zabbix的聚合图形配置实战案例
zabbix的聚合图形配置实战案例
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
聚合图形方便咱们将多个监控项图形放在一起,便于我们运维人员查看。
一.查看zabbix webUI默认的聚合图形
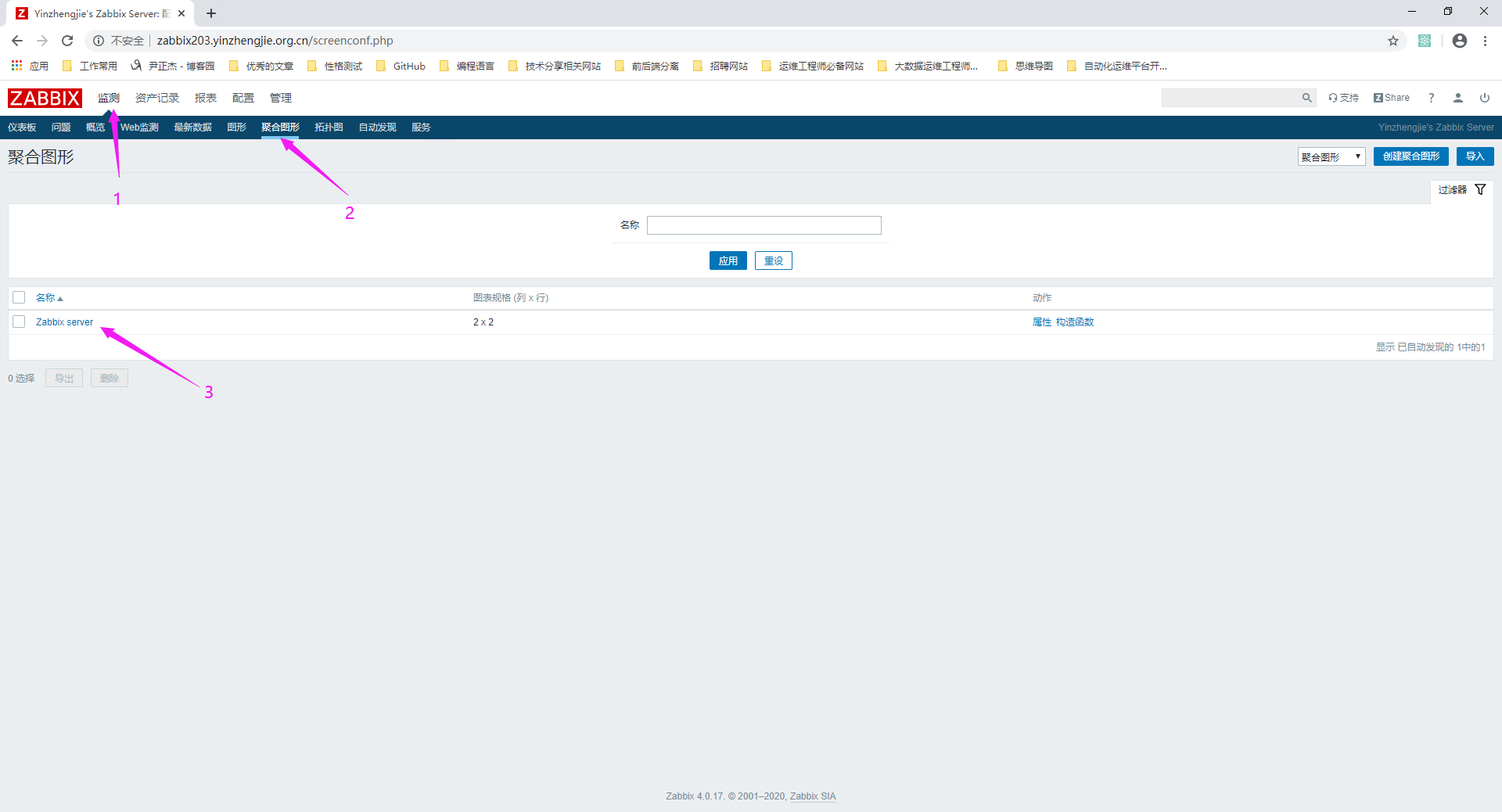
1>.如下图所示,依次点击“监测”--->"聚合图形"就可以看到zabbix webUI中默认的聚合图形

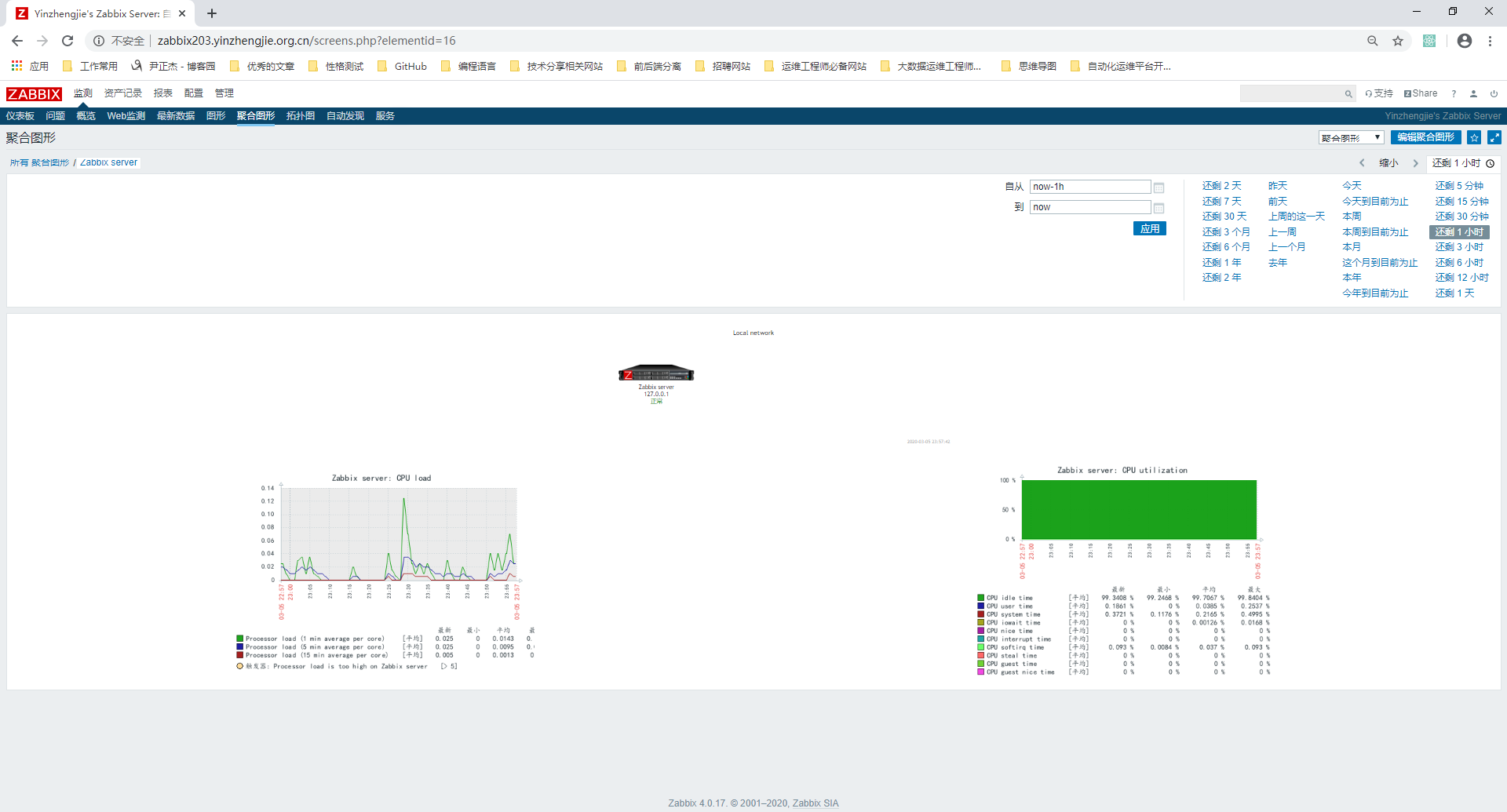
2>.查看"Zabbix Server"默认聚合图形

二.创建聚合图形
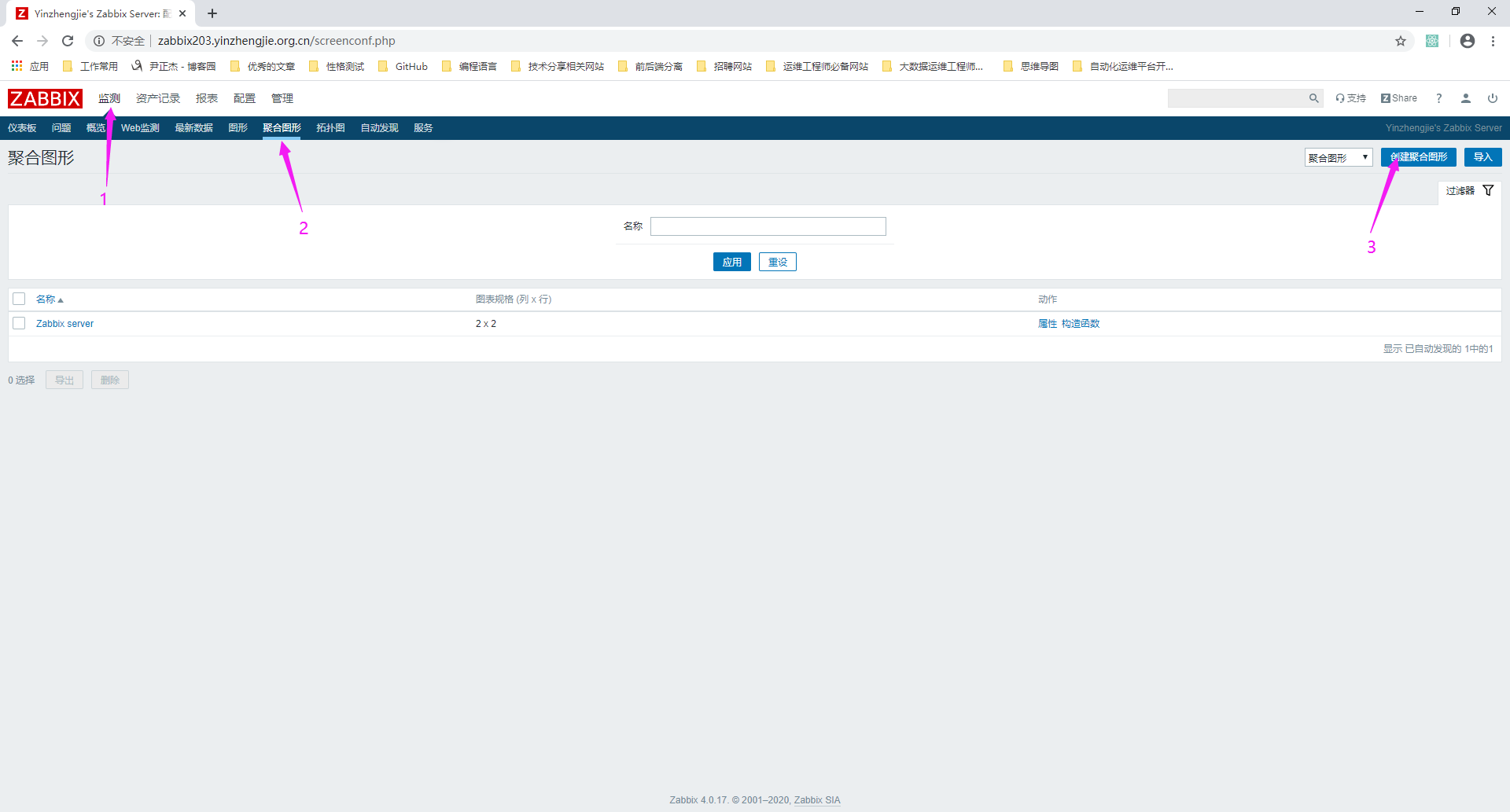
1>.点击"创建聚合图形"

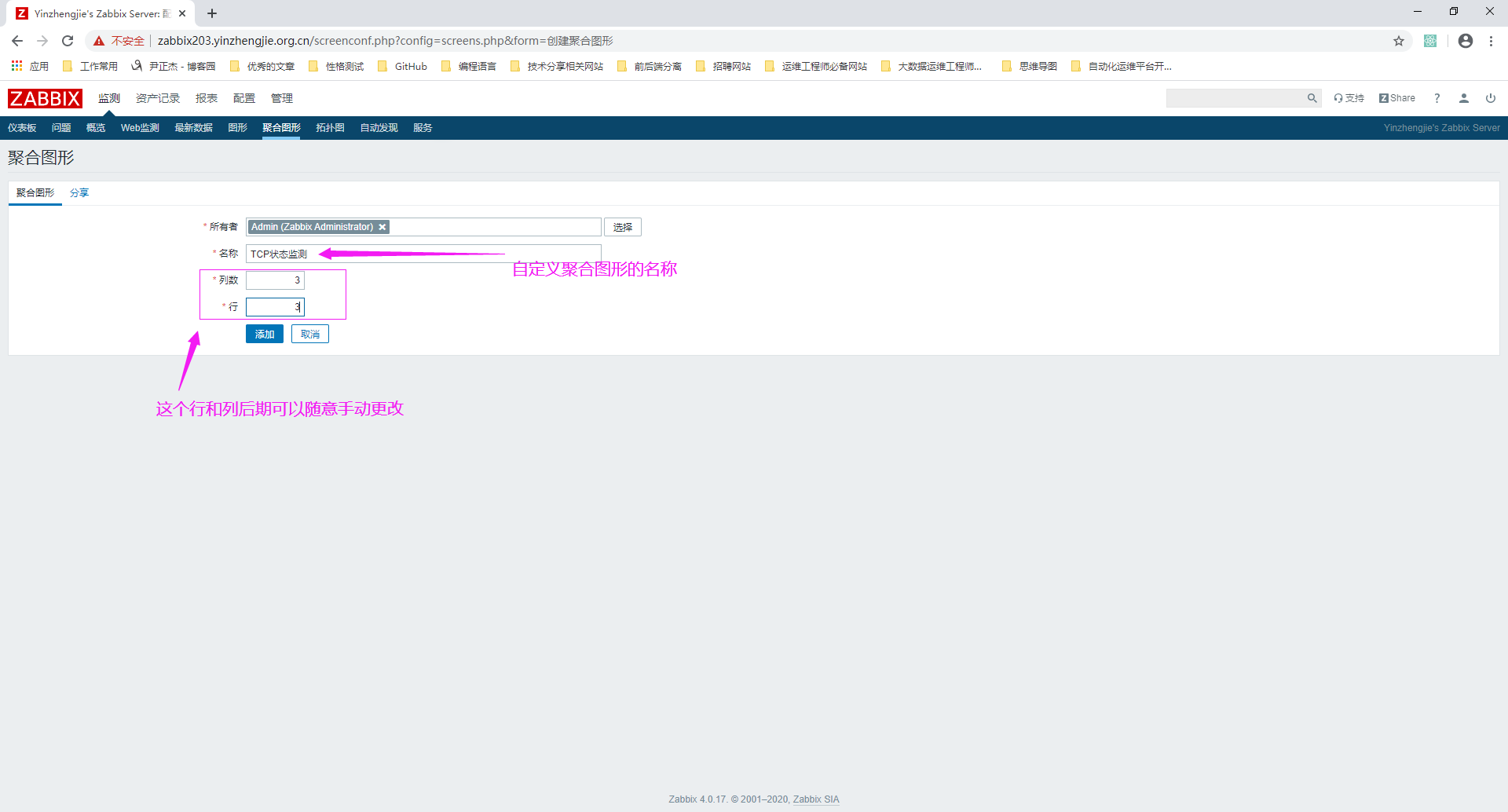
2>.自定义聚合图形的信息后,点击"添加"

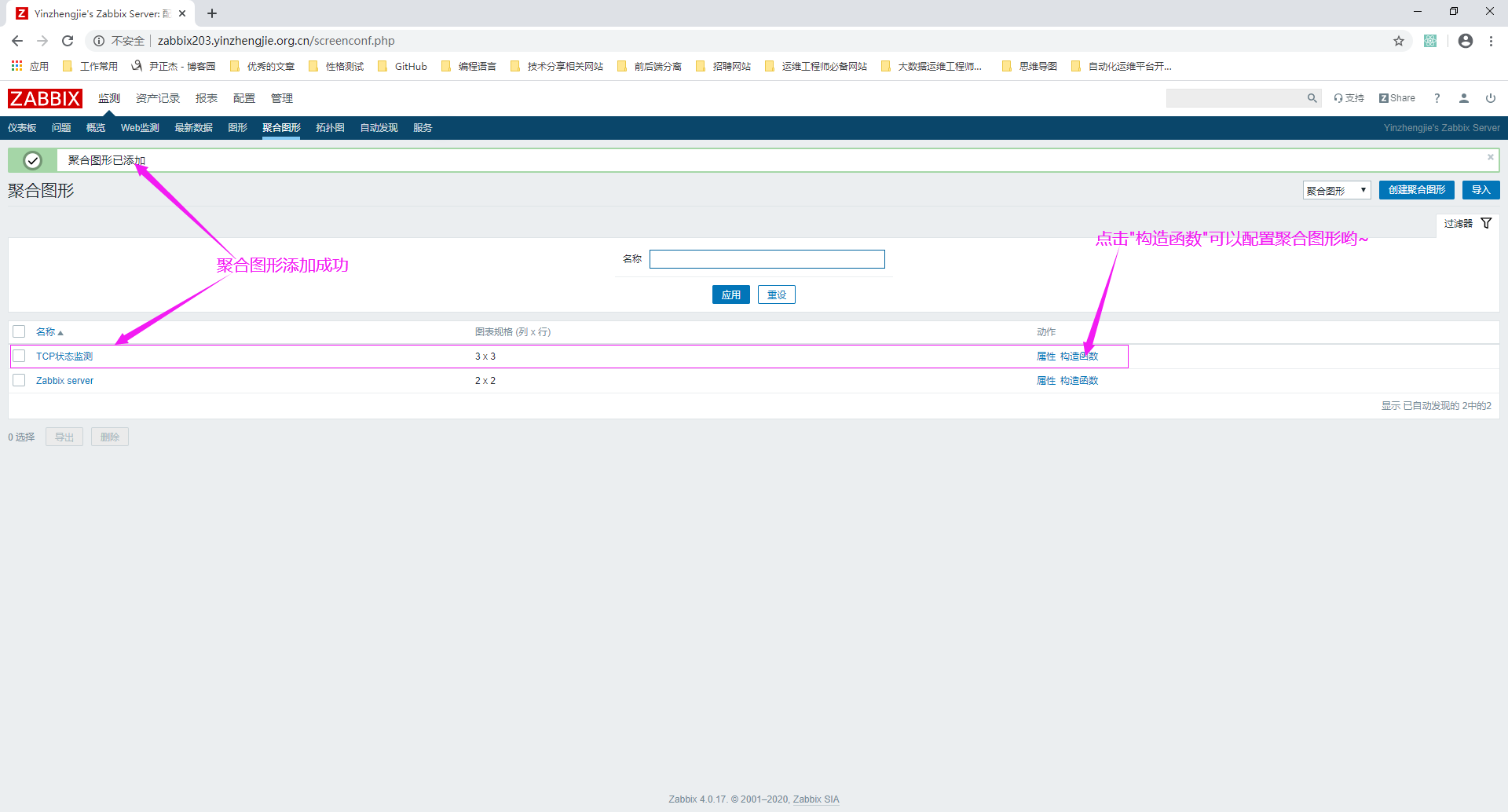
3>.聚合图形创建完毕

三.为创建的聚合图形添加图形信息
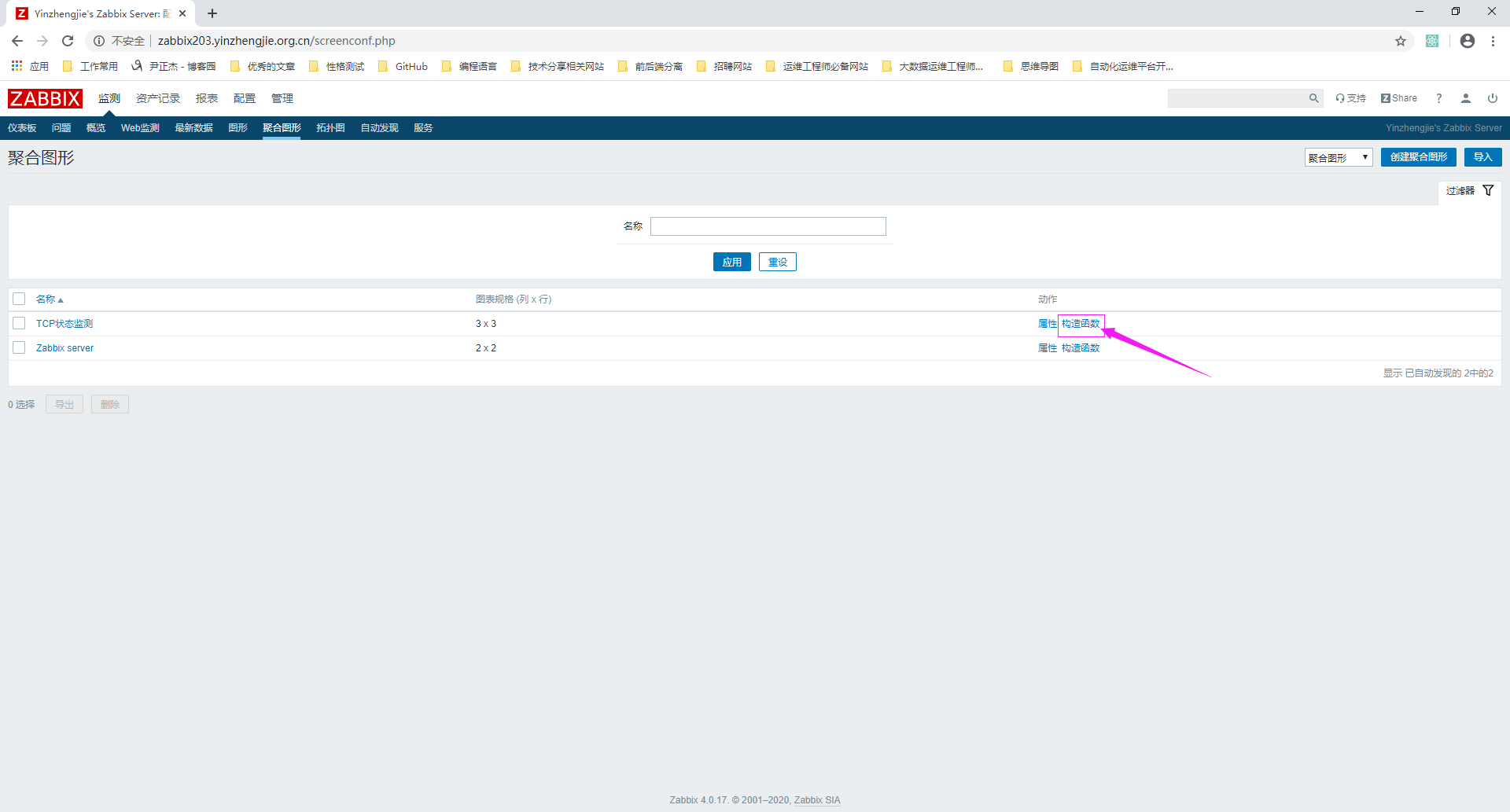
1>.点击自定义聚合图形的"构造函数"

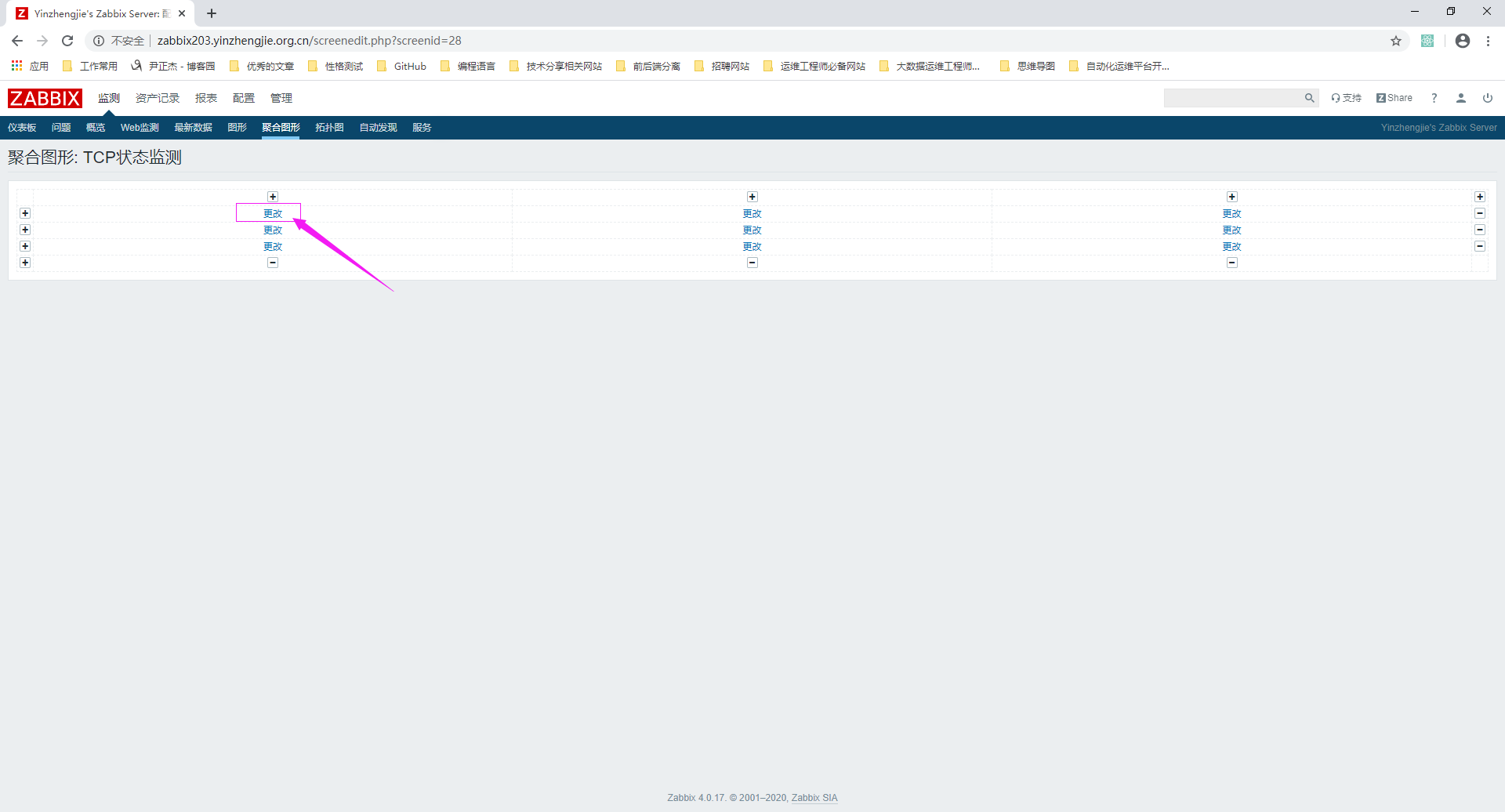
2>.你可以随机选择一个位置,点击"更改"

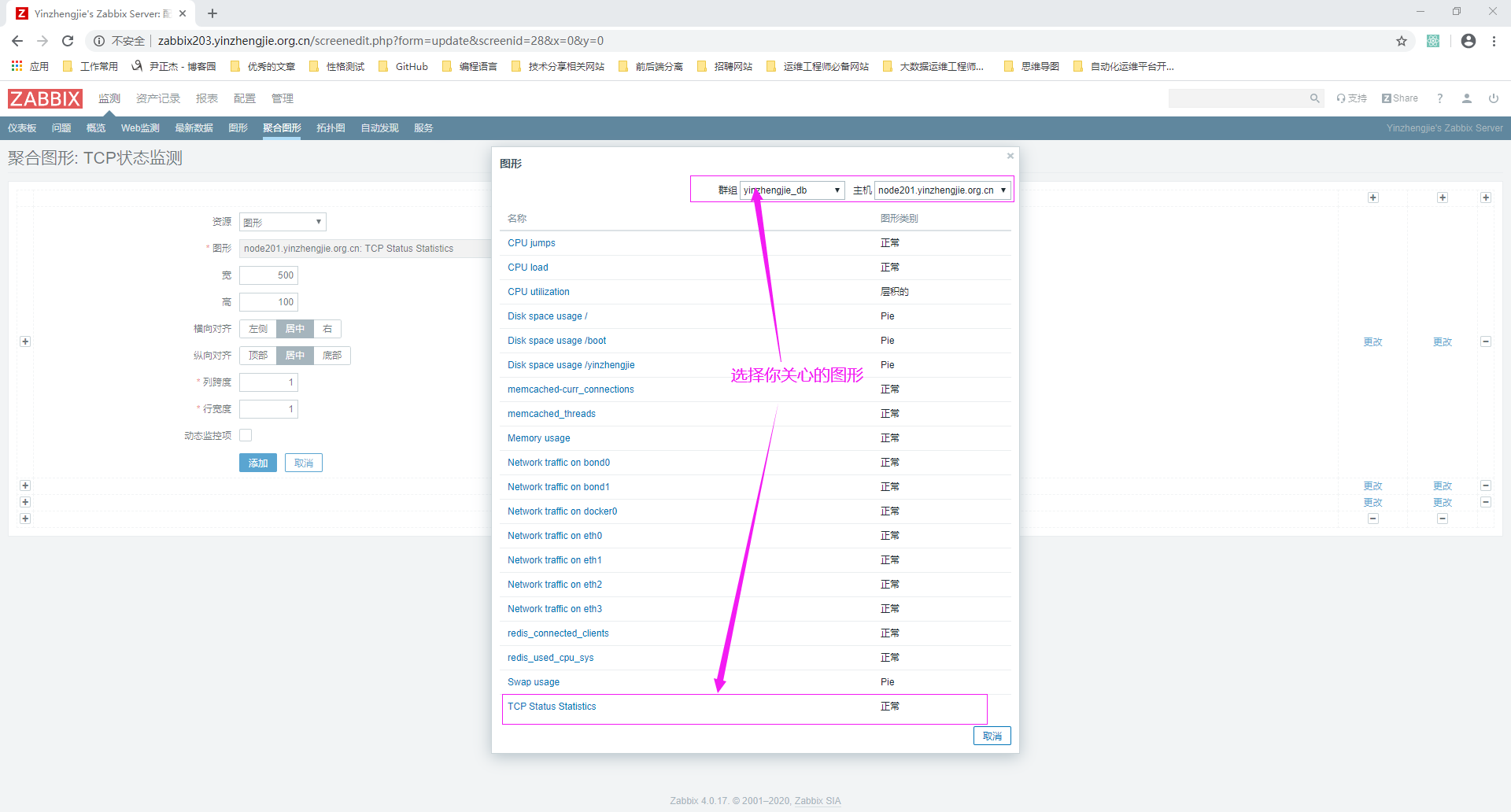
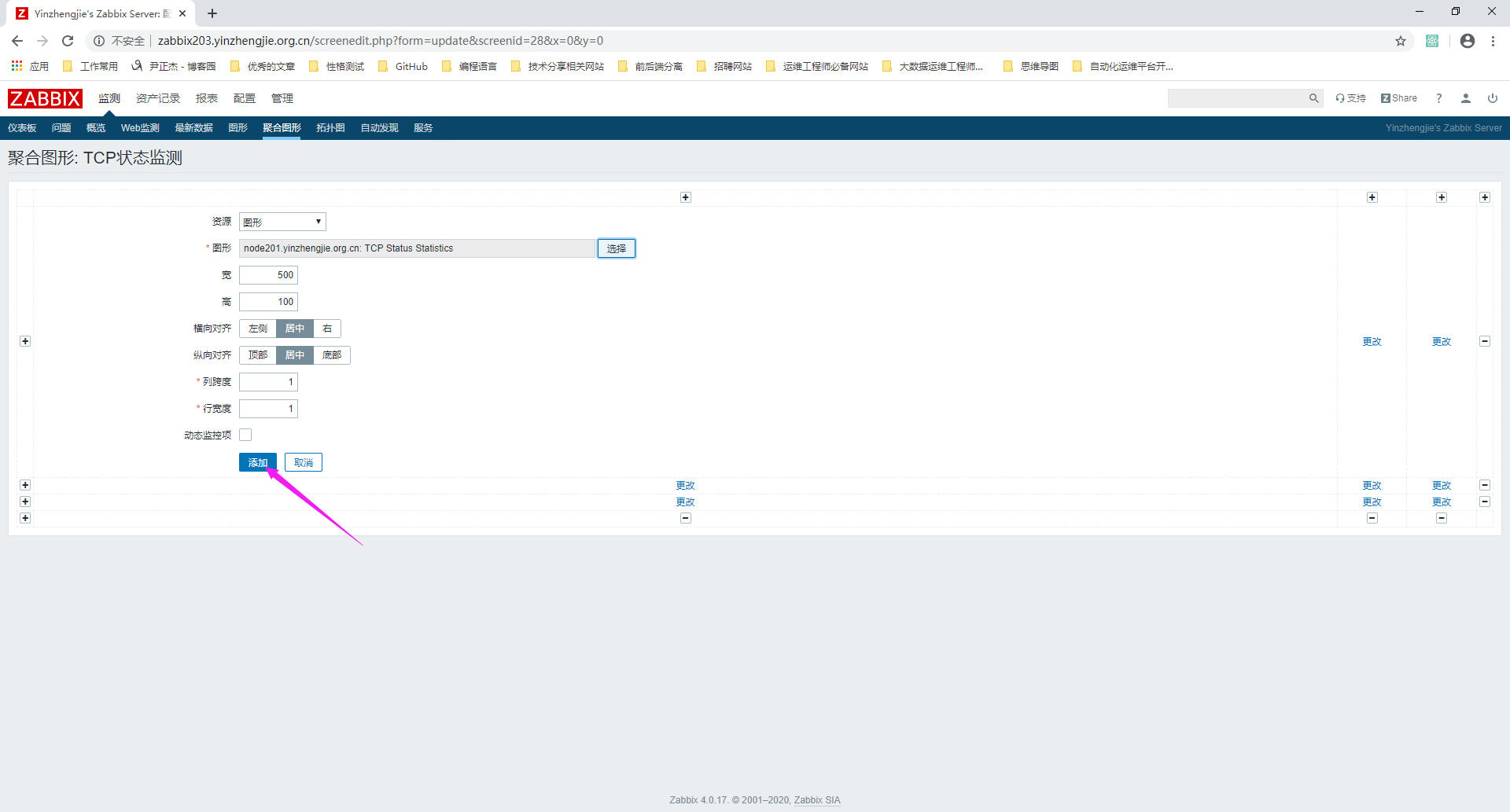
3>.选择你需要的图形

4>.点击添加

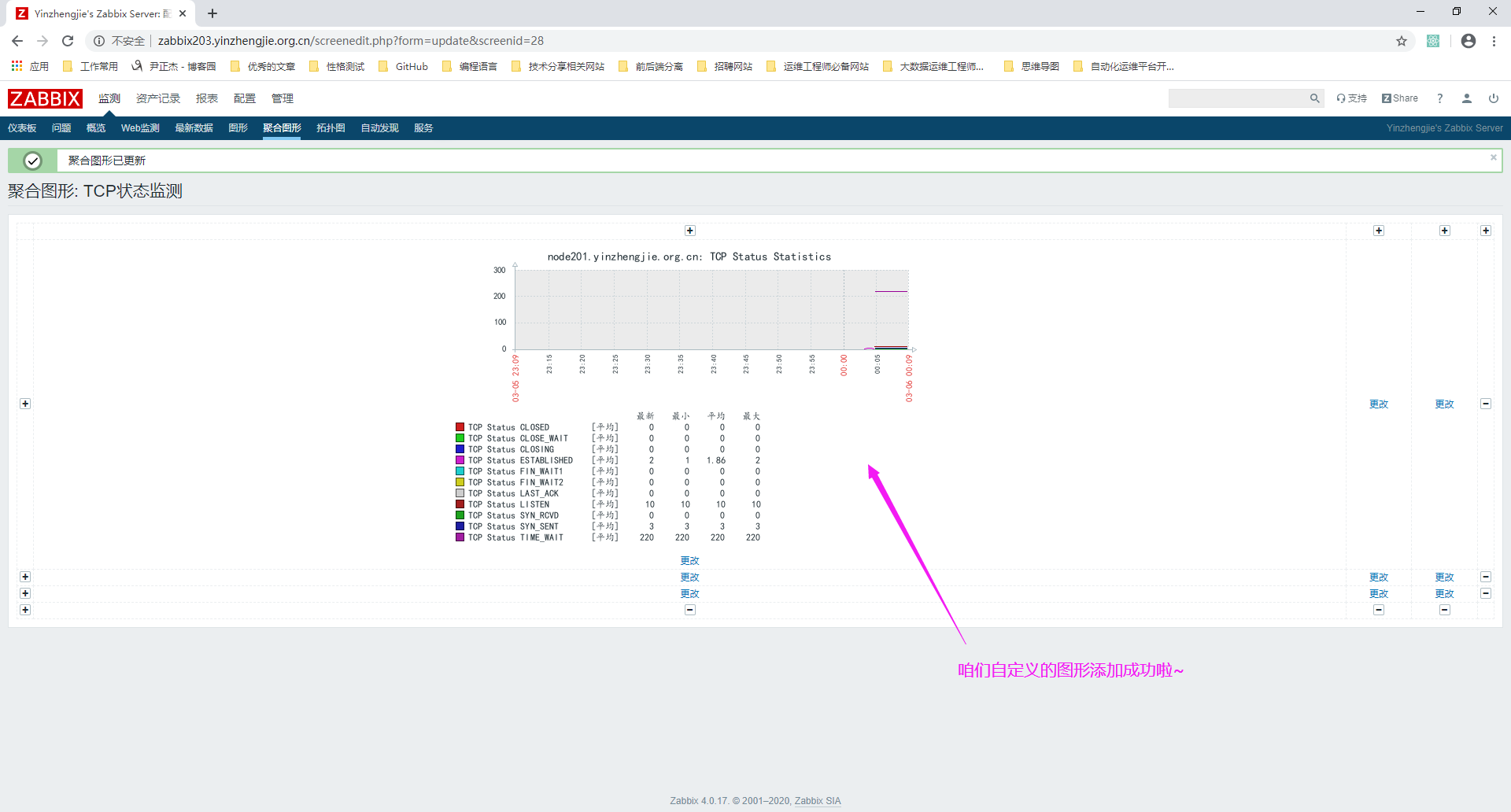
5>.图形添加成功

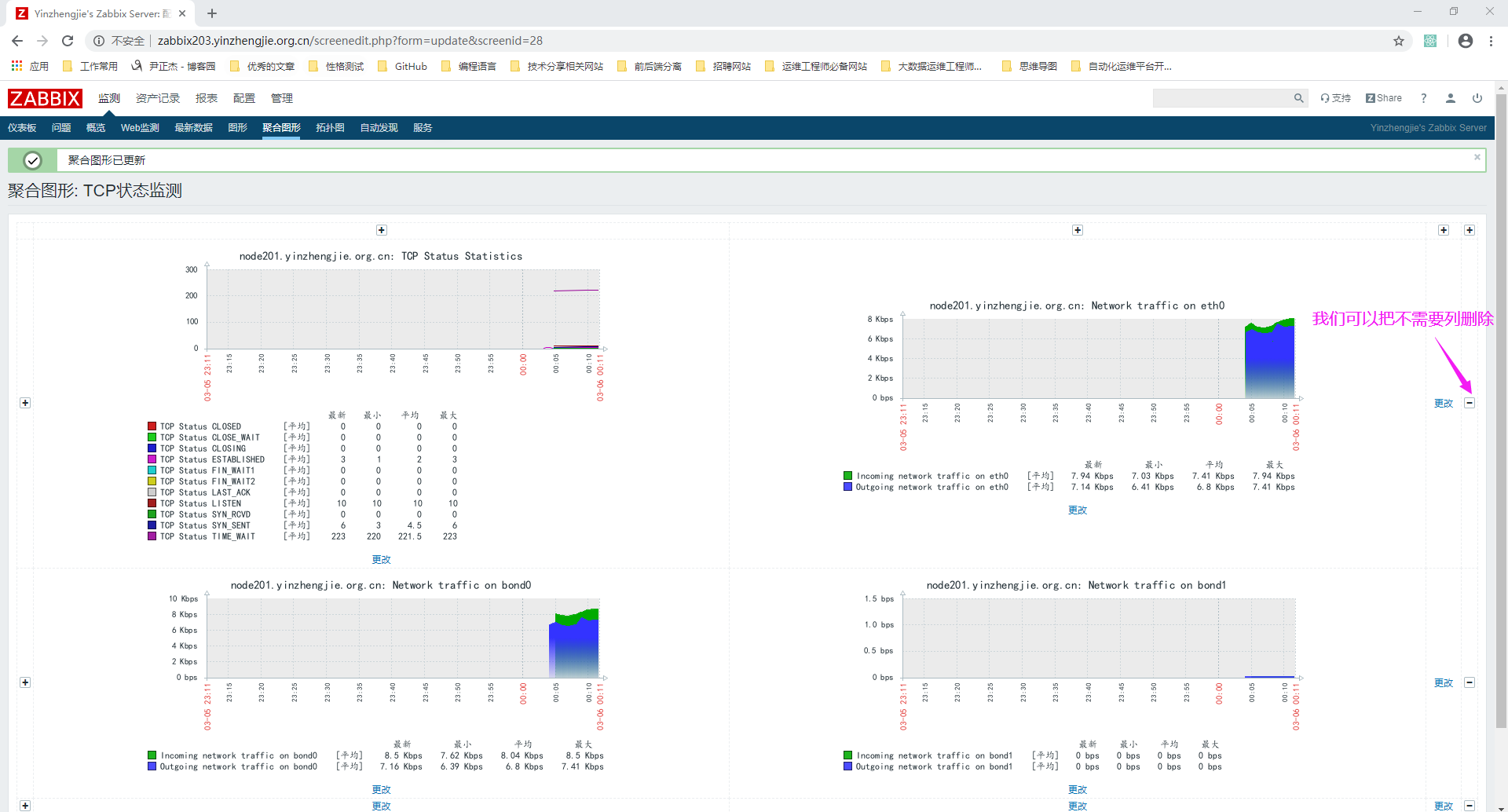
6>.按照自己的逻辑添加图形

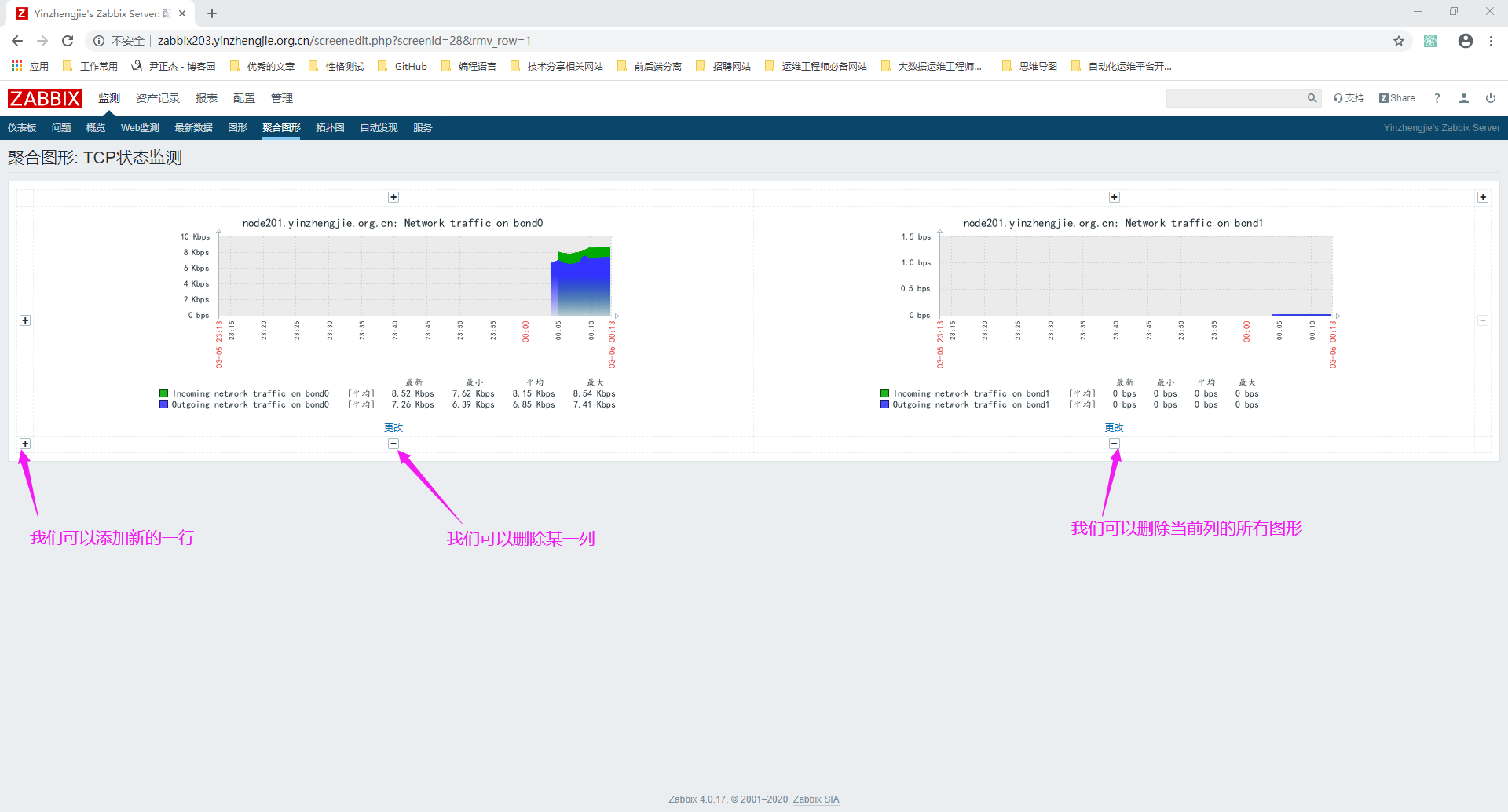
7>.自定义列的图形

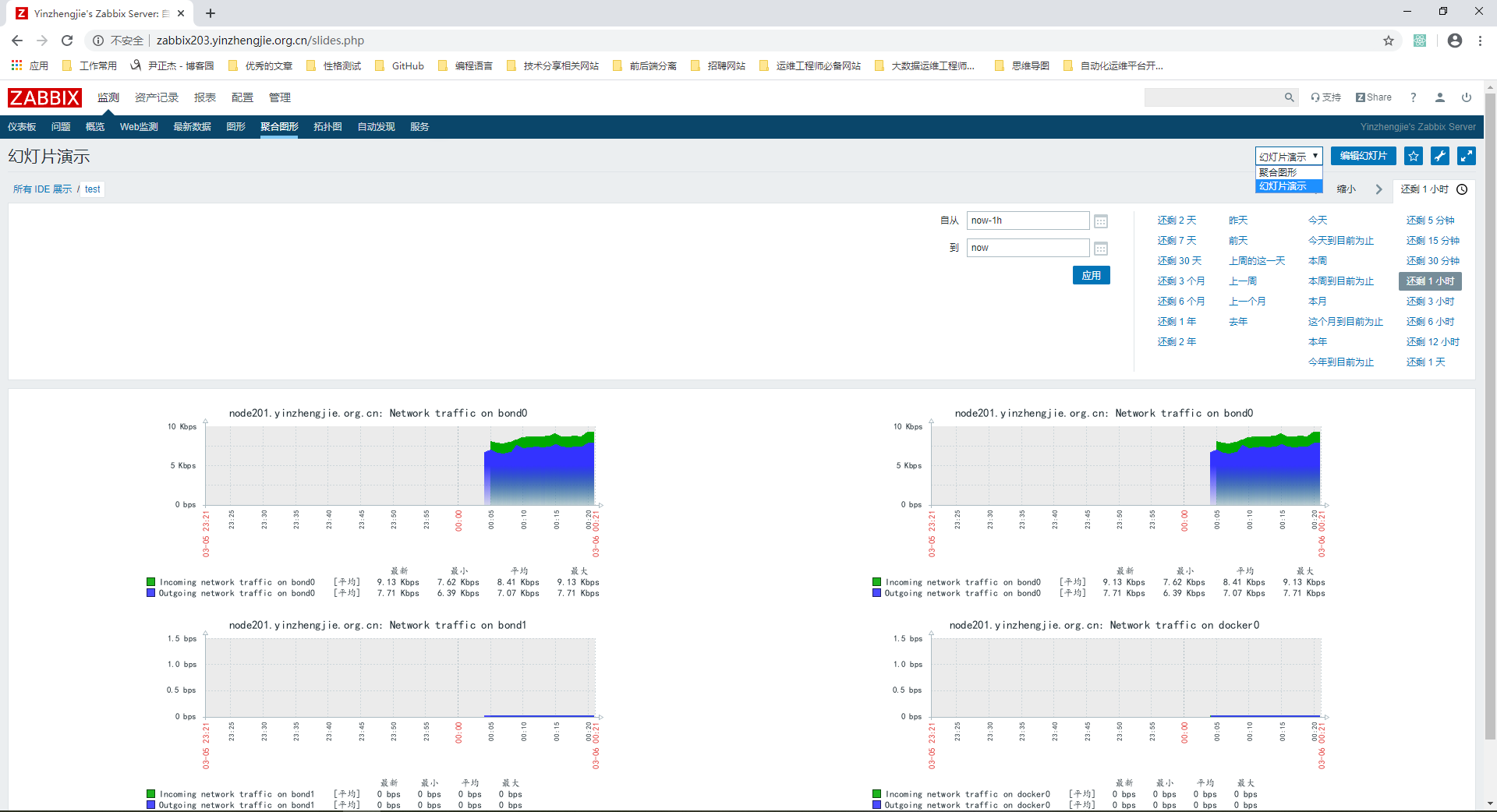
8>.自定义幻灯片(个人感觉并没有什么卵用,我在生成环境中没有用过,感兴趣的小伙伴可以发掘一下它的用法)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架