vscode从听说到使用,vetur,prettier,htmljscssPrettify踩坑指南。
今天基于vue-cli(2.9.3)构建一个新的项目。我用的sublime,es6的代码格式要与公司格式兼容。采用了vue-cli自带的eslint后,有一些不统一的部分需要修改。先看看sublime里需要怎么处理:
首先,在项目根目录下找到.eslintrc.js,在rules节点下新增两个配置项
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
// 以下是新增
// segment mark,默认格式需要再行尾必须加分号
'semi': [2, 'always'],
// 默认空格4个
'indent': ['error', 4, {'SwitchCase': 1}]
}'semi': [2, 'always'],
// 默认空格4个
'indent': ['error', 4, {'SwitchCase': 1}]
}现在运行
npm run deveslint会按照新的规则去检查代码。问题是,我这个项目里,已经有一些代码写好了,格式是缩进两个空格的。
那么如果手动改,不仅效率低,而且还容易出错。我就想找个插件看一下,是不是有自动格式化的工具。在项目
根目录下,我找到了editorconfig文件,看到其中的indent_size后,我就修改了其中配置indent_size为4
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 4
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = trueindent_size = 4
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true那么这个配置文件是干嘛用的呢?我就上网查了,看到说是可以配合各个ide做代码格式化的。我当时在用sublime,就下载了sublime的EditorConfig插件。发现sublime的确是按照新的格式在写代码了,但是旧的代码还是没有给格式化的能力。那么我就不死心了。我就上网查查看sublime的js格式化插件。找了两个:jsFormate,html/css/js Prettify,这两个我都看了,他们对js的格式化,都是基于这个叫js Prettify的插件。所以推荐是用后者,它们也可以通过简单的配置,达到基础的格式化功能。具体做法如下:
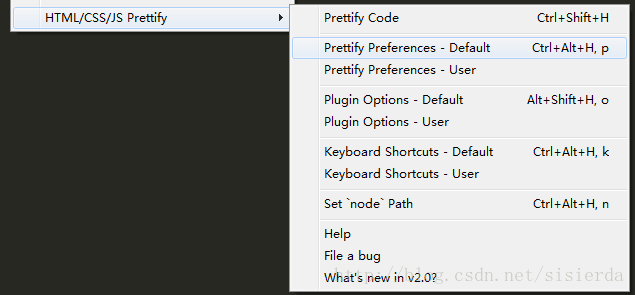
下载好插件以后,打开配置文件Prettify Preferences Default,
配置中修改
// Indentation size
"indent_size": 4,
// ...
// Should the space before an anonymous function's parens be added, "function()" vs "function ()"
"space_after_anon_function": true,4,
// ...
// Should the space before an anonymous function's parens be added, "function()" vs "function ()"
"space_after_anon_function": true,再打开配置文件Plugin Options - Default, 修改
"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg", "vue"],"vue"],这样就可以给.vue格式的文件做格式化了。
但是以为这样就ok了?并不是,发现有个问题,格式化的时候,es6的方法简写会被误认为方法调用:
{
// 期待的格式化效果
mounted () {},
// 实际的格式化效果
mounted() {}
}然后看了好多文档,在这个jsPrettify里也没有这个配置可以进行修改。然后就吃午饭去了,中午吃饭听同事说vscode可以解决这个问题。我下午回来就下载了一个,一试,果然不错。
vscode会自动检测我的文件类型,给我推荐插件下载,不需要我再去从网上搜插件,这个功能很人性化。我一打开.vue文件,就推荐了,vetur插件给我用了。我换了一下常用的快捷键,使用起来很方便。但是核心问题是,,,这个格式化,也没有解决刚才的问题,也是少了那个空格。
然后从网上找了找答案,可以这样配置:
在vscode中,打开首选项,设置,搜索vetur.format,再右侧用户设置里,覆写:
"typescript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.js": "vscode-typescript", //默认是prettiertrue,
"vetur.format.defaultFormatter.js": "vscode-typescript", //默认是prettier好了到此,es6方法的语法问题解决了。
然后还有一个问题,就是vue文件中的css部分,语法默认不支持sass,postcss,需要自己配置。我这里用了postcss:
在项目根目录下,找到.postcsssrc.js新增一行如下:
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {},
'postcss-cssnext': {}
}
}'postcss-cssnext': {}
}
}如果想用sass可以再webpack的配置文件里进行修改。
然后又一个问题,vscode里,css代码没有高亮,看了一下,需要在.vue文件的style标签里,加入属性:
<style lang="postcss">然后高亮以后,发现vscode的css格式化,缩进还是两个空格。
这里得说一下,这个缩进是vetur插件做的格式化,它格式化的方式使用的是另外一个插件,叫prettier,如果想要配置prettier,可以在项目根目录下创建一个配置文件:.prettierrc.js
内容如下:
module.exports = {
tabWidth: 4
};这里说下,prettier的配置功能很少,所以,之前修改es6语法,在prettier里没有配置,就直接换成了typescript去格式化。
这样,整体用下来,vscode上手方便,使用便捷,用户体验好,量级轻,速度也不错。再初始化的时候可以选择你的开发环境,自动给你安装好大部分常用插件。我估计我以后就放不下它了。也同样推荐给爱学习的你。
本文完。