JavaScript基础知识-forEach循环
JavaScript基础知识-forEach循环
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ForEach循环</title>
<script type="text/javascript">
// 创建一个数组
var bigdata = ["Hadoop","Storm","Hive","Spark","Flink"];
/**
* 一般我们都是使用for循环去便利数组,但语法相对来说比较复杂,因此JavaScript模仿java编程语言的ForEach循环语句。
* (1)forEach()支持IE8以上的浏览器,可惜呀,目前IE浏览器目前官方已经停止维护了。谷歌,火狐等主流浏览器都支持;
* (2)forEach()方法需要一个函数作为参数,像这种函数,由我们创建但是不由我们调用的,我们称为回调函数;
* (3)数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,因此我们可以来定义
* 形参,来读取这些内容;
* (4)浏览器会在回调函数中传递三个参数:
* 1)第一个参数就是当前正在遍历的元素;
* 2)第二个元素就是当前正在遍历的元素索引;
* 3)第三个参数就是正在遍历的数组对象;
*/
bigdata.forEach(function (value,index,obj) {
console.log("value = " + value);
console.log("index = " + index);
console.log("obj = " + obj);
});
</script>
</head>
<body>
</body>
</html>
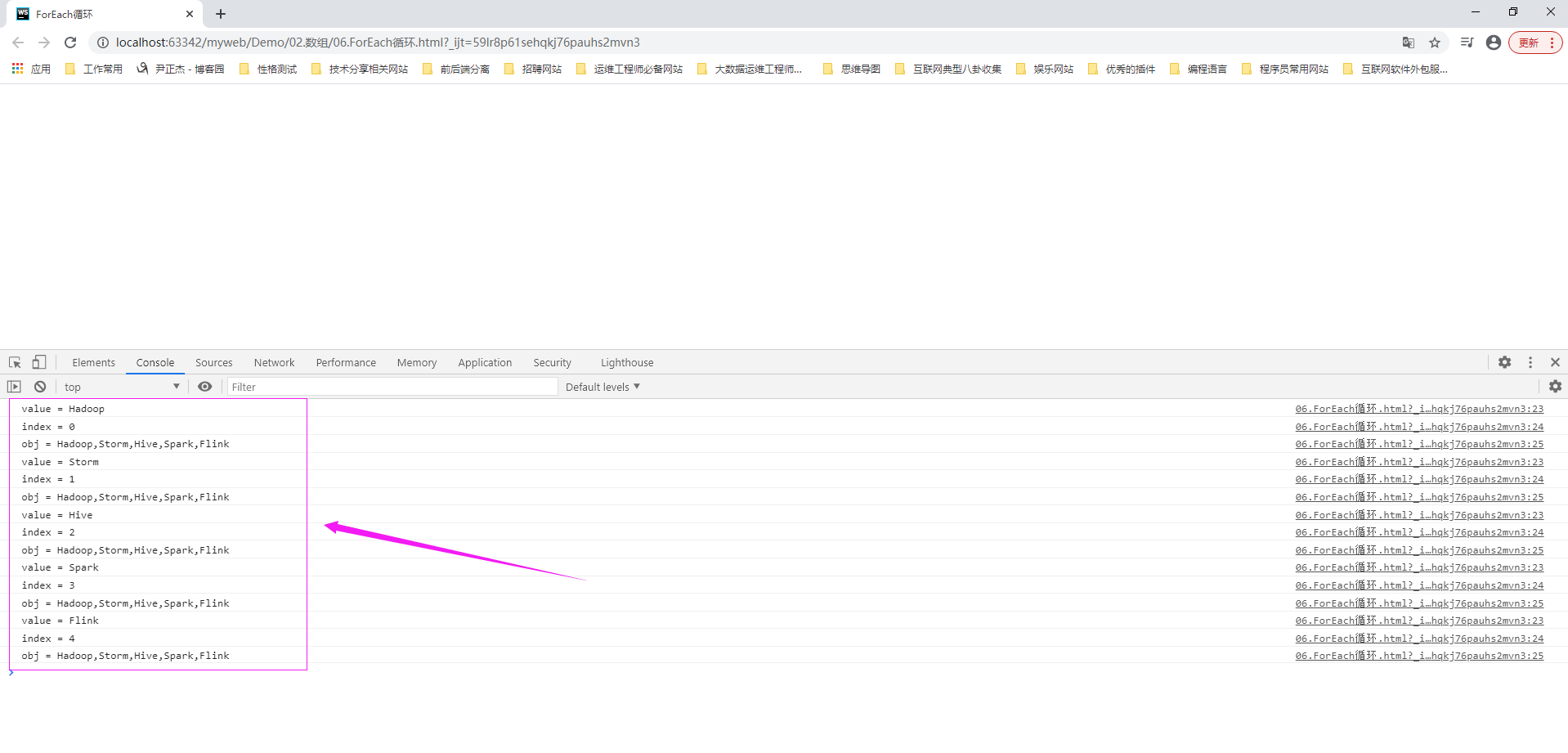
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/14195366.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



