JavaScript基础知识-数组的定义方式
JavaScript基础知识-数组的定义方式
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组的定义</title> <script type="text/javascript"> /** * 数组(Array)简介: * (1)数组也是一对象,它和我们普通对象的功能类似,也是用来存储一些值的; * (2)它和我们普通对象功能类似,也是用来存储一些值的; * (3)不同的是,普通对象时使用字符串作为属性名的,而数组是使用数字来作为索引操作元素; */ // 使用构造函数创建一个数组对象 var list01 = new Array(); // 也可以不适用new关键字,用下面的简写方式创建数一个空的数组对象 var list02 = []; console.log(list01,list01.length); console.log(list02,list02.length); // 需要注意的是,尽管上面我们创建的两个空数组长得一样,单在heap内存中是两个完全不同的对象,即指向了不同的内存地址。 console.log(list01 == list02); var obj = {name:"Jason YIn",age:17.5,address:"北京"}; /** * 创建数组时,我们可以为其制定初始值,这些初始值可以是任意值,比如自定义对象,数组,函数,变量,字面常量等等。 */ var list03 = [1,obj,3.1415926,"JavaScript",[undefined,true,null]]; var list04 = new Array(1,obj,3.1415926,"JavaScript",[undefined,true,null]); console.log(list03,list03.length); console.log(list04,list03.length); // 需要注意的是,尽管上面我们创建的两个空数组长得一样,单在heap内存中是两个完全不同的对象,即指向了不同的内存地址。 console.log(list03 == list04); /** * 通过字面量的方式创建数组,当我们通过new关键字给构造方法传递的只有一个数字时,则他会创建指定长度的数组哟 */ list05 = new Array(10); // 创建长度为10的数组,每个元素均为空(empty)。 list06 = [10]; // 创建长度为1的数组,只有一个元素,即10. console.log(list05,list05.length); console.log(list06,list06.length); </script> </head> <body> </body> </html>
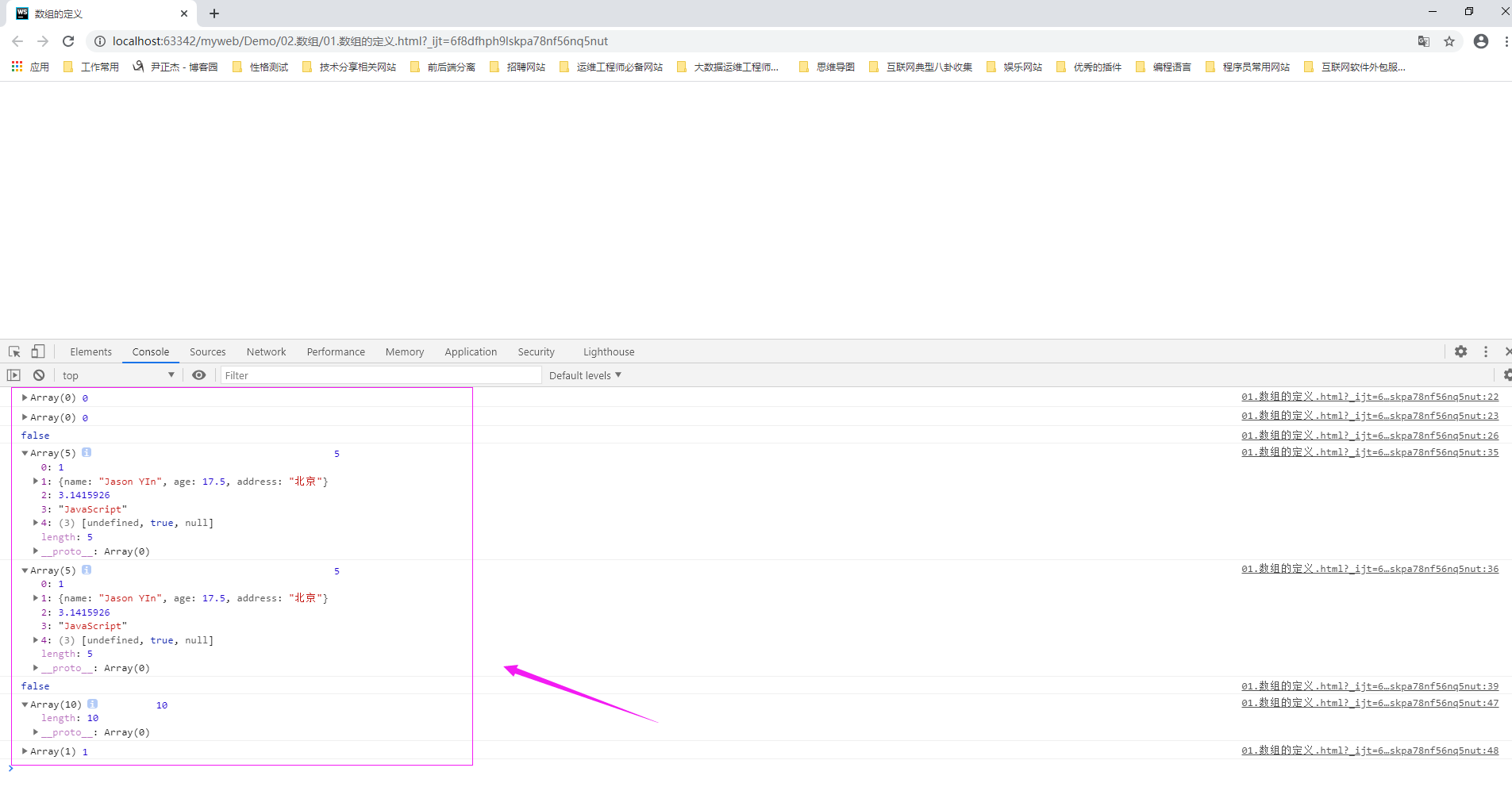
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/14176081.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



