JavaScript基础知识-枚举对象中的属性
JavaScript基础知识-枚举对象中的属性
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>枚举对象中的属性</title> <script type="text/javascript"> // 创建一个对象 var obj = { name: "孙悟空", age: 500, gender:"男", address:"花果山水帘洞..." } /** * 枚举对象中的属性,使用for循环即可,语法格式如下: * for(var 变量 in 对象){ * 循环体; * } */ for (var n in obj){ // 获取属性名称 console.log("属性名:%s",n); // 获取对象属性名称所保存的值,可以基于key的方式获取哟~ console.log("%s:%s",n,obj[n]) } </script> </head> <body> </body> </html>
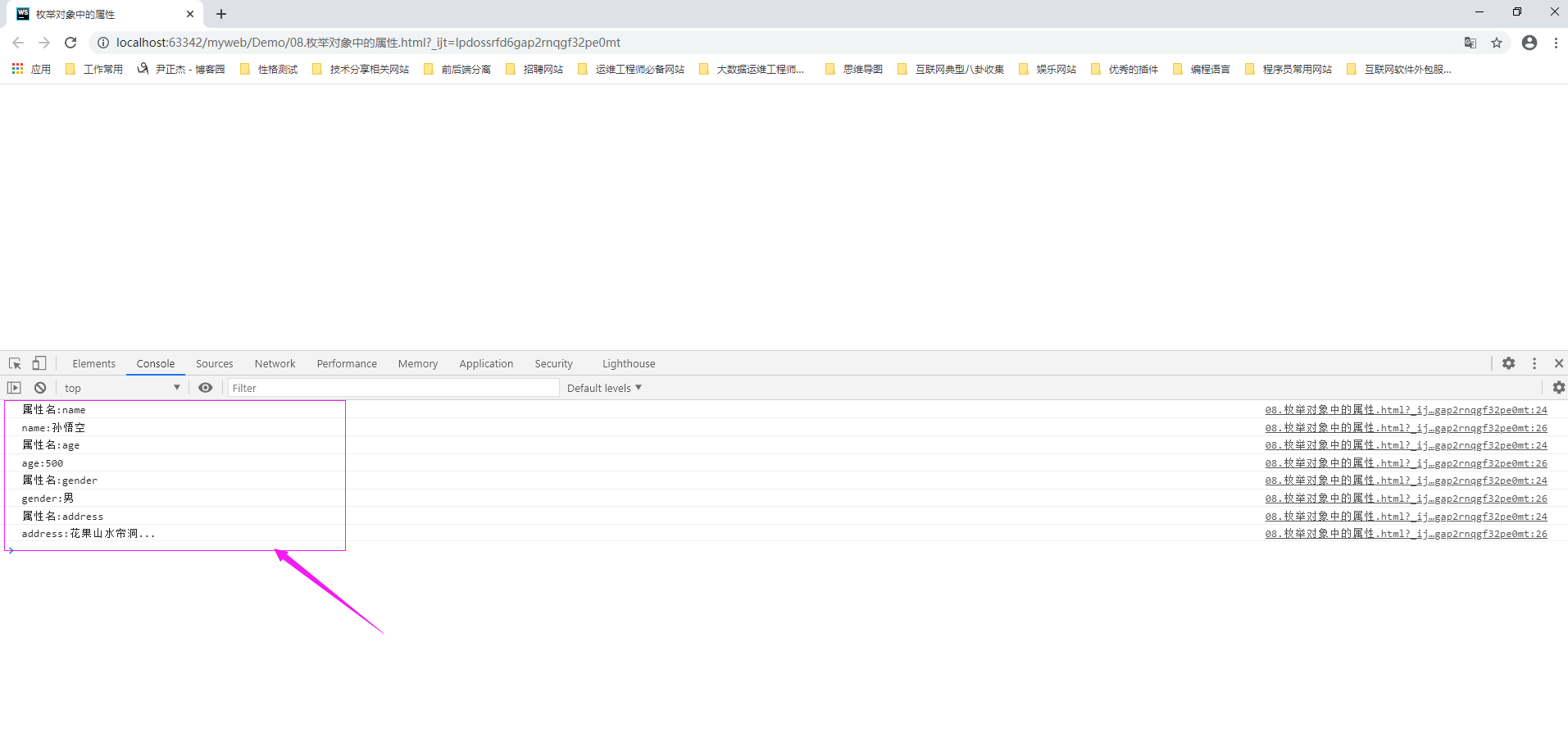
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/13982779.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



