password:\""+pwd+"\"}}"; context.Response.ContentType = "text/plain"; context.Response.Write(result); }
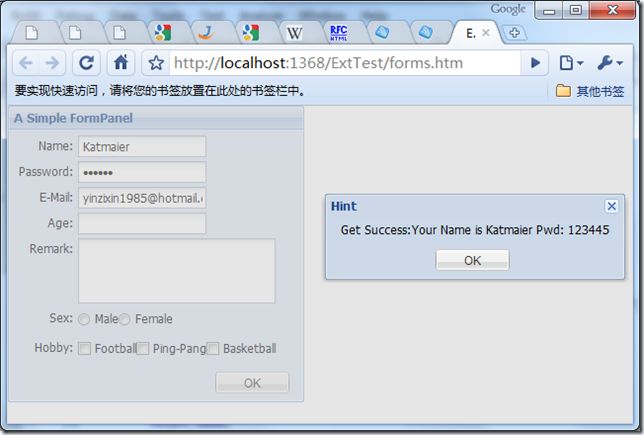
运行程序,填写必要的信息,点击OK按钮,可以看到从服务器端返回的数据:
最后介绍下如何从服务器端获得表单的信息并且填充客户端表单。要填充客户端,使用的是BasicForm的load方法,该方法默认要求从服务器端获得一个json字符串,和submit类似,也需要一个success属性,其余的是表单字段信息,只要属性的名字和表单项的名字相同,这个填充过程是自动完成的,这点很方便。为这个表单添加一个load按钮,用来从服务器获取表单信息:
buttons: [new Ext.Button({ text: 'OK', handler: login }), new Ext.Button({ text: 'Load', handler: loadData }) ]
loadData的方法为:
function loadData() { loginForm.getForm().load({ clientValidation: false, waitMsg:'Loading...', url: 'simpleFormLoad.ashx', method: 'GET' }); }
注意,由于load数据不需要进行客户端验证,所以将clientValidation设为false。相应的simpleFormLoad.ashx服务器端代码为:
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write("{success:true,data:{Name:\"ServerReply\",age:10,email:\"yinzixin1985@hotmail.com\"}}"); }
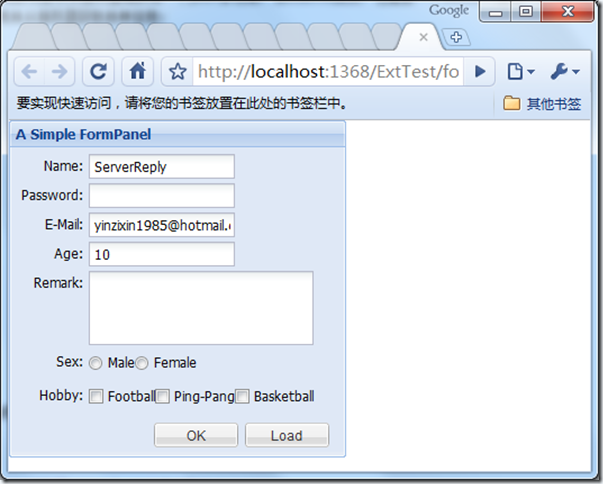
数据顺利的从服务器端返回并且自动填充到表单中。
本文主要介绍extjs表单的基本概念,以及如何与服务器进行简单的交互。这些内容并不足以应付实际需求,下面几篇文章会介绍一些更加实用的内容。