JavaScript基础知识-数组基于索引访问
JavaScript基础知识-数组基于索引访问
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组基于索引访问</title> <script type="text/javascript"> /** * 数组(Array)简介: * (1)数组也是一对象,它和我们普通对象的功能类似,也是用来存储一些值的; * (2)它和我们普通对象功能类似,也是用来存储一些值的; * (3)不同的是,普通对象时使用字符串作为属性名的,而数组是使用数字来作为索引操作元素; * * 数组是基于索引访问的: * 数组在heap中的内存结构是一个连续的线性地址存储空间,其中0表示数组的第一个索引。 */ // 创建数组对象 var list = new Array(); // 使用typeof来检查一个数组是,会返回object console.log(typeof list); /** * 往数组对象中添加数据,其语法格式如下: * 数组[索引] = 值 */ list[0] = "Jason Yin"; list[1] = 20; list[2] = 3.1415926; list[3] = "BigData"; // 注意哈,我这里直接给第21个索引复制,这意味着隐式从3-19的索引均为: undefined list[20] = "尹正杰"; // 建议不要创建非连续的数组,因为会占用空间,我这里创建的目的是为了学习它的特性。 /** * 读取数组中的元素,语法格式如下: * 数组[索引] */ console.log(list[0]) console.log(list[1]) console.log(list[2]) console.log(list[5]) // 访问数组中一个不存在的元素时,会返回: undefined console.log(list) /** * 获取数组的长度,其语法格式如下: * 数组.length * * 设置数组的长度,其语法格式如下: * 数组.length = 数值 * * 温馨提示: * (1)对于连续的数组,使用length属性可以获取到数组的长度(即元素的实际个数); * (2)对于非连续的数组,使用length属性可以获取到数组的最大的索引属性+1; * (3)如果修改的length大于原长度,则多出来的部分会空出来; * (4)如果修改的length小于原长度,则多出来的元素会被删除; */ console.log(list.length); list.length = 2; console.log(list.length); console.log(list); list.length = 100; console.log(list.length); console.log(list); /** * 向数组的最后一个位置添加元素,其语法格式如下: * 数组[数组.length] = 值 */ list[list.length] = 6666; console.log(list); </script> </head> <body> </body> </html>
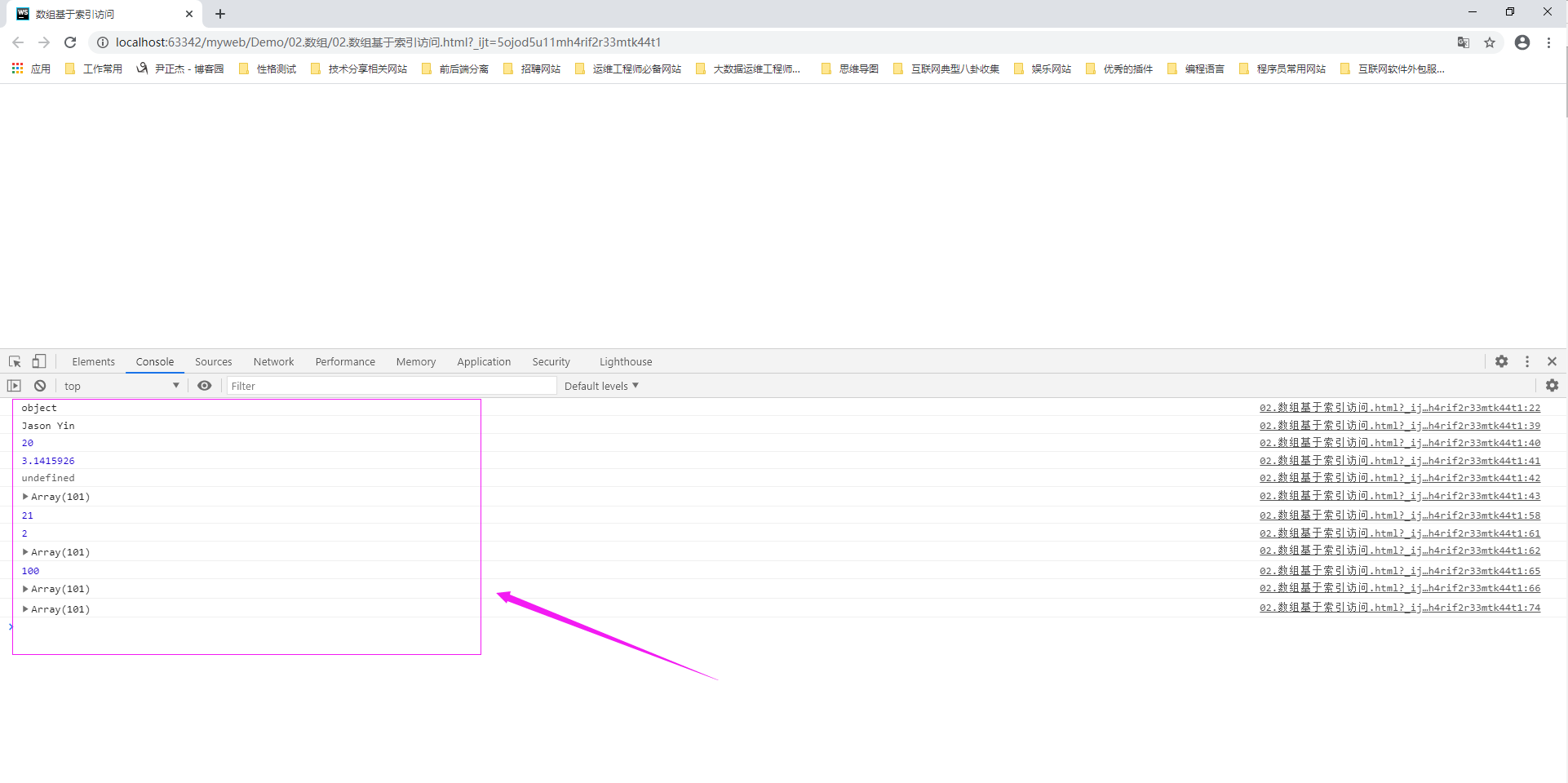
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/14181876.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



