JavaScript基础知识-实参可以是任何值
JavaScript基础知识-实参可以是任何值
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实参可以是任何值</title> <script type="text/javascript"> /** * 创建一个函数,可以在控制台中输出一个人的信息。 */ function sayHello(name,age,gender,address) { console.log("我是%s, 今年%d岁了,我是一个%s生,我住在%s!",name,age,gender,address) } // 调用方式可以基于位置传参。 sayHello("小舞",100000,"女","星斗大森林核心地带") /** * 实参可以是任意的数据类型,也可以是一个对象,当我们的参数过多时,可以将参数封装到一个对象中,然后通过对象传递。 */ function sayHello2(obj) { console.log("我是%s, 今年%d岁了,我是一个%s生,我住在%s!",obj.name,obj.age,obj.gender,obj.address) } // 创建一个对象 var obj = { name:"唐三", address:"唐门", gender:"男", age:20, } // 此处我传递的实参是一个对象 sayHello2(obj) /** * 实参可以是一个对象,也可以是一个函数 */ function sayHello3(func) { console.log("func = %s",func) } // 此处我传递的实参是一个匿名函数 sayHello3(function () { console.log("Hello World!") }) </script> </head> <body> </body> </html>
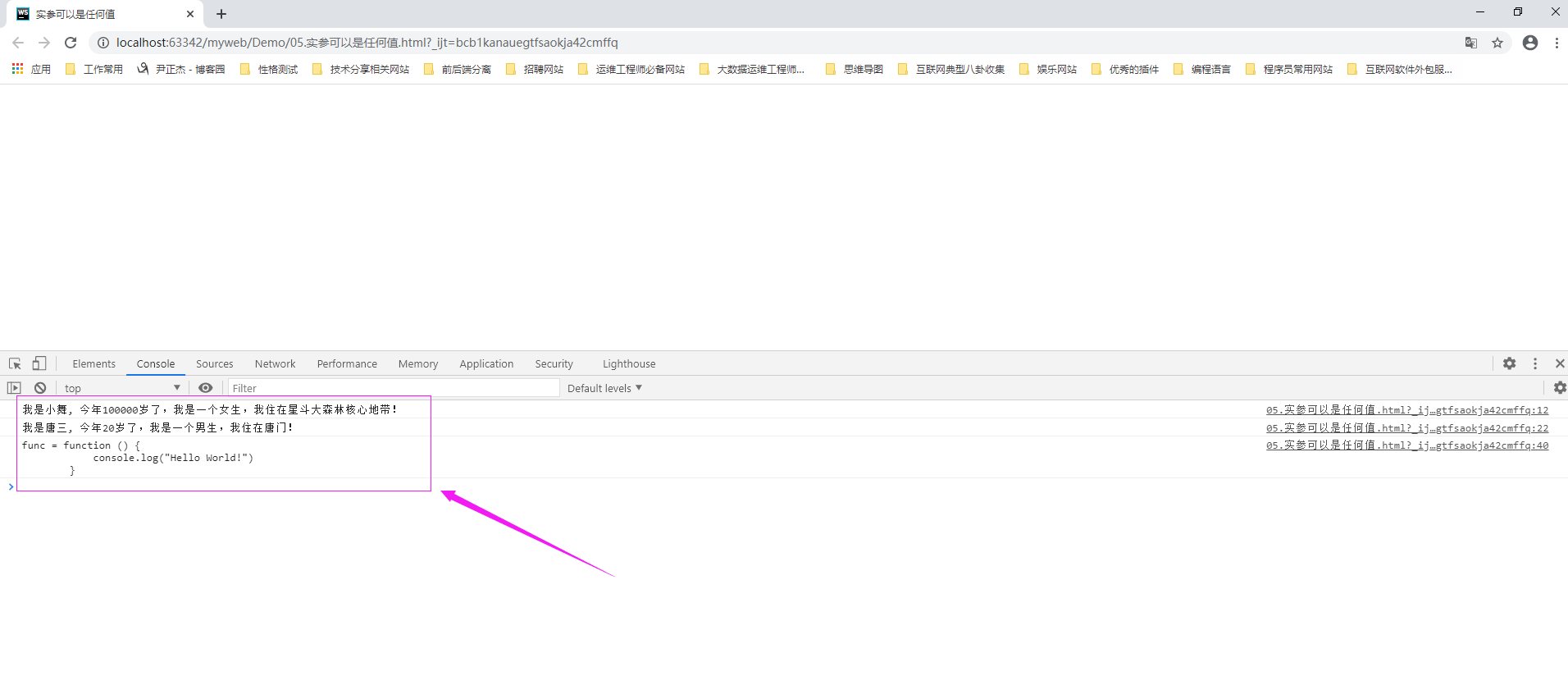
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/12405323.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



