JavaScript基础知识-作用域(action scope)
JavaScript基础知识-作用域(action scope)
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作用域(action scope)</title> <script type="text/javascript"> /** * 作用域(action scope): * 作用域指一个变量的作用范围。在JavaScript中一共有两种作用域,即全局作用域和函数作用域。 * * 全局作用域: * (1)直接写在script标签中的JS代码,都是全局作用域; * (2)全局作用域在页面打开时创建,在页面关闭时销毁; * (3)在全局作用域中,有一个全局对象window(它代表的是一个浏览器窗口,由浏览器创建),我们可以直接使用; * (4)在全局作用域中,创建的变量都会作为window对象的属性保存; * (5)在全局作用域中,创建的函数都会作为window对象的方法保存; * (6)全局作用域中的变量都是全局变量,在页面的任意部分都可以访问到; * * 函数作用域: * (1)调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁; * (2)每调用一次函数就会创建一个新的函数作用域,他们之间时互相独立的; * (3)在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量; * (4)当在函数作用域操作一个变量时,它会先在自身作用域中寻找: * a)如果有就直接使用; * b)如果没用就向上一级作用域中寻找; * c)如果全局作用域中依然没用找到,就会抛出"ReferenceError"异常; * (5)在函数中要访问全局的变量,可以使用window对象来访问; */ // 创建一个全局变量 var x = 100; var y = 200; var z = 900; function foo() { var x = 300; var z = 500; function bar() { var x = 800; console.log("In bar, x = %d, y = %d, z = %d.",x,y,window.z); // 注意,"windows.z"访问的是全局变量哟~ } /** * 我们可以把return语句放在声明bar函数之前,因为使用function创建的函数对象会被提升优先级(即函数提前声明)。 * * 但出于编程习惯,我不建议那样写,咱们自己知道就好,在函数内部,也有变量声明提前的概念。 * * 这就是JavaScript中var,function等关键字的魅力所在。 */ return bar; } foo()(); console.log("In Global, x = %d, y = %d, z = %d.",x,y,z); function outer(){ console.log("In outer, y = %d",y); // 需要注意的是,在函数中,未使用var声明的变量都会成为全局变量哟! y = 999; // 如果不用var关键字声明变量,相当于使用"window.y = 999;" console.log("In outer, y = %d",y); function inner() { // var x; //下面使用"var x = 666",相当于在函数内部最开头做了一个变量声明提前,相当于隐式做了一个"var x;". console.log("In inner, x = %d",x); var x = 666; // 此处使用了var关键字,因此会设计到变量的声明提前,当代码执行到这一行时仅是做赋值操作! console.log("In inner, x = %d",x); } return inner; } outer()() console.log("In Global, x = %d, y = %d, z = %d.",x,y,z); </script> </head> <body> </body> </html>
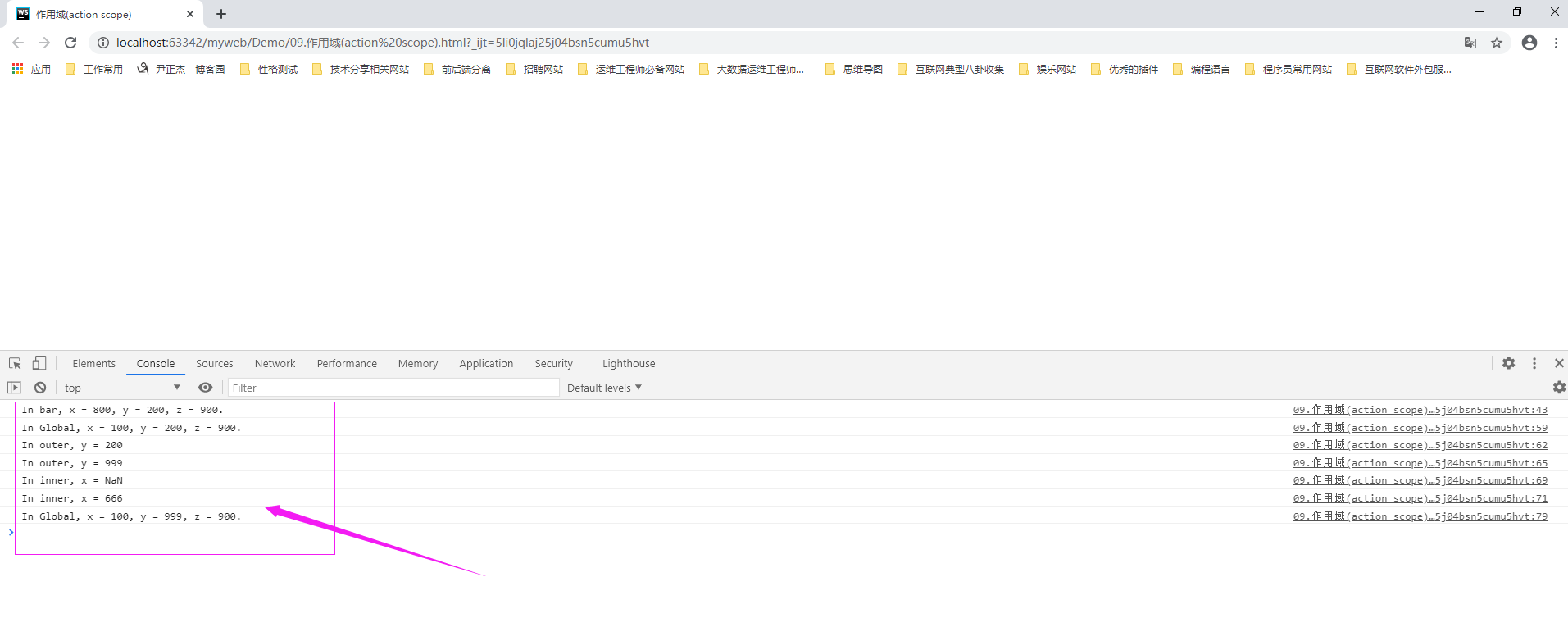
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/14055095.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



