JavaScript基础知识-基本数据类型介绍
JavaScript基础知识-基本数据类型介绍
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.数据类型介绍
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型</title>
<script type="text/javascript">
/**
* 数据类型指的就是字面量的类型,在JS中一共有六种数据类型,如下所示:
* String:
* 字符串
* Number:
* 数字
* Boolean:
* 布尔值
* Null:
* 空值
* Undefined:
* 未定义
* Object:
* 对象
* 其中,String,Number,Boolean,Null,Undefined属于基本数据类型,而Object属于引用数据类型。
*
*/
</script>
</head>
<body>
</body>
</html>
二.字符串
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字符串</title>
<script type="text/javascript">
/**
* String(字符串)定义方式:
* 在JS中字符串需要使用引号引起来;
* 使用双引号或单引号都可以,但是不要混着用;
* 引号不能嵌套,双引号不能放双引号,单引号不能放单引号;
*
* 字符串中支持的特殊字符:
* \:
* 在字符串我们可以使用"\"作为转义字符,当表示一些特殊符号时可以使用"\"进行转义。
* \':
* 表示字符串单引号的一侧。
* \":
* 表示字符串双引号的一侧。
* \n:
* 表示换行。
* \t:
* 表示一个制表符。
* \\:
* 表示一共左斜线"\"。
*/
var tips = "我说:\n\t'祝大家新年快乐'";
console.log(tips);
</script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

三.Number
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Number</title>
<script type="text/javascript">
/**
* 在JS中所有的数值都是Number类型,包括整数和浮点数(小数)。
*/
//数字3.1415926
var PI = 3.1415926;
//字符串"3.1415926"
var PI2 = "3.1415926";
/**
* 可以使用一个运算符typeof来检查一共变量的类型,语法:"typeof 变量名称"
*/
console.log(PI,typeof(PI));
console.log(PI2,typeof(PI2));
/**
* JS中可以表示数字的最大值,Number.MAX_VALUE(1.7976931348623157e+308):
* 如果使用Number表示的数字超过了最大值,则会返回一个Infinity
*/
var max = Number.MAX_VALUE;
var num1 = Number.MAX_VALUE * Number.MAX_VALUE;
console.log(max,typeof(max));
console.log(num1,typeof(num1));
/**
* JS中可以表示数字的最小值(大于0的最小值,可以理解为最小的正数值),Number.MIN_VALUE(5e-324):
* 如果使用Number表示的数字比最小值还要小,则会返回一个-Infinity
*/
var min = Number.MIN_VALUE;
var num2 = Number.MIN_VALUE - Number.MAX_VALUE - Number.MAX_VALUE;
console.log(min,typeof(min));
console.log(num2,typeof(num2));
/**
* NaN也是一共特殊的数字,表示Not A Number
*/
var res = "function" * "def";
console.log(res,typeof(res));
/**
* 在JS中整数运算基本可以保证精确
*/
var res1 = 131415926 + 5321115;
console.log(res1);
/**
* 如果使用JS进行浮点运算,可能得到一共不精确的结果,所以千万不要使用JS对进行曲要求比较高的场景(比如"钱")进行运算。
*/
var res2 = 1 / 3;
console.log(res2)
</script>
</head>
<body>
</body>
</html>
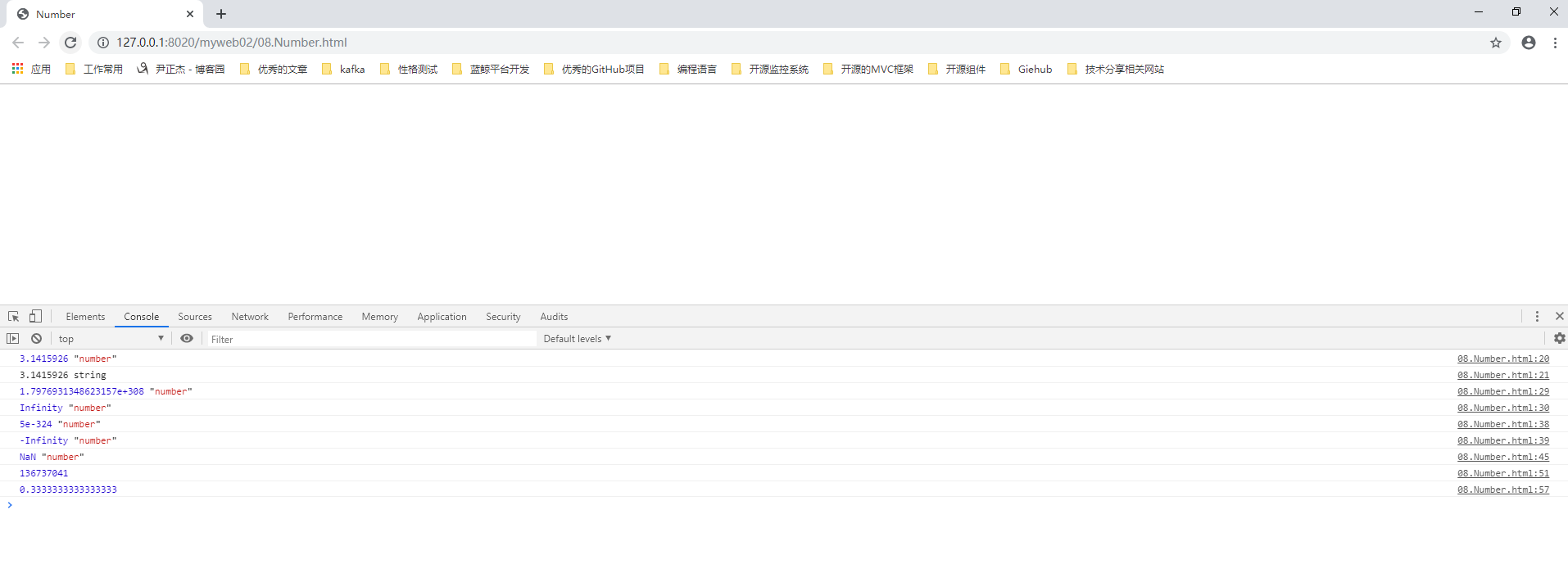
2>.浏览器打开以上代码渲染结果

四.布尔值
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>布尔值</title>
<script type="text/javascript">
/**
* Boolean 布尔值只有两个值,主要用来做逻辑判断
* true:
* 表示真
* false:
* 表示假
* 使用typeof检查一共布尔值时,会返回boolean。
*/
var bool = true;
console.log(bool,typeof(bool))
</script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

五.Null
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Null</title>
<script type="text/javascript">
/**
* Null类型的值就只有一个,就是null。
* null这个值专门用来表示一个为空的对象;
* 使用typeof检查一共null值时,会返回object。
*/
var res = null;
console.log(res,typeof(res));
</script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

六.Undefined
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Undefined</title>
<script type="text/javascript">
/**
* Undefined(未定义)类型的值只有一个,就是undefined
*
* 当声明一共变量,但是并不给变量赋值时,它的值就是undefined;
*
* 使用typeof检查一个变量值为undefined时会返回string
*
* 使用typeof检查一个undefined时会返回 undefined
*/
var name = undefined;
console.log(name);
console.log(typeof name);
console.log(typeof(undefined));
</script>
</head>
<body>
</body>
</html>
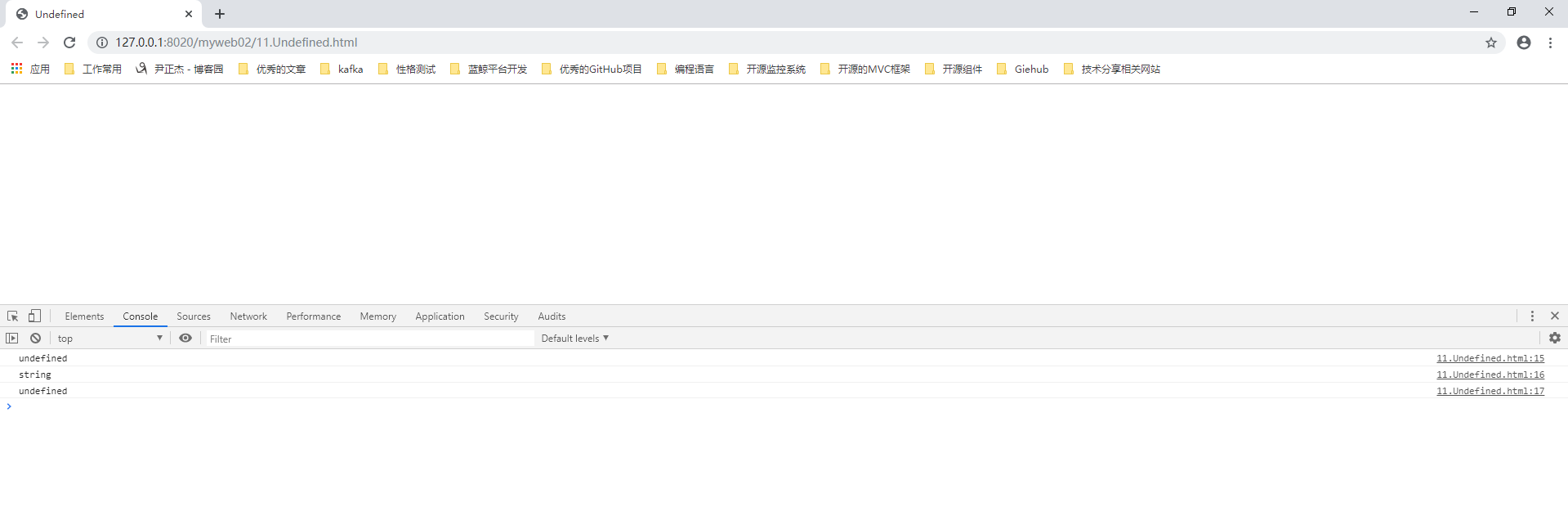
2>.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6561644.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。


