JavaScript基础知识-变量的声明提前
JavaScript基础知识-变量的声明提前
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>变量的声明提前</title> <script type="text/javascript"> console.log("windows.x = %s",window.x) /** * 变量的声明提前: * 使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会赋值)。 * 但是如果声明变量时不使用var关键字,则变量不会被声明提前。 * * 案例展示: * (1)var x = 100,其实等效于先执行了"var x;"但并未赋值,因此上面一行代码打印的值为"undefined"; * (2)其实本行就执行了"x = 100",因为"var x;"变量提前声明已经在运行代码之前被执行啦~本行仅仅是一个赋值操作; * (3)由于本行执行了赋值操作,因此下面一行代码打印的值为"100"。 */ var x = 100; console.log("windows.x = %s",window.x) /** * 函数的声明提前: * (1)使用函数声明形式创建的函数会在所有代码执行之前就被创建。 * (2)使用函数表达式创建的函数,不会被提前声明函数对象,所以不能在声明前调用。 */ foo() // 该行代码可以正常执行,因为浏览器会提前声明函数对象。 bar() // 该行代码会抛出异常,因为浏览器不会提前创建函数对象。 // 使用函数声明形式创建函数,会被提前创建,因此该函数无论你写在那里 function foo() { console.log("In foo function...") } // 使用函数表达式形式创建函数,不会被提前创建函数,但会提前声明bar这个变量(默认值为"undefined")。 var bar = function () { console.log("In bar function...") } </script> </head> <body> </body> </html>
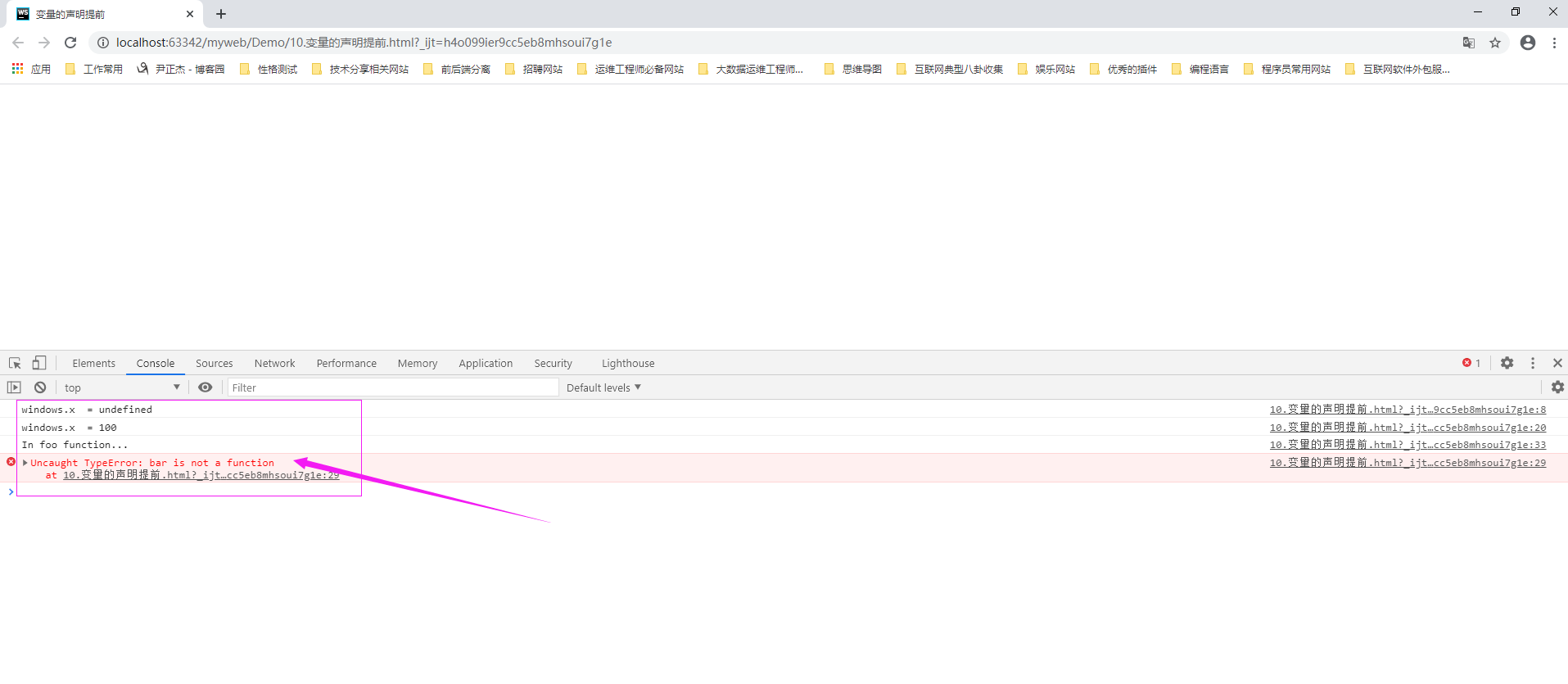
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/14022267.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



