HTML&CSS基础-相对定位
HTML&CSS基础-相对定位
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>相对定位</title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: red; } .box2{ width: 200px; height: 200px; background-color: yellow; /** * 定位: * 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素 * 通过 position属性设置元素定位,常用有以下可选值: * static: * 默认值,元素没有开启定位 * relative: * 开启元素的相对定位 * absolute: * 开启元素的绝对定位 * fixed: * 开启元素的固定定位(也是绝对定位的一种) * * */ /** * 当元素的positon属性设置为relative时,则开启了元素的相对定位 * 1>.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化; * 2>.相对定位是相对于元素在文档流中原来的位置进行定位; * 3>.相对定位的位置是不会脱离文档流; * 4>.相对定位会使元素提示一个层级,即它可以覆盖移动后的元素; * 5>.相对定位不会改变元素的性值,块元素还是块元素,内联元素还是内联元素,因为它始终没有脱离文档流; */ position: relative; /** * 当开启了元素的定位(position属性值是一个非static的值)时,可以通过left,right,top,bottom四个属性来设置元素的偏移量: * left: * 元素相对于其定位位置的左侧偏移量 * right: * 元素相对于其定位位置的右侧偏移量 * top: * 元素相对于其定位的上边的偏移量 * bottom: * 元素相对于其定位位置下边的偏移量 * * 通常偏移量只需要使用两个就可以对一个元素进行定位,一般会选择一个水平方向的偏移量和一个垂直方向的偏移量来为一个元素进行定位。 */ left: 100px; top:200px } .box3{ width: 200px; height: 200px; background-color: deeppink; } span{ position: relative; /** * 注意,我们没有显示使用"display: block;"将span变为快标签,span依旧是一个内联标签 */ width: 100px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <span>我是一个span标签</span> </body> </html>
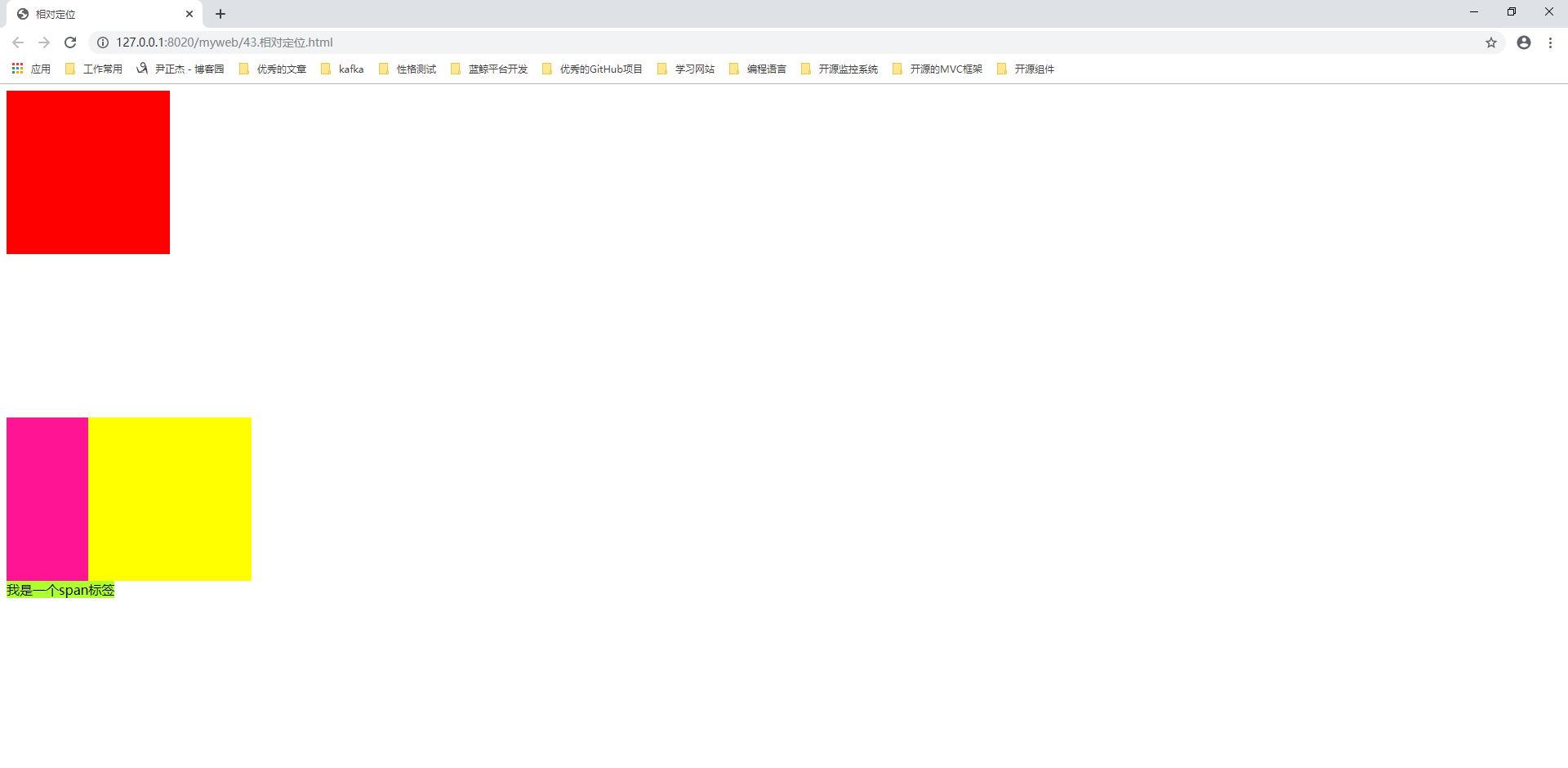
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/8330774.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。
标签:
HTML与CSS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)