HTML&CSS基础-html标签的实体
HTML&CSS基础-html标签的实体
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <!-- 需要来告诉浏览器,网页所采用的编码字符集 meta标签用来设置网页的一些元数据,比如网页的字符集,关键字,简介等 meta时一个自结束标签,编写一个自结束标签时,可以在开始标签中添加一个"/" --> <meta charset="utf-8"/> <title>尹正杰的网页</title> <head> <body> <h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <!-- 在HTML中,一些如"<",">"这种特殊字符是不难直接使用的,需要使用一些特殊的字符来表示"<"和">"之类的字符,这些特殊符号我们称之为实体(转义字符串),浏览器解析到实体时,会自动将实体转换为其对应的字符。 实体中的语法: &实体的名字; 如: ">" 对应的就是"<" "<" 对应的就是">" " " 空格对应" " © 版权符号"©" --> a = 800 b = 1000 c = 500 <hr /> b<c>a <p>我爱北京 天安门</p> <hr /> <p>我爱北京 天安门</p> <hr /> <p>©我爱北京天安门</p> </body> </html>
二.浏览器打开以上代码渲染结果

三.查看实体相关文档
1>.如下图所示,单击"HTML/CSS"

2>.如下图所示,点击"HTML"

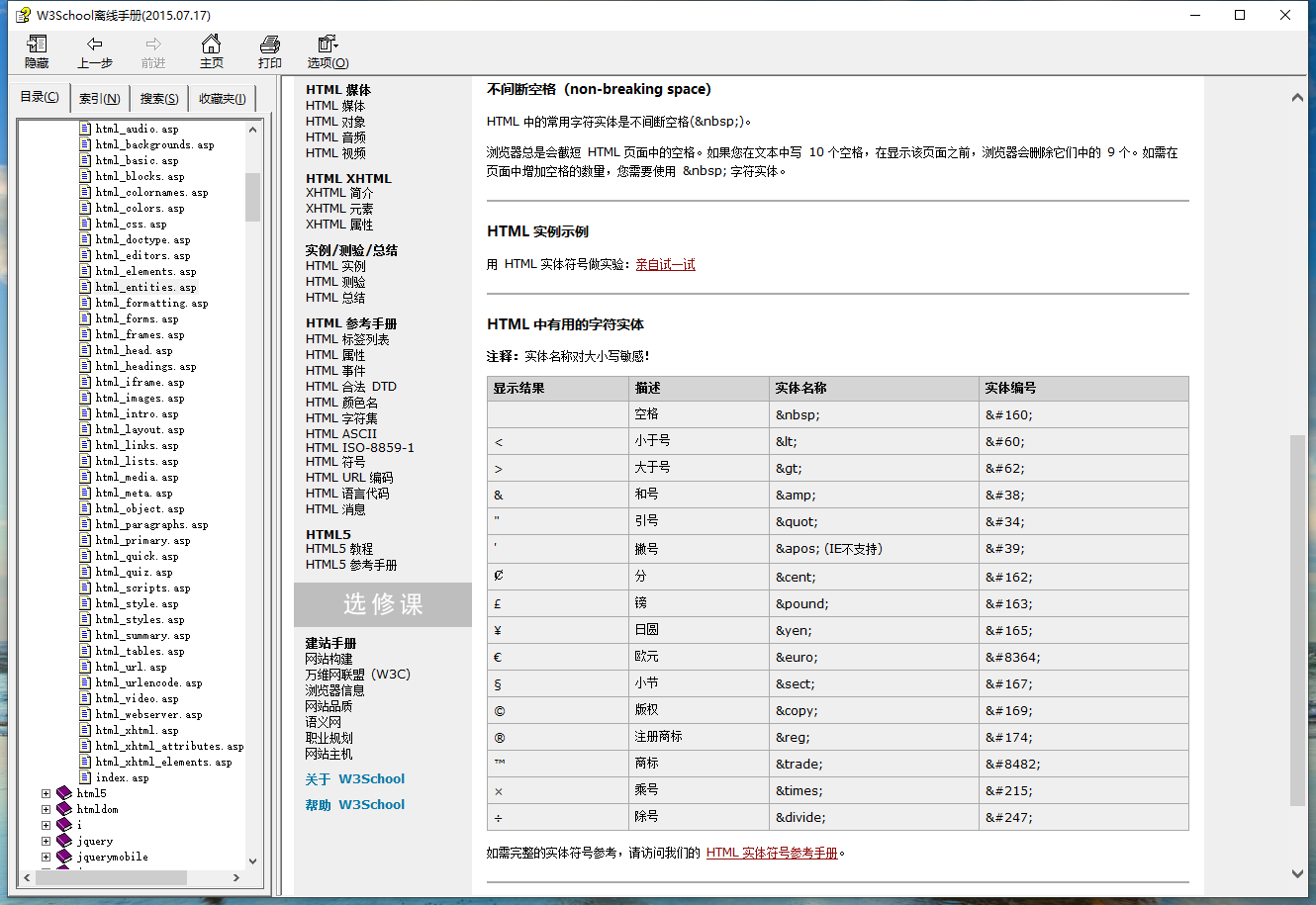
3>.如下图所示,点击"实体"

4>.查看实体的相关帮助信息

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6108616.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!