JavaScript基础知识-使用Firefox进行代码的调试(Debug)
JavaScript基础知识-使用Firefox进行代码的调试(Debug)
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Debug</title> <SCRIPT type="text/javascript"> alert("name = "+ my_name + ", age = " +age); var my_name = "Jason Yin"; var age = 18; address = "北京"; function sayHello(name,age){ alert("I'm %s, and I'm %d years old.",name,age); } alert("name = "+ my_name + ", age = " +age); </SCRIPT> </head> <body> </body> </html>
二.Firefox浏览器中添加断点
1>.为代码添加断点的方式
断点的作用:
顾名思义,断点指的是代码执行过程中可以断开的点,意思是代码执行过程中,当代码要执行到指定断点时会停止执行,而是将后续的执行过程交由程序员来控制。
断点的作用主要是程序员用来做代码调试的一种手段。
Firefox浏览器添加断点的三种方式:
(1)直接在行号前单机鼠标(左键)即可完成断点的添加(我推荐使用这种方式,因为它操作起来是最简单的);
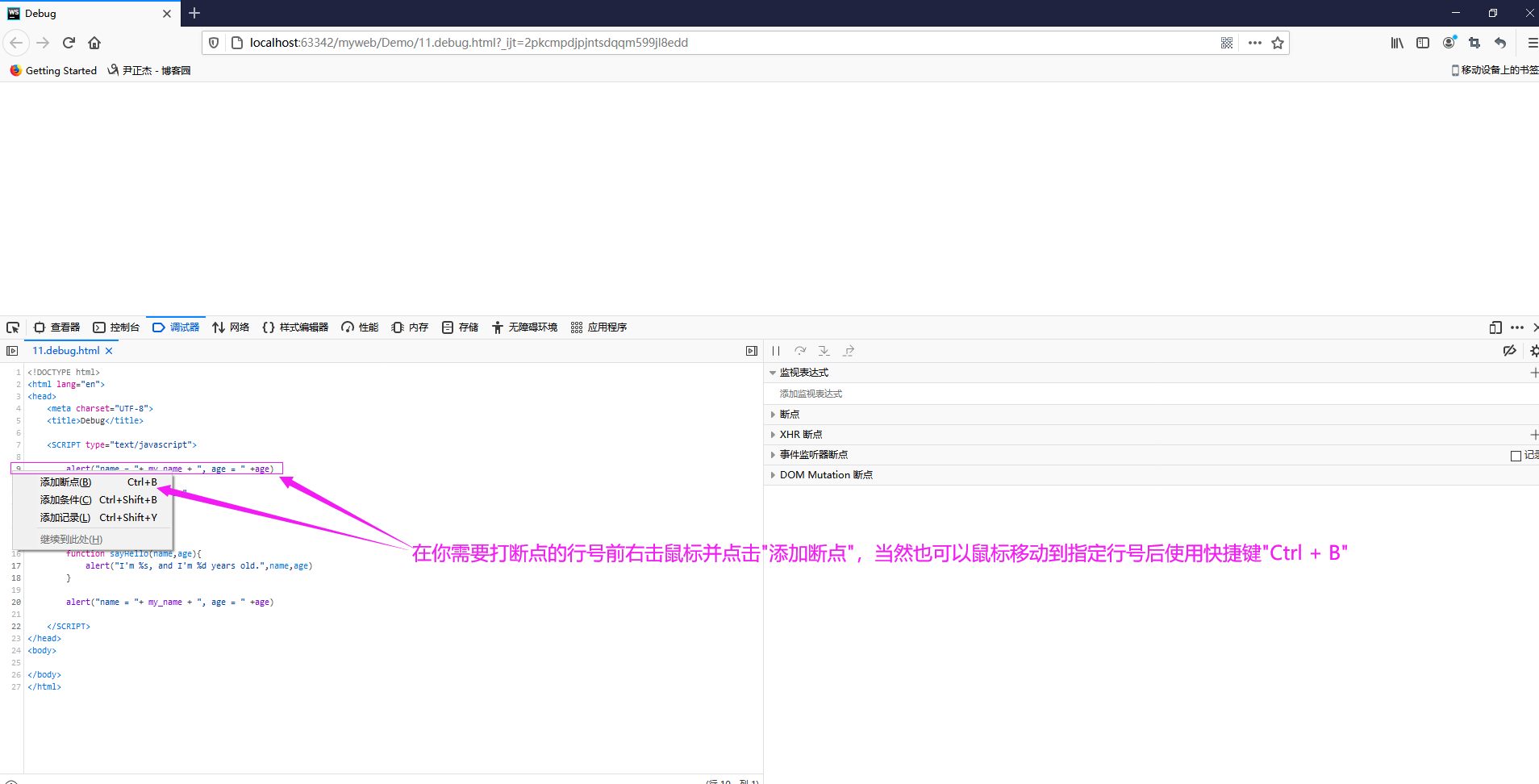
(2)直接在行号前右击鼠标,如下图所示,选择"添加断点"即可;
(3)使用快捷键的方式添加断点,这无需鼠标移动到指定的行号,我们可以单击鼠标在代码位置,这样光标就会移动到具体的位置,使用"Ctrl + B"可以在光标所在的行前添加断点;

2>.按照上面的方式为调试的代码添加多个断点,如下图所示

三.添加监视器表达式
1>.添加"监视器表达式"方法
监视器表达式的作用:
主要帮助程序员用来监视指定的标识符。当然,我们不用监视器表达式也可以实现对指定标识符的监控,这一切都是为了方便。
添加监视器表达式的方法:
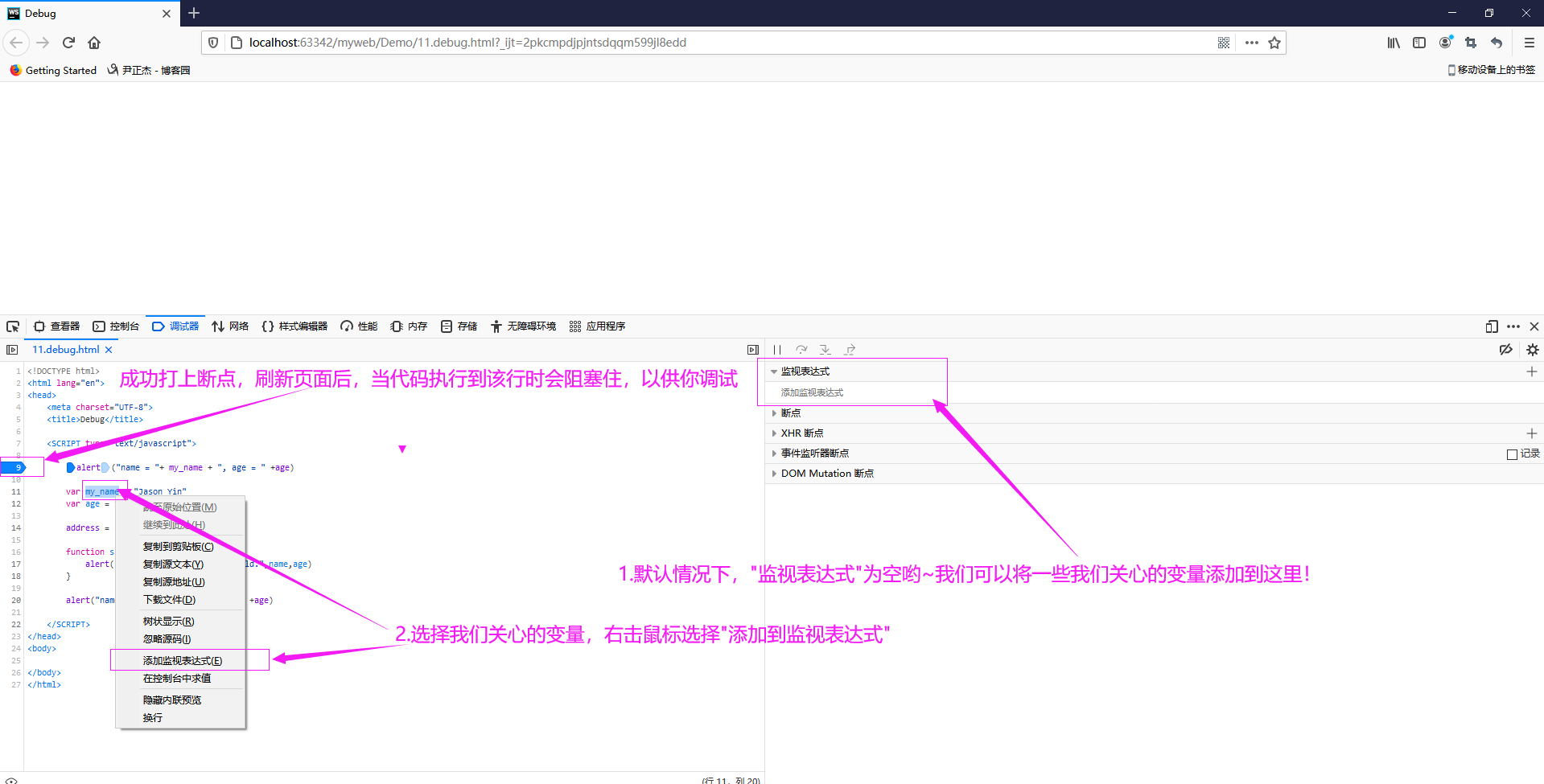
(1)鼠标左键双击选择指定的标识符;
(2)选择指定标识符后,右击鼠标,选择"添加监视器表达式",如下图所示

2>.我们可以添加多个监视器表达式,如下图所示

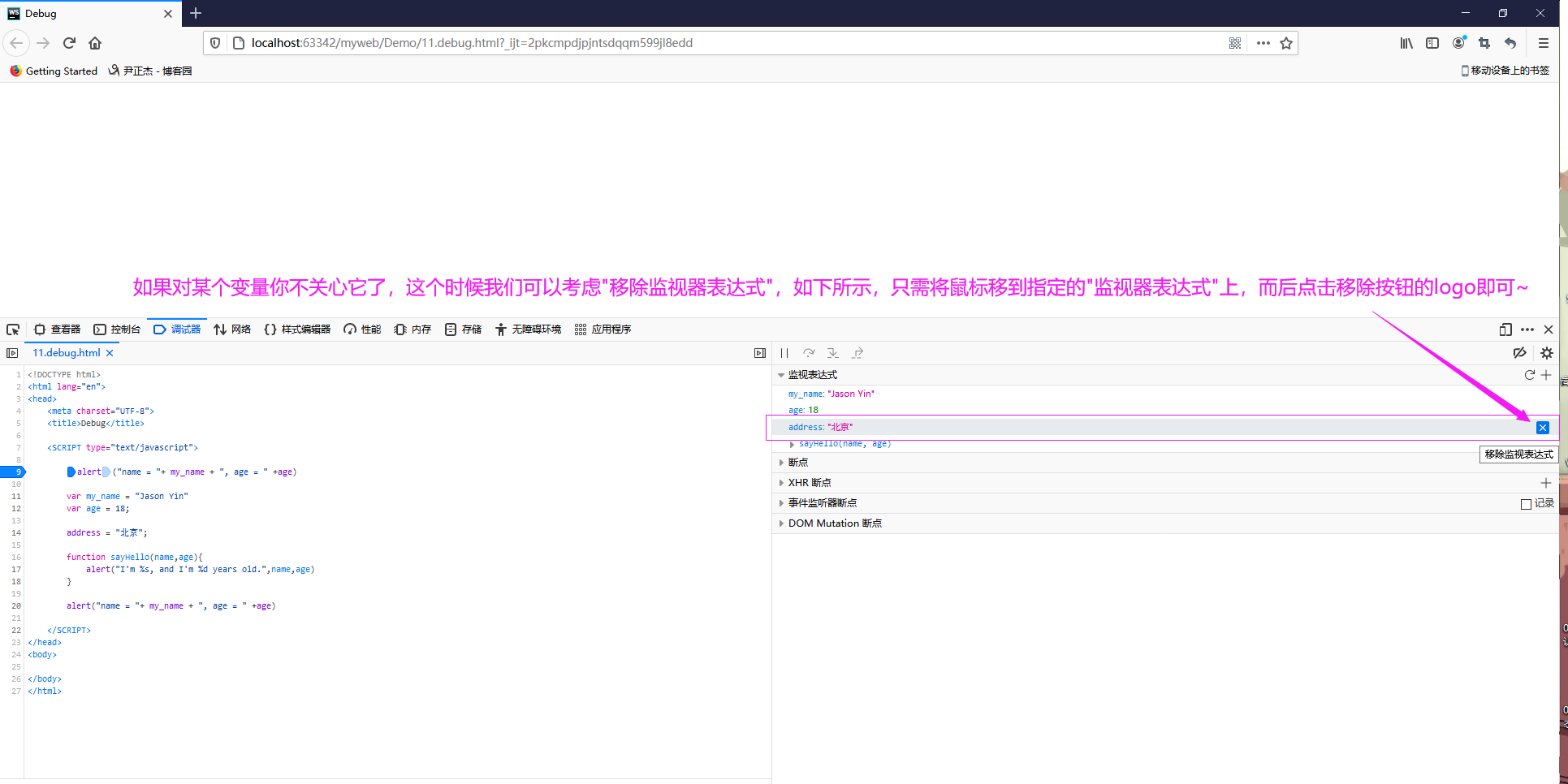
3>.移除已添加的"监视器表达式"

四.重新刷新页面开始调试
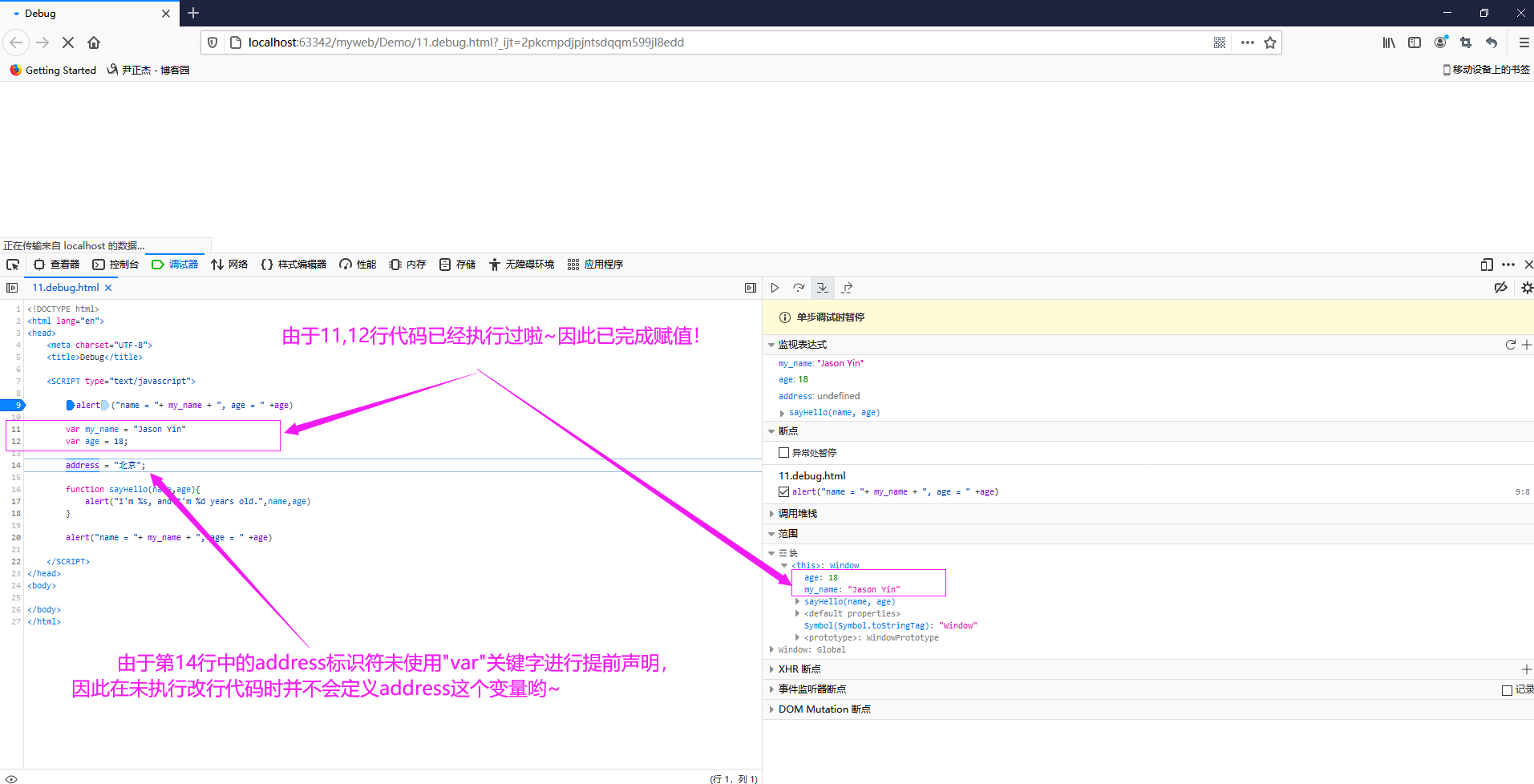
1>.观察浏览器的"范围"
如下图所示,由于变量"my_name"和"age"使用了var关键字进行定义的,说明该标识符会被生命提前,当然使用function关键字定义的函数这里也得到了声明提前。 关于变量和函数的声明提前,在我以前的笔记已经分享过啦,这里就不再赘述了,感兴趣的小伙伴可以参考我以前的笔记。 博主推荐阅读: https://www.cnblogs.com/yinzhengjie/p/14022267.html

2>.如下图所示,点击第三个按钮,会执行一行代码

3>.如下图所示,继续点击第三个按钮,会继续执行一行代码(注意观察:"范围"和"监视表达式"这两个字段的标识符的值哟~)

4>.如下图所示,继续点击第三个按钮,会继续执行一行代码(注意观察:"范围"和"监视表达式"这两个字段的标识符的值哟~)

5>.如下图所示,继续点击第三个按钮,会继续执行一行代码(注意观察:"范围"和"监视表达式"这两个字段的标识符的值哟~)

6>.如下图所示,继续点击第三个按钮,会继续执行一行代码(注意观察:"范围"和"监视表达式"这两个字段的标识符的值哟~)

五.小试牛刀(如下图所示,请说明原因为什么第9行和第20行代码输出的内容不一致呢?提示: 参考上图!)

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/14091707.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



