JavaScript基础知识-Unicode编码表
JavaScript基础知识-Unicode编码表
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
Unicode的编码表也被称为万国码,里面包含了各种字符编码(https://www.unicode.org/charts/)。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Unicode编码表</title>
<script type="text/javascript">
/**
* 在字符串中使用转义字符输入Unicode编码,"\u"四位十进制编码。
*/
console.log("\u2620");
console.log("\u2680");
console.log("\u2681");
console.log("\u2682");
console.log("\u2683");
console.log("\u2684");
console.log("\u2685");
console.log("\u2660");
console.log("\u2661");
console.log("\u2662");
console.log("\u2663");
</script>
</head>
<body>
<!--
在网页中使用Unicode编码,"&#编码;"这里的编码需要的是10进制。
-->
<h1 style="font-size: 50px;">♠</h1>
<h1 style="font-size: 50px;">♡</h1>
<h1 style="font-size: 50px;">♢</h1>
<h1 style="font-size: 50px;">♣</h1>
</body>
</html>
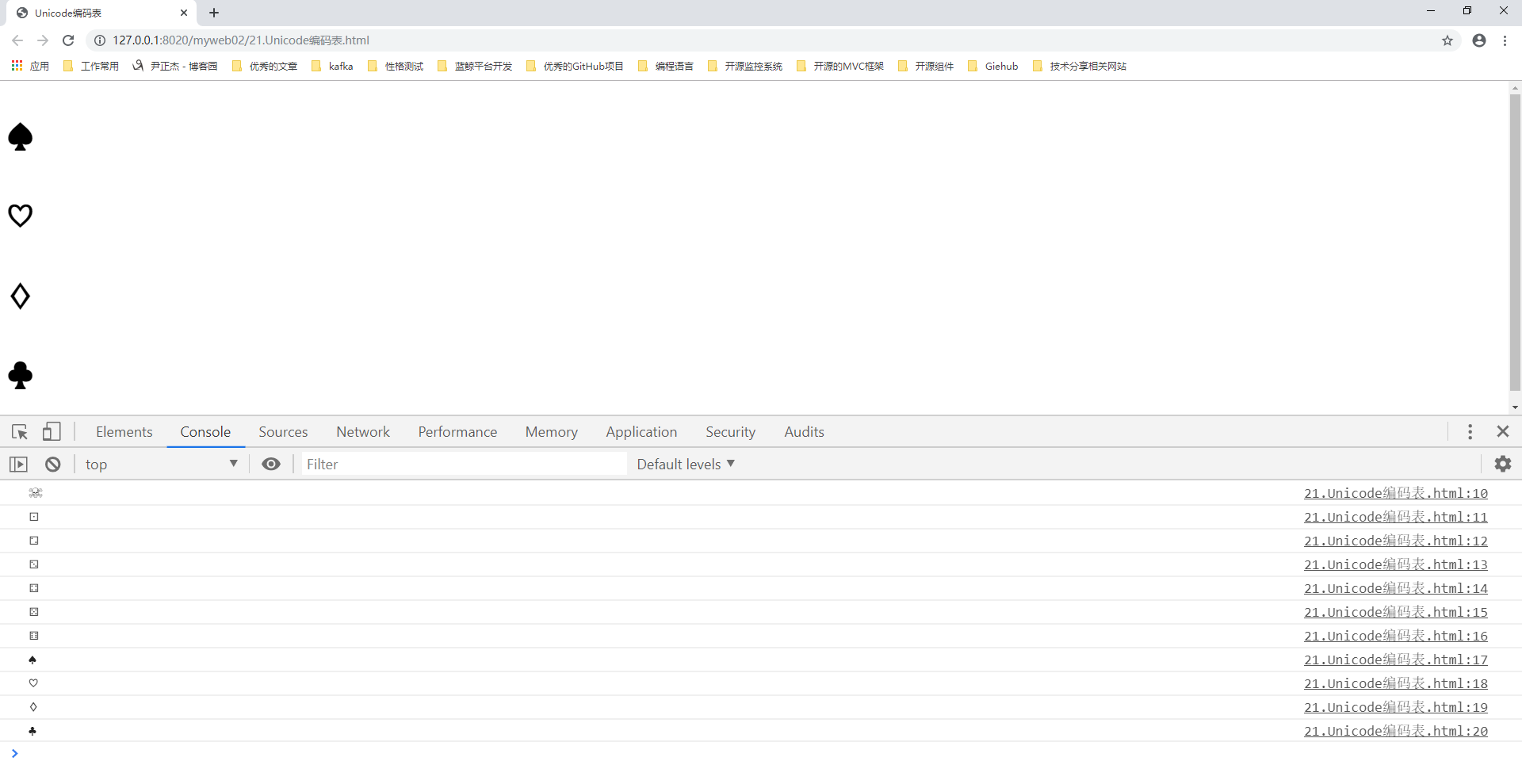
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/9461915.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



