JavaScript基础知识-强制类型转换
JavaScript基础知识-强制类型转换
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.强制类型转换-String
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>强制类型转换-String</title>
<script type="text/javascript">
/**
* 强制类型转换:
* 指将一个数据类型转换成其它数据类型;
* 类型转换只要指将其他的数据类型转换为String,Number,Boolean
*
*/
/**
* 将其它的数据类型转换为String:
* 方式一:
* 调用被转换数据类型的toString()方法;
* 该方法不会影响到原变量,它会将转换的结果返回;
* 温馨提示:
* null和undefined这两个值没有toString()方法,如果调用它们的方法会报错。
* 方式二:
* 调用String()函数,并将转换的数据作为参数传递给函数。
* 使用String()函数做强制类型转换时,对应规则如下:
* 对于Number和Boolean实际上就是调用toString()方法
* 对于null和undefined,就不会调用toString()方法,它会将字面量null直接转换为字符串"null",将字面量undefined直接转换为字符串"undefined"。
*/
var a = 18;
var a1 = a.toString();
var b = null;
//var b1 = b.toString(); //会报错:"Uncaught TypeError: Cannot read property 'toString' of null"
var b1 = String(c);
var c = undefined;
//var c1 = c.toString(); //会报错:"Uncaught TypeError: Cannot read property 'toString' of undefined"
var c1 = String(c);
console.log(a1,typeof a1);
console.log(b1,typeof b1);
console.log(c1,typeof c1);
</script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

二.强制类型转换-Number
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>强制类型转换-Number</title>
<script type="text/javascript">
/**
* 将其它数据类转换为Number。
* 方式一:
* 使用Number()函数,转换情况如下:
* 字符串转换数字时:
* 1>.如果时纯数字的字符串,则直接将其转换为数字;
* 2>.如果字符串有非数字的内容,则转换为NaN;
* 3>.如果字符串是空串或者是一个全是空格的字符,则转换为0;
* 布尔值转换数字时:
* 1>.true转换为1;
* 2>.false转换为0;
* Null转换为数字时:
* 直接转换为0.
* undefined转换为数字时:
* 直接转换为NaN .
*
* 方式二:
* 这种方式专门用来对付字符串。
* parseInt():
* 把一个字符串转换为一个整数,它可以将一个字符串中有效的整数内容取出来。
* parseFloat():
* 把一个字符串转换为一个浮点数,同理,它可以将一个字符串中有效的浮点数内容取出来。
* 温馨提示:
* 如果对非String的数据类型使用parseInt()或者parseFloat()方法时,它们会先将其转换成String,然后再进一步处理。
*
*/
var a = "2019";
var a1 = Number(a);
var b = "尹正杰2019";
var b1 = Number(b);
var c = " ";
var c1 = Number(c);
console.log(a1,typeof a1);
console.log(b1,typeof b1);
console.log(c1,typeof c1);
var d = true;
var d1 = Number(d);
var e = false;
var e1 = Number(e);
console.log(d1,typeof d1);
console.log(e1,typeof e1);
var f = undefined;
var f1 = Number(f);
console.log(f1,typeof f1);
var g = null;
var g1 = Number(g);
console.log(g1,typeof g1);
var f = "300px";
var f1 = parseInt(f);
console.log(f1,typeof f1);
var g = "3.1415926px";
var g1 = parseFloat(g);
console.log(g1,typeof g1);
/**
* 在js中,其它进制数字默认打印时默认会转换为十进制输出:
* 如果需要表示十六进制的数字,则需要"0x"开头,;
* 如果需要表示八进制的数字,则需要使用"0"开头;
* 如果需要表示二进制的数字,则需要使用"0b"开头;
*/
i = 0x10;
j = "070";
j1 = parseInt(j); //像"070"这种字符串,有些浏览器会当成8进制解析,有时会当成10进制解析;
j2 = parseInt(j,10); //可以在parseInt()中传递第二个参数,来指定数字的进制;
k = 0b111010;
console.log(i);
console.log(j);
console.log(k);
console.log(j1);
console.log(j2);
</script>
</head>
<body>
</body>
</html>
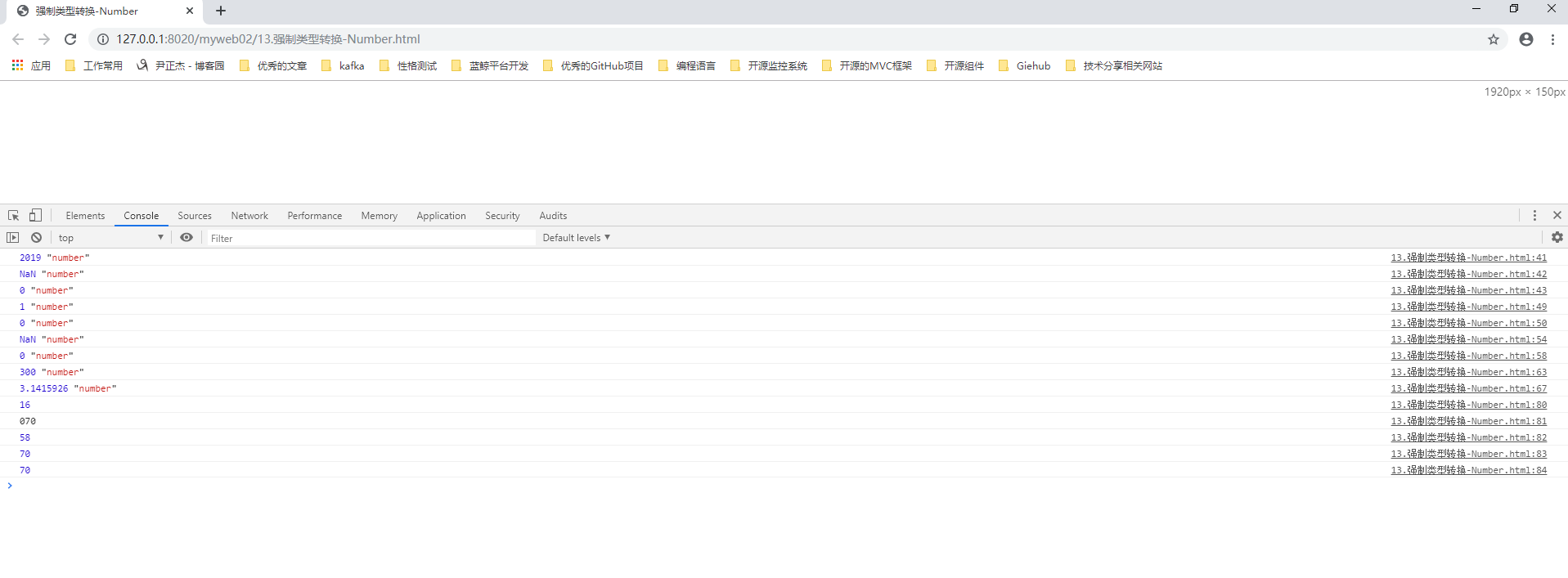
2>.浏览器打开以上代码渲染结果

三.强制类型转换-Boolean
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>强制类型转换-Boolean</title>
<script type="text/javascript">
/**
* 将其它的数据类型转换为Boolean,使用Boolean()函数,转换情况如下:
* 数字转布尔值:
* 除了0和NaN,其余的都转换为true。
* 字符串转布尔值:
* 除了空串,其余的都转换为true。
* null和undefined转布尔值:
* 都转换为false。
* 对象转换成布尔值:
* 直接转换为true。
*/
var a = 100;
var a1 = Boolean(a);
console.log(a1,typeof a1);
var b = -100;
var b1 = Boolean(b);
console.log(b1,typeof b1);
var c = 0;
var c1 = Boolean(c);
console.log(c1,typeof c1);
var d = Infinity;
var d1 = Boolean(d);
console.log(d1,typeof d1);
var e = NaN;
var e1 = Boolean(e);
console.log(e1);
var f = "错误"
var f1 = Boolean(f);
console.log(f1, typeof f1);
var g = " ";
var g1 = Boolean(g);
console.log(g1,typeof g1);
var h = null;
var h1 = Boolean(h);
console.log(h1, typeof h1);
var i = undefined;
var i1 = Boolean(i);
console.log(i1,typeof i1);
</script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6594771.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



