HTML&CSS基础-无序列表和有序列表
HTML&CSS基础-无序列表和有序列表
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>无序列表和有序列表</title> <style type="text/css"> /** * 去掉项目符号 */ /* ul{ list-style:none; }*/ </style> </head> <body> <!-- 列表就相当于去超时购物时的那个购物清单,在HTML也可以创建列表,在网页中一共有三种列表: 1>.无序列表 2>.有序列表 3>.定义列表 --> <!-- 无序列表: 使用ul标签开来创建一个无序列表 使用li标签在ul标签中创建一个一个的列表项,每一个li标签的内容就是一共列表项 通过type属性可以修改无序列表的项目符号,有以下可选值: disc: 默认值,实心的圆点 square: 实心的方块 circke: 空心的圆 温馨提示: 默认的项目符号我们一般都不使用,都会手动用css去掉默认的项目符号,因为默认的项目符号在Google,Mozilla Firefox,IE实现的大小标准均不统一。 如果需要设置项目符号,则可以采用为li设置图片背景的方式来设置。 ul和li都是块元素 --> <ul> <li><<西游记>></li> <li><<三国演义>></li> <li><<水浒传>></li> <li><<红楼梦>></li> </ul> <!-- 有序列表和无序列表类似,只不过他使用ol标签来代替ul 有序列表使用有序的序号作为项目符号 通过type属性值,可以指定序号的类型,有以下可选值: 1: 默认值,使用阿拉伯数字 a/A: 采用小写或大写字母作为序号 i/I: 采用小写或大写字母的罗马数字作为需要 ol也是块元素。 --> <ol type="I"> <li><<西游记>></li> <li><<三国演义>></li> <li><<水浒传>></li> <li><<红楼梦>></li> </ol> <!-- 列表之间都是可以互相嵌套,可以在无序列表中放一个有序列表,也可以在有序列表中放一个无序列表。 --> <p>菜单</p> <ul> <li> 鱼香肉丝 <ol> <li>鱼</li> <li>香</li> <li>肉丝</li> </ol> </li> <li> 宫保鸡丁 <ul> <li>宫保</li> <li>鸡丁</li> </ul> </li> <li>青椒肉丝</li> </ul> </body> </html>
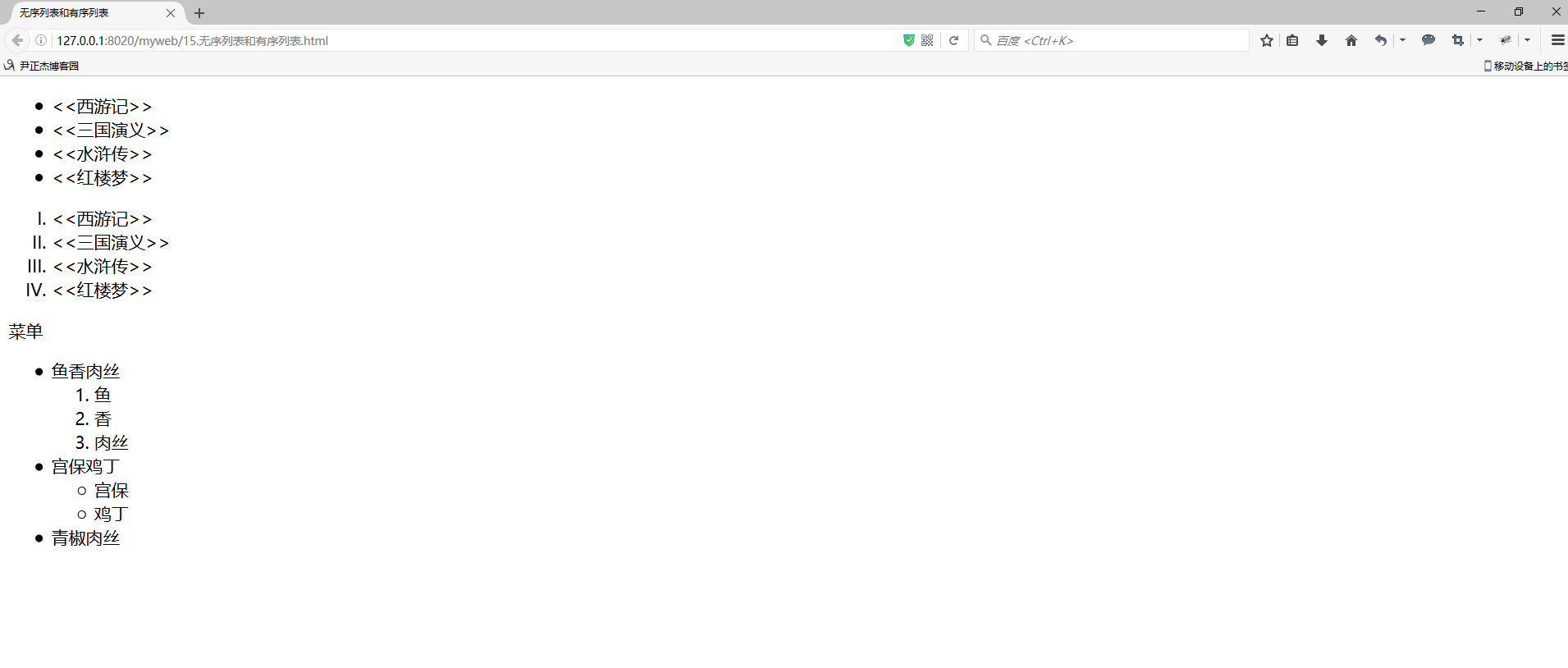
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6392415.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



