hybrid app初体验,和react-native一起飞
第一次启动了react-native的示例,今天主要把其中遇到的坑与解决的办法分享给大家。如有疏漏、错误还望指正。
首先还是要从hybrid app这个概念说起(如果对于这个过程不感兴趣的同学,可以直接往下翻,从开始配置react-native看起)。hybrid app就是混合应用。从我个人的理解,本以为就是在原生的app里面嵌入一些网页(webview),直到最近去体会了一把ionic,以及react-native才感受到了自己的肤浅,具体怎么肤浅了呢,一会再详细说,先来看看做一个hybrid app我们该从何入手。
是的,假如我想做一个hybrid app,那么我要怎么做呢?从哪里下手呢?首先我想到了,网上可定有很多hybrid app的框架,我要弄个框架,体验一下(其实,博主之前还先去简单的了解了一下原生应用,下载了android studio试用了一下)。还是百度一下:
除去前两个是百度推广的广告,阅读了后边几个链接以后,一个框架逐渐进入了我们的视野:ionic framework。跟着这篇文档的入门教程:ionic2安装入门我初步的把ionic的web内容部署到了本地。这其中要科学上网下载一些东东,还要安装python2(配置环境变量),速度也很慢。
到执行:
$ ionic serve的时候,我们在浏览器里访问127.0.0.1:8100就可以看到我们的demo在浏览器里运行了:

是一个简单的tab页面,用鼠标点一点,挺流畅的,不卡。
这里让我产生了一些疑惑,hybrid应用不是混合应用么,怎么这个demo里,一行原生的代码也没有,就搭建出了一个简单的tab ui了呢?这里完全用web前端的代码进行编写,就算后边用一些其他的方式去编译,封装进原生的应用,可它本质不还是一个web app么。那么hybrid app到底是什么呢?
带着这样的疑惑我又百度了一下hybrid app的百度百科,其中有一段讲分类,hybrid app可以分为:多View混合型、单View混合型、web主体型,等三种类型。那么ionic框架搭建的app就属于第三种web主体型了。
那么既然已经有了这么一个demo,我就想把它打包成一个apk,放到手机上跑一下,看看什么效果喽。根据文档说明,我们需要首先给这个项目增加一个平台的支持:
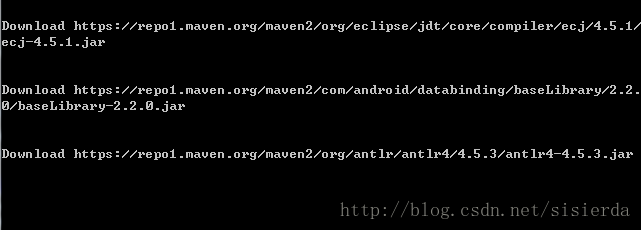
ionic platform add android //博主是穷人用安卓机就这样,博主的电脑开始了无尽的下载与编译过程,断断续续,重启了三次,耗时两天,还是没有完成这个编译的过程,最后的画面停留在了下载某些jar包的过程中(几个小时没动了,科学上网后,重启两次也到这里不动了):
ionic,我们的缘分就到这里吧,借用宋冬野的一句歌词:爱上一匹野马,可我的家里没有草原。ionic你还是在长城外边驰骋吧。
恰逢等待ionic下载的间隙,我又开始了react-native的学习。react-native是最近很火热的一套移动应用开发解决方案(我开始把它归到hybrid app里,但随着认识的加深,我发现它并不是通常意义上的hybrid app,它使用js编写程序,解译后交给原生应用去渲染ui,或者直接调用原生代码,相比其他hybrid app在页面上进行混合,它更多的是在程序内部、编码方式上进行的混合),具体的介绍网上一大堆,大家自己看喽。
开始配置react-native
跟着这篇文档,开始安装我们的react-native:react-native安装
Chocolatey这个大家可以不装的(老外用linux习惯了,对windows的手动下载安装配置很不屑,所以想出来搞了这个自动安装其他软件的软件,要科学上网的),下边的内容可以手动安装就好了,该科学上网的就科学上网吧。不得不说,这篇文档,我给打100分,写的非常的详尽,比英文版的还要详尽,非常的实用。容易出问题的有几点:
1.React Native运行Android时提示要下载: gradle-2.4-all.zip ,下载失败,出现错误。这里有为先贤给填了坑:下载gradle-2.4-all.zip失败解决办法
2.在安装android studio后,可以打开Tools–>Android–>SDK Manager,勾选上Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本)进行下载安装(避免出现这个错误:failed to find Build Tools revision 23.0.1)。
3.增加ANDROID_HOME环境变量,并在Path环境变量中增加:%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools两个配置(避免出现Could not get BatchedBridge Error关于这个错误还可以参考这个链接:Could not get BatchedBridge Error)。
配置好以后,通过usb连接上我们的电脑和手机(安卓手机,启用开发者模式,启用usb调试,小米手机要额外增加配置:设置–>更多设置–>开发者选项–>(滑动到页面最底部)关闭“启用MIUI优化“–>完事会重启,这样做可以避免的问题:com.android.ddmlib.InstallException: Failed to establish session react-native),然后运行:
react-native init AwesomeProject
cd AwesomeProject
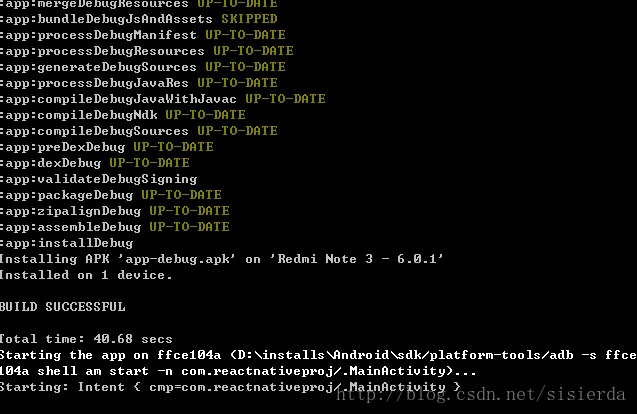
react-native run-android也是要等待一会,下载很多jar包什么的,相比ionic这个过程比较短,半个小时之内就搞定了,直到出现了:
看到你的手机上顺利的启动了这个demo:
好的,react-native已经正常的启动了,可以去学习react-native的语法与组件知识了,继续加油吧,同志们。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号