HTML&CSS基础-绝对定位
HTML&CSS基础-绝对定位
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: red; } .box2{ width: 200px; height: 200px; background-color: yellow; /** * 定位: * 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素 * 通过 position属性设置元素定位,常用有以下可选值: * static: * 默认值,元素没有开启定位 * relative: * 开启元素的相对定位 * absolute: * 开启元素的绝对定位 * fixed: * 开启元素的固定定位(也是绝对定位的一种) * * */ /** * 当position属性设置为absolute时,则开启了元素的绝对定位,绝对定位有以下特点: * 1>.开启绝对定位,会使元素脱离文档流; * 2>.开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化; * 3>.绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般清空下,开启 了子元素的绝对定位都会同时开启父元素的相对定位),如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位, * 4>.绝对定位会使元素提示一个层级; * 5>.绝对定位会改变元素的性值,内联元素变成块元素,块元素的高度和宽度默认都被内容撑开; */ position: absolute; left: 100px; top: 10px; } .box3{ width: 300px; height: 300px; background-color: deeppink; } .box4{ width: 300px; height: 300px; background-color: cornflowerblue; /*开启box4相对定位*/ position: relative; } span{ /** * 开启绝对定位后发现内联标签竟然有了块标签的性值啦,因为可以甚至宽和高 */ position: absolute; width: 500px; height: 100px; background-color: greenyellow; } </style> </head> <body> <div class="box1"></div> <div class="box4"> <div class="box2"></div> </div> <div class="box3"></div> <span>我是一个span标签</span> </body> </html>
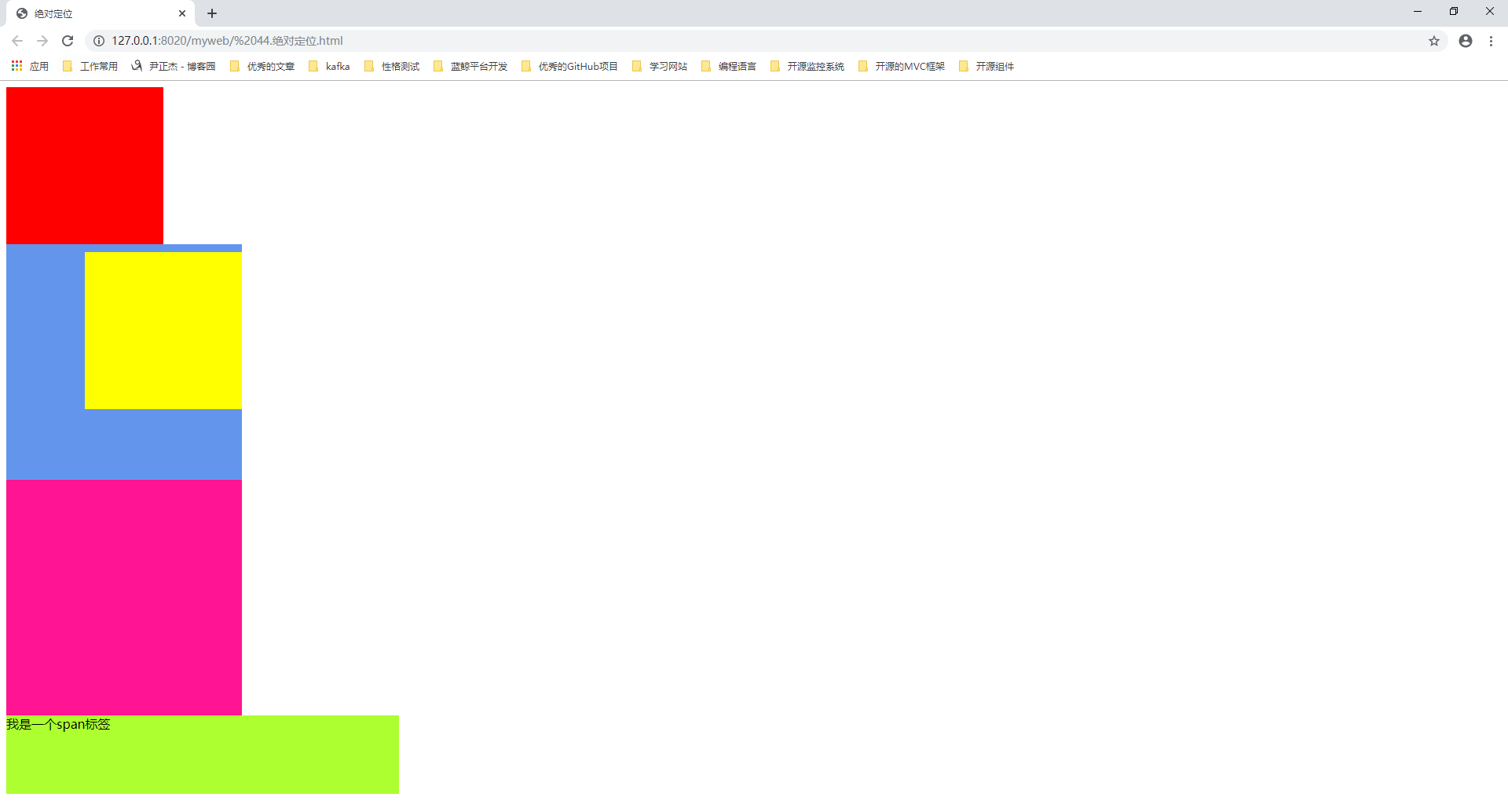
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/8439826.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



