JavaScript基础知识-自增和自减
JavaScript基础知识-自增和自减
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自增和自减</title>
<script type="text/javascript">
/**
* 自增(++):
* 通过资政可以使变量在自身的基础上增加1;
* 对于一个变量自增以后,原变量的值会立即增加1;
* 自增分为两种,即"a++"和"++a",前者表示使用原变量的值,后者表示使用自增后的值;
*
* 自减(--):
* 通过自减可以使变量在自身的基础上减1;
* 自减也分为两种,即"b++"和"--b",前者表示使用原变量的值,后者表示使用自减后的值;
*
*
*/
var a = 1;
a++;
console.log("a = " + ++a);
var b =100;
b--;
console.log("b = " + --b);
</script>
</head>
<body>
</body>
</html>
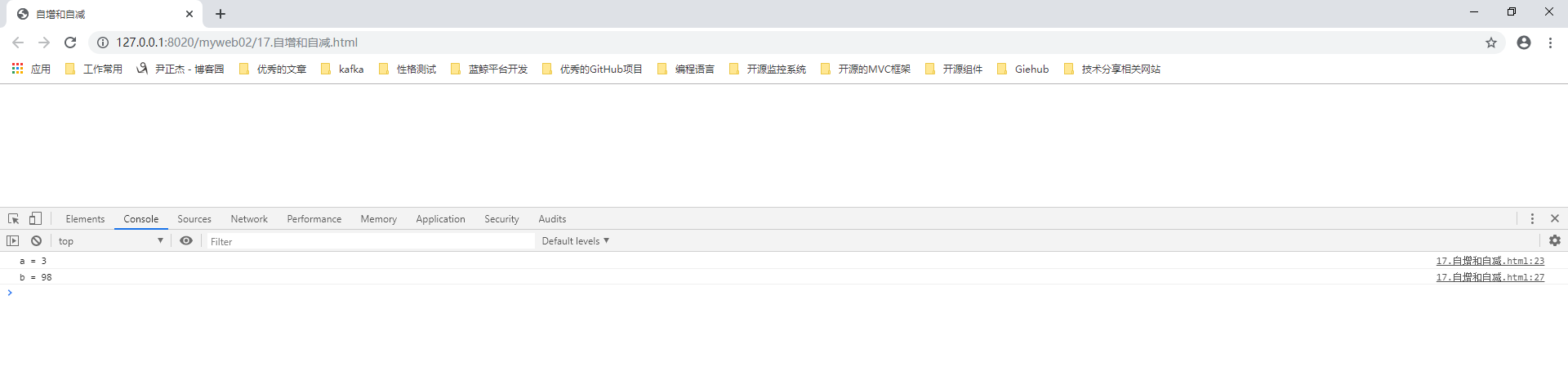
二.浏览器打开以上代码渲染结果

当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。
欢迎交流学习技术交流,个人微信: "JasonYin2020"(添加时请备注来源及意图备注)
作者: 尹正杰, 博客: https://www.cnblogs.com/yinzhengjie/p/7604446.html

