HTML&CSS基础-雪碧图的制作和使用
HTML&CSS基础-雪碧图的制作和使用
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.使用PS将3张图片合并为一张(温馨提示:整合图片适合整理背景图,如果是img引用的图片并不使用)
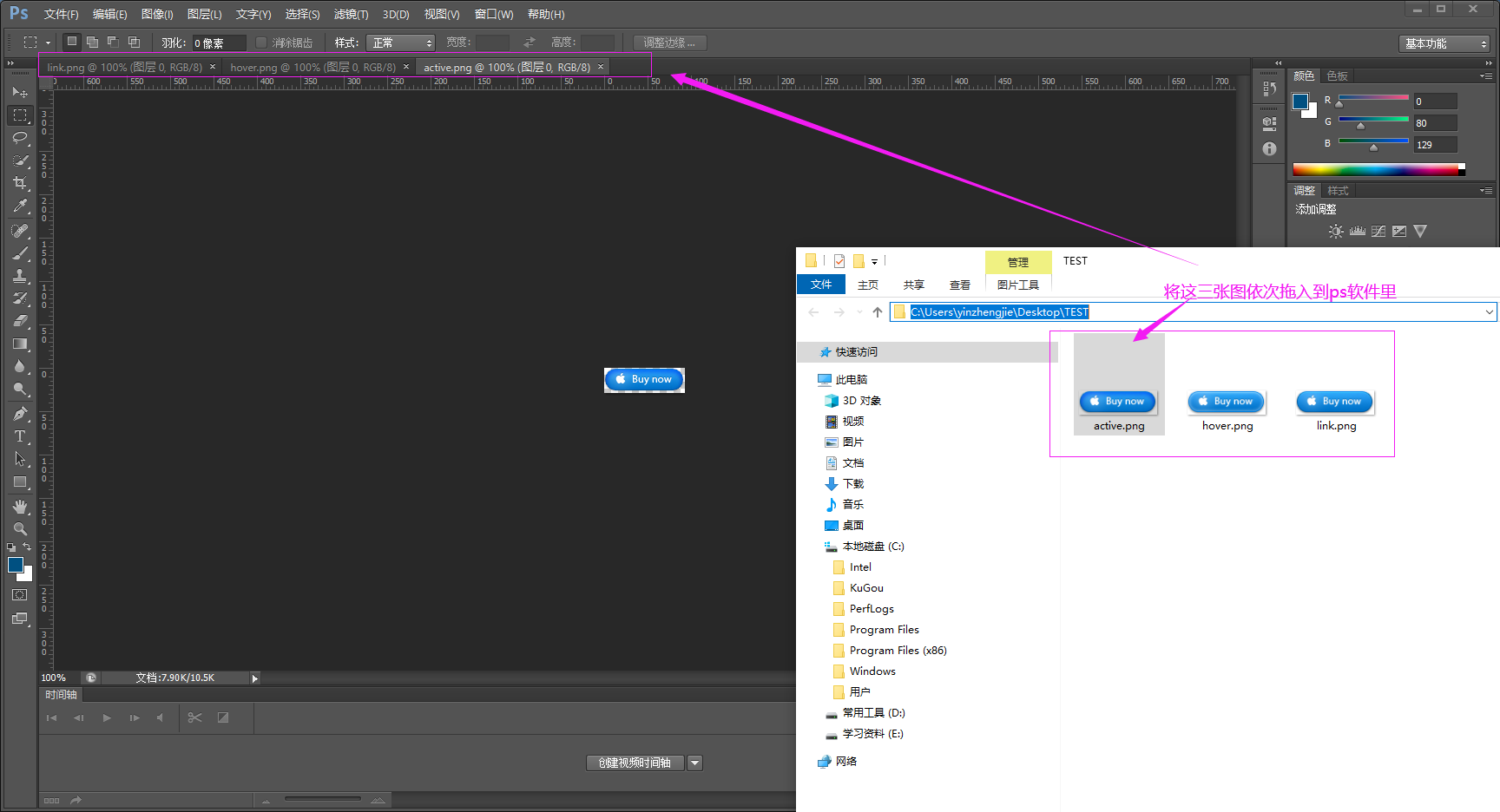
1>.将准备的图依次拖入到PS中

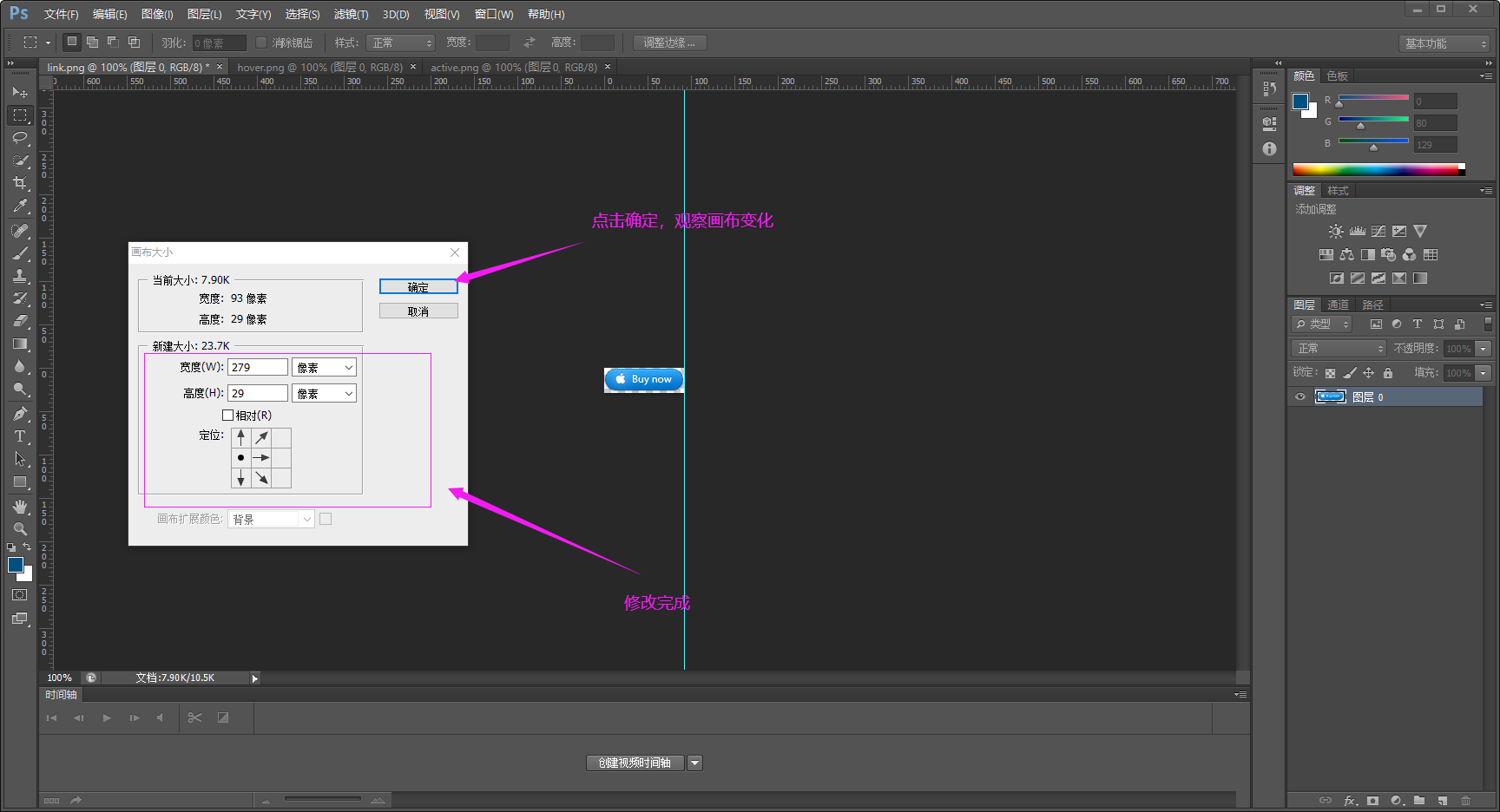
2>.拉一根辅助线,并点击"图像"--->"画布大小"会弹出当前logo所占的画布大小信息

3>.计算出宽度,修改画布大小并选择定位

4>.如下图所示,确认宽度和定位后,点击确定

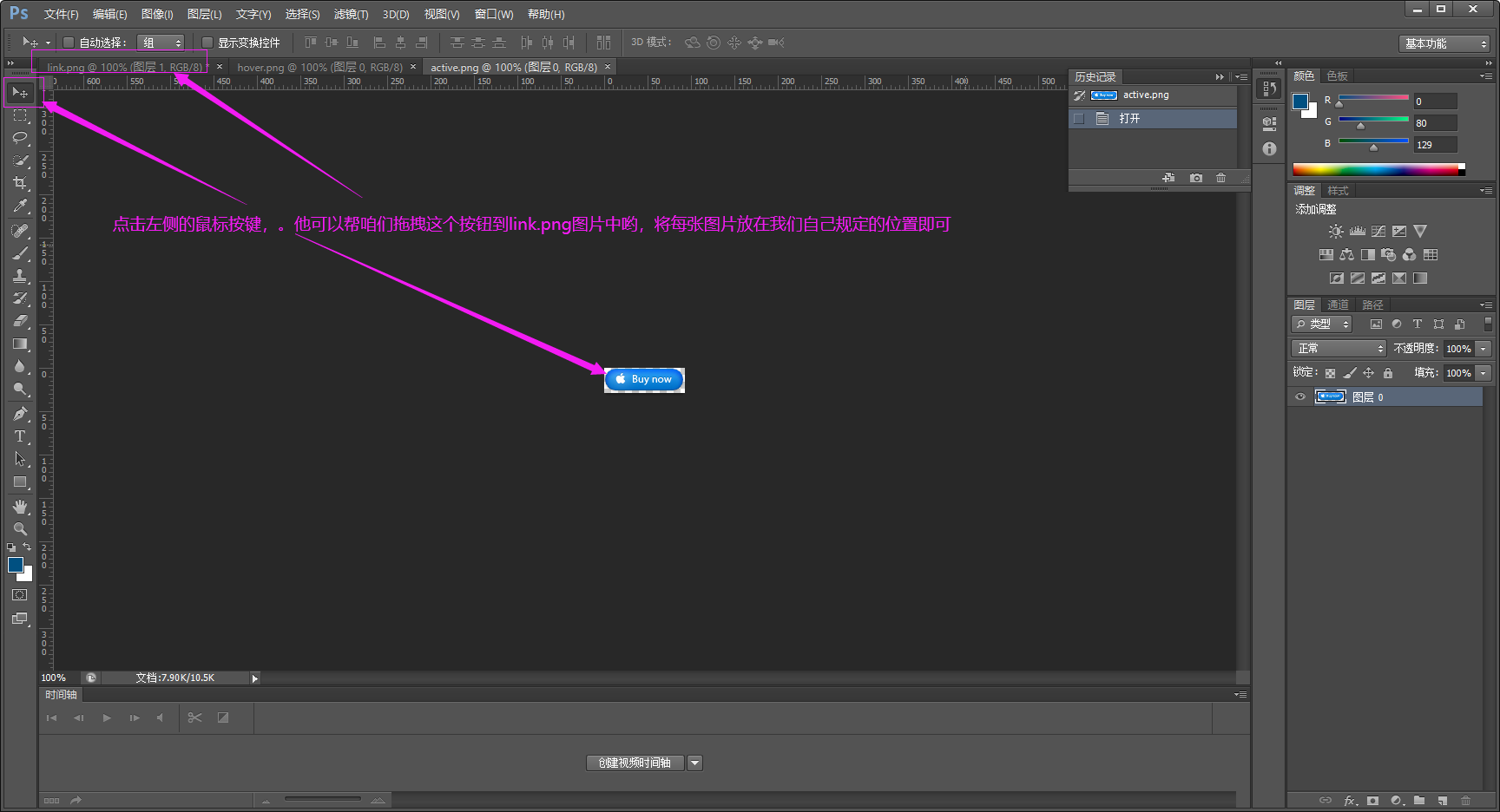
5>.测量矩形的大小并拖拽参考线,便于后面讲其它两张图片拖拽过来存放

6>.将hover.png和active.png的按钮拖入到link.png途中咱们预先给它们量准备的位置

7>.雪碧图拖拽完成,接下来就是得把咱们制作的成功保存下来了

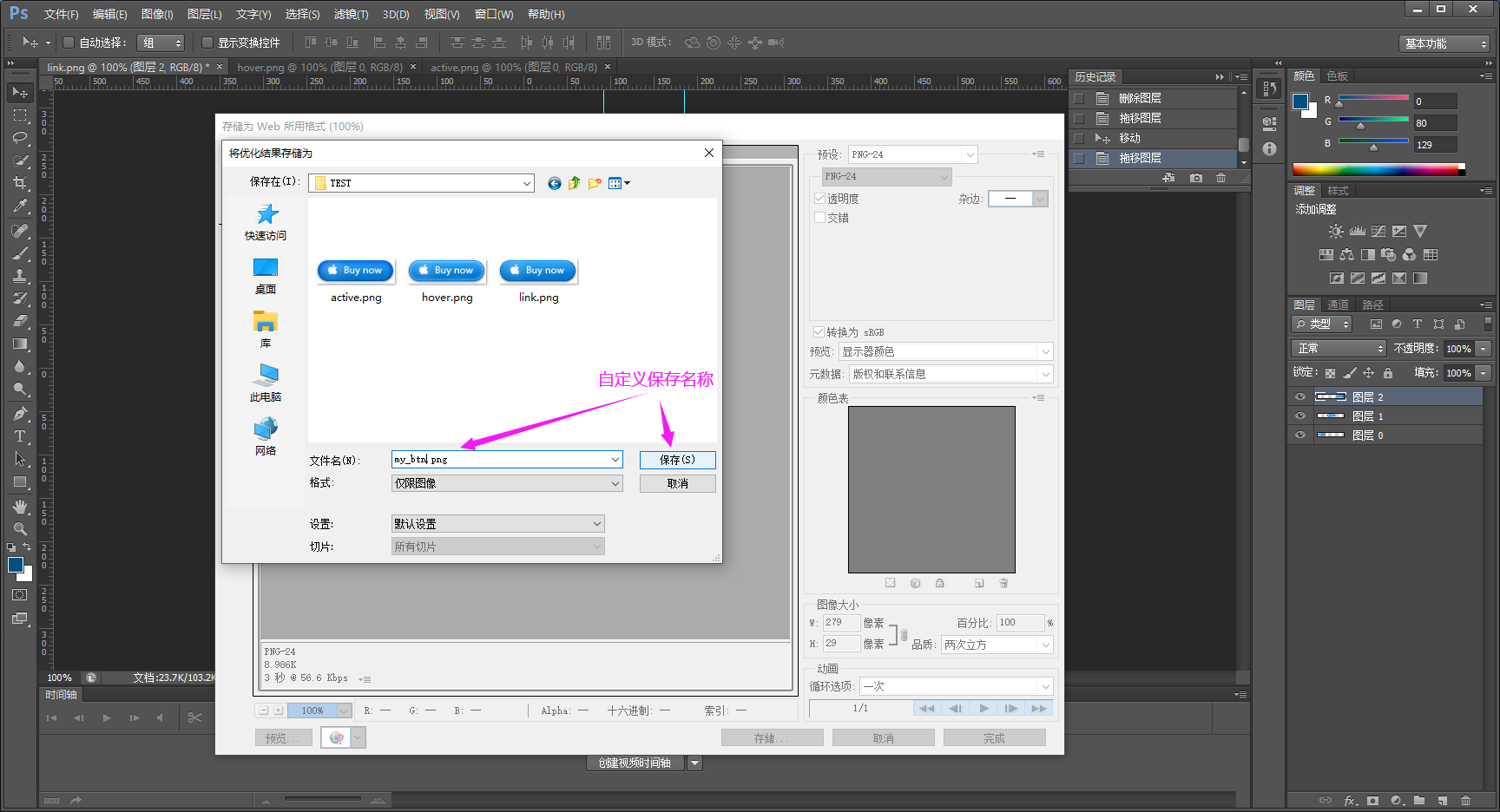
8>.如下图所示,点击"文件" ---> "存储为web所用格式",选择图片的存储格式为“PNG-24”并点击"存储"按钮

9>.将图标存储到本地

10>.图片保存成功

二.使用咱们自己制作的雪碧图制作按钮背景
1>.将图片拷贝到项目路径

2>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图片按钮</title> <style type="text/css"> /** * 做完功能以后,发现在第一次切换图片时,会发现图片有一个非常快的闪烁,这个闪烁会造成一次不佳的体验。 * * 产生闪烁的原因: * 背景图片是以外部资源的形式加载进网页的,浏览器每加载一个外部资源就需要单独发一次http请求,但是我们 * 外部资源并不是同时加载,浏览器惰性的,它默认会在资源被使用时才去加载资源。也就是说,在咱们这个案例中,一 * 上来只会加载link.png这个背景图片,由于伪类hover和active的状态没有马上触发,所以hover.png和 * active.png并不是立即加载的,而是当hover被触发时浏览器才会去加载hover.png,当active被触发时才回去 * 加载active.png。由于加载图片需要一定的时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现 * 闪烁的情况。当第二次再去触发时咱们又会发现就不会出现闪烁的情况,那是因为浏览器使用了第一次下载图片的缓存。 * * 解决方案: * 为了解决上述d问题,可以将三个图片整合为一张图片,这样可以同时将三张图片一起加载,就不会出现闪烁的问题了, * 然后通过background-position属性来切换显示图片的位置,这种技术叫做图片整合技术(CSS-Sprite),这种技术有 * 以下优点: * 1>.将多个图片整合为一张图片里,浏览器只需要发送一次http请求可以同时加载多个图片(提高了访问效率,也提高了用户体验) * 2>.将多个图片整合为一张图片,减小了图片的总大小,提高请求的速度,增加的用户体验 * * 温馨提示: * 图片中会保存一个叫颜色表属性,如果下载三个图片就会保存三个图片的颜色表,下载一个图片只需要保存一个颜色表从而节省了一定的存储空间 * * */ .btn{ /*将a转换为块元素*/ display: block; /*设置宽高*/ width: 93px; height: 29px; /*设置背景图片*/ /*background-image: url(img/btn/link.png);*/ background-image: url(img/btn/my_btn.png); /*设置图片不重复*/ background-repeat: no-repeat; } .btn:hover{ /*设置鼠标移入链接时的背景图片*/ /*background-image: url(img/btn/hover.png);*/ background-image: url(img/btn/my_btn.png); /*当hover状态时,希望图片可以向左移动*/ background-position: -93px 0px; } .btn:active{ /*设置鼠标正在点击链接时的背景图片*/ /*background-image: url(img/btn/active.png);*/ background-image: url(img/btn/my_btn.png); /*当active状态时,希望图片可以再一次向左移动*/ background-position: -186px 0px; } </style> </head> <body> <!--创建一个超链接--> <a class="btn" href="#"></a> </body> </html>
3>. 浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/9800435.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



