react-native技术调研:react-native是什么?
如有疏漏错误,还望指正。转载不忘加上>>原链接<<哦~
react-native是什么? react-native原理

从字面意思上来看,react-native由单词react和单词native组合而成,中间一个连字符连接。
我们对其中的native的概念是很清晰的,它指的就是原生app,也就是用原生开发方式开发出来的应用。
那么react又是什么呢?他们之间的连字符又有什么特殊的意义呢?下面我们来一一解答。
首先我们来说说react。react是什么?
官网上定义React是一个用于构建用户界面的js库。 React是声明式的,高效率的,并兼具灵活性(React is a declarative, efficient, and flexible JavaScript library for building user interfaces.)。
我们来理解一下,用于构建用户界面的js库有很多啊,比如说angular,vue,jquery,ext等等,都可以被称为用户构建用户界面的js库。
那么react和它们比又有什么不同呢?定义里说react是声明式的,高效率的,并兼具灵活性,这就是react的不同之处了,也可以称为react的几个特性吧。
接下来我们就来分别介绍一下react的这几个特性。
1.声明式:声明式是由JSX语法来表现的。那么jsx语法又是啥?JSX是使XML可以嵌入JavaScript的语法。用以更加直观的描述UI。 JSX是JavaScript对象,可理解为createElement的语法糖。
我们来对比一下,首先是原生的js语法:
React.createElement(MyButton,{
color:'blue',
shadowSize:2
},'Click Me');再来看一下jsx语法:
<MyButton color="blue" shadowSize={2}>Click Me</MyButton>大家一看,这不就是一个语义化的标签么,这样写的确比上面写起来简单,看起来也更清晰,但这就是JSX了么?当然不是,JSX语法的重点在于它是与js代码混写的,配合es6就像下面这样:
class ShoppingList extends React.Component {
render() {
return (
<div className="shopping-list">
<h1>Shopping List for {this.props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);
}
}现在是不是感觉有点cool了?JSX语法使用语义化的标签来简化代码的编写,提升了代码可维护性的同时也降低了学习成本。
现在主流的IDE和文本编辑器都可以通过安装插件来支持JSX语法。
所以这个声明式指的是什么呢?指的就是上面代码中用大括号括起来的部分{this.props.name}这里类似于angular中的数据绑定。声明了UI中的表现与js中数据的关系。
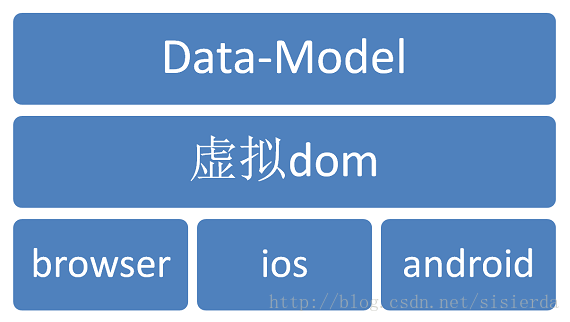
2.高效率:高效率是由虚拟DOM来实现的。
虚拟DOM技术指的是使用javascript Object模拟DOM树,计算变更,减少重绘,提升效率的一种技术实现。
这里有一篇文章,写的非常不错,我就直接给大家引用过来,大家自己看吧。
>>虚拟DOM技术分析<<
3.灵活性:这个灵活性范围就广了,有安装的灵活性,编写代码的灵活性等。我侧重来说一个,就是components,组件化。
react-native通过Components进行组件化。它把UI分割成独立的、可重用的部件 。组件化这个概念大家也都不是第一次听说了吧,如果比较陌生的同学,可以自己搜搜哈。
react有它自己的组件化方式,就是所有模块都继承自React.Components,这比angular的modules更轻量级,结构也更简单,条条框框也减少了很多,是所谓真正的感受到了灵活性呢。
代码示例就像上面讲JSX语法的时候引用的那段,大家体会一下。
好的,我们了解完了react的三个特性,也对react有了初步的理解。那么回到我们最开始的问题:react-native是什么啊?
字面上来说,我们已经了解了react,了解了native的含义,那么react和native又是如何联系起来的呢?
首先,React通过虚拟DOM实现了对UI层的解耦(无论是android还是ios)。
然后,将浏览器的DOM树替换为Native的UI模块,使React在移动端进行渲染。
最后,采用Native的核心API完成react与native的通信。
由于采用native原生UI作为展现层,所以react-native具有可以媲美原生应用的优秀用户体验与性能优势。
我们对react-native的一些字面上的概念都有了一定的了解。我把以上内容简单的概括为:react-native是基于react技术编写native应用的一门技术,它继承了react简明、高效、灵活的特点,又兼具native优秀的用户体验。
react-native技术采用js编码,编写的应用具有跨平台、可热更新的优势。这就是我眼中的react-native。