HTML&CSS基础-内联元素的盒模型
HTML&CSS基础-内联元素的盒模型
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内联元素的盒模型</title> <style type="text/css"> span{ background-color: red; } .box1{ width: 300px; height: 300px; background-color: yellow; } .s1{ /** * 内容区: * 内联元素不能设置,因为计时设置了也没有任何的效果 */ width: 200px; height: 300px; /** * 水平内边距: * 内联元素是可以设置水平方向的内边距 */ padding-left: 100px; padding-right: 100px; /** * 垂直内边距: * 内联元素可以设置垂直方向内边距,但是不会影响页面的布局,只不过显示效果会有所不同而已(它可以把它垂直方向的元素区域给覆盖而不会挤压)。 */ padding-top: 50px; padding-bottom: 50px; /** * 边框设置: * 内联元素可以设置边框,虽然水平方向是可以影响到页面布局,但是垂直方向依旧是不会影响页面的布局哟~ */ border: 50px blue solid; /** * 水平外边距: * 内联元素支持水平方向的外边距 */ margin-left: 30px; margin-right: 100px; /** * 垂直外边距: * 内联元素不支持垂直外边距 */ margin-top: 200px; margin-bottom: 200px; } .s2{ /** * 为右边的元素设置一个左外边距: * 水平方向的外边距不会重叠,而是求和。 */ margin-left: 100px; } </style> </head> <body> <span class="s1">我是一个span标签</span> <span class="s2">我是一个span标签</span> <span >我是一个span标签</span> <span >我是一个span标签</span> <div class="box1"></div> </body> </html>
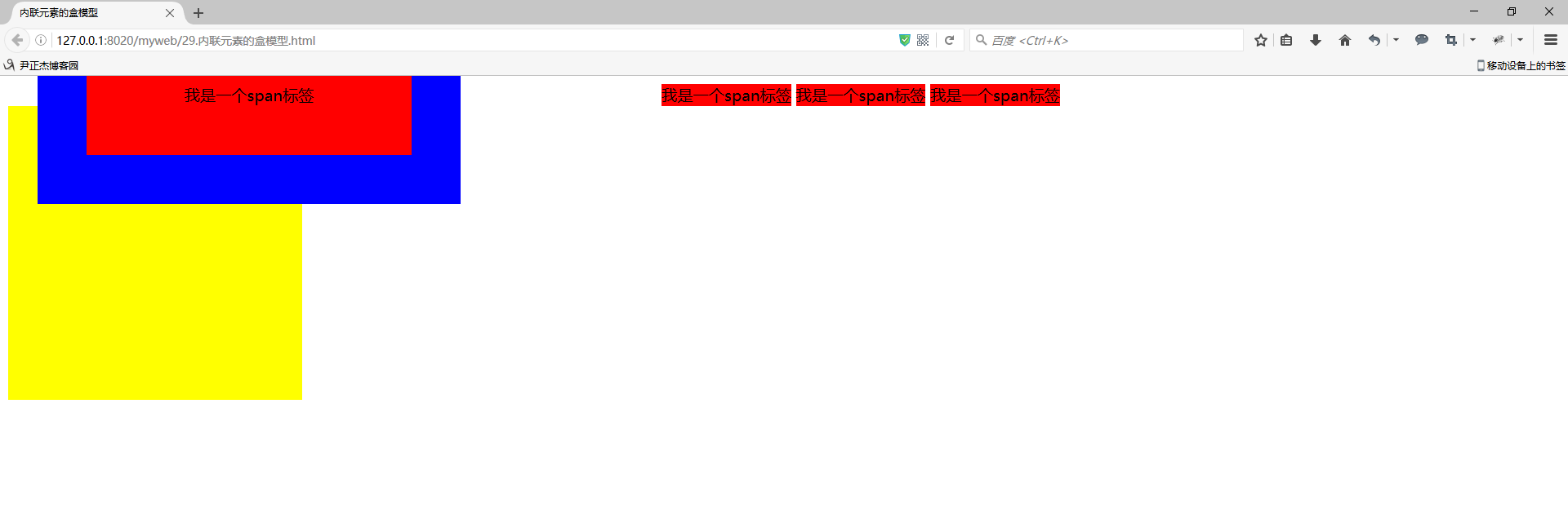
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/7800969.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。
标签:
HTML与CSS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
· Manus的开源复刻OpenManus初探