HTML&CSS基础-子元素的伪类选择器
HTML&CSS基础-子元素的伪类选择器
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html的源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>子元素的伪类选择器</title> <style> /** * * 子元素的伪类装饰器: * :first-child * 可以选中第一个子元素 * :last-child * 可以选中最后一个子元素 * :nth-child(num) * 可以选中任意位置的子元素; * 如果不写num的值则默认为1,效果和":first-child"伪类相同了; * 如果num的值为"even",则表示偶数位置子元素 * 如果num的值为"odd",则表示奇数位置子元素 * * 可选择类型: * :first-of-type * :last-of-type * :nth-of-type * 以上元素和":first-child",":last-child",":nth-child(num)"这些非常类似; * 只不过first-child",":last-child",":nth-child(num)"是在所有的子元素中排列。 * 而":first-of-type",":last-of-type",":nth-of-type"是在当前类型的子元素中排列 * */ /** * 案例一: * 为第一个p标签(该标签必须是第一个标签)设置一个背景颜色为黄色 */ p:first-child{ background-color: yellow; } /** * 案例二: * 为最后一个p标签(该标签必须是最后一个标签)设置背景颜色为棕色 */ p:last-child{ background-color: brown; } /** * 案例三: * 选择第三个位置的子元素将其背景设置为洋红色 */ p:nth-child(3){ background-color: magenta; } /** * 案例四: * 选择所有子元素的第一个p标签并将其背景颜色设置为红色 */ p:first-of-type{ background-color: red; } /** * 案例五: * 选择所有子元素的最后一个p标签并将其背景颜色设置为蓝色 */ p:last-of-type{ background-color: blue; } </style> </head> <body> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <div> <p>我是第一个div的一个p标签</p> <p>我是第一个div的一个p标签</p> <p>我是第一个div的一个p标签</p> <p>我是第一个div的一个p标签</p> <span>我是第一个div的span标签</span> </div> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <div> <span>我是第二个div的span标签</span> <p>我是第二个div的一个p标签</p> <p>我是第二个div的一个p标签</p> <p>我是第二个div的一个p标签</p> <p>我是第二个div的一个p标签</p> <p>我是第二个div的一个p标签</p> </div> <p>我是一个p标签</p> <p>我是一个p标签</p> <span>我是body的span标签</span> </body> </html>
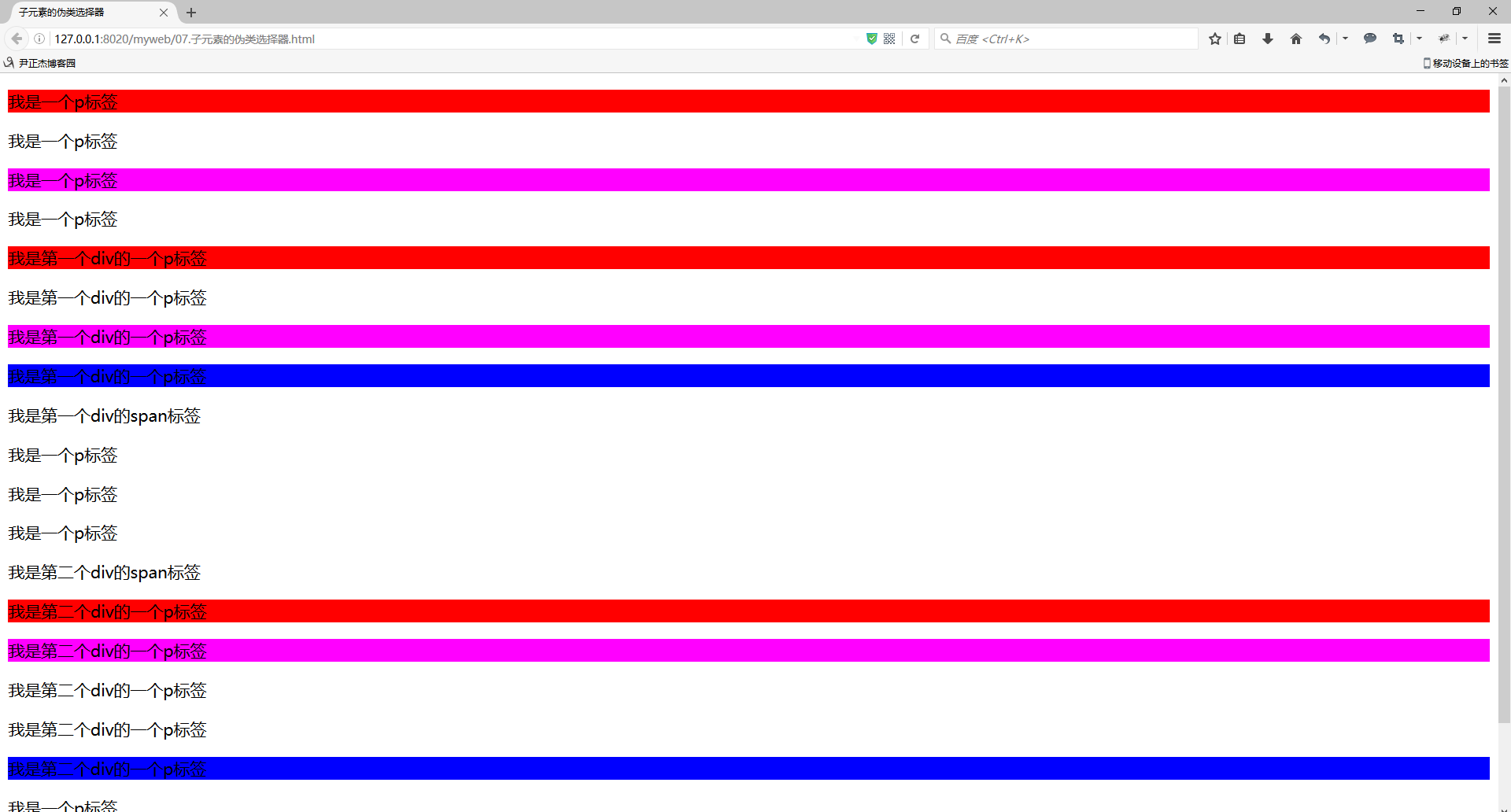
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6256727.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



