JavaScript基础知识-函数的返回值
JavaScript基础知识-函数的返回值
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数的返回值</title> <script type="text/javascript"> /** * 创建一个函数,用来计算三个数的和。 * * 可以使用return关键字来设置函数的返回值,其语法格式如下: * return 返回值(该返回值可以是任意类型的值) * * 温馨提示: * 如果"return"关键字后面不跟任何内容或者不写return语句,则默认返回值为undefined,即"return undefined"。 */ function add(x,y,z) { return x + y + z } /** * 调用函数时,变量result的值就是函数的执行结果,换句话说,函数返回什么result的值就是什么。 */ var result = add(10,20,30) + 100 // 此处我们可以将返回值的结果加100。 console.log(result) /** * 返回值可以是任意的数据类型,比如可以返回整形,null,object,function等等。 */ function outer() { // return 100; // return null; // return {name:"Jason Yin"}; function inner() { console.log("In inner..."); } console.log("In outer..."); return inner; } var demo = outer() console.log("====") demo() </script> </head> <body> </body> </html>
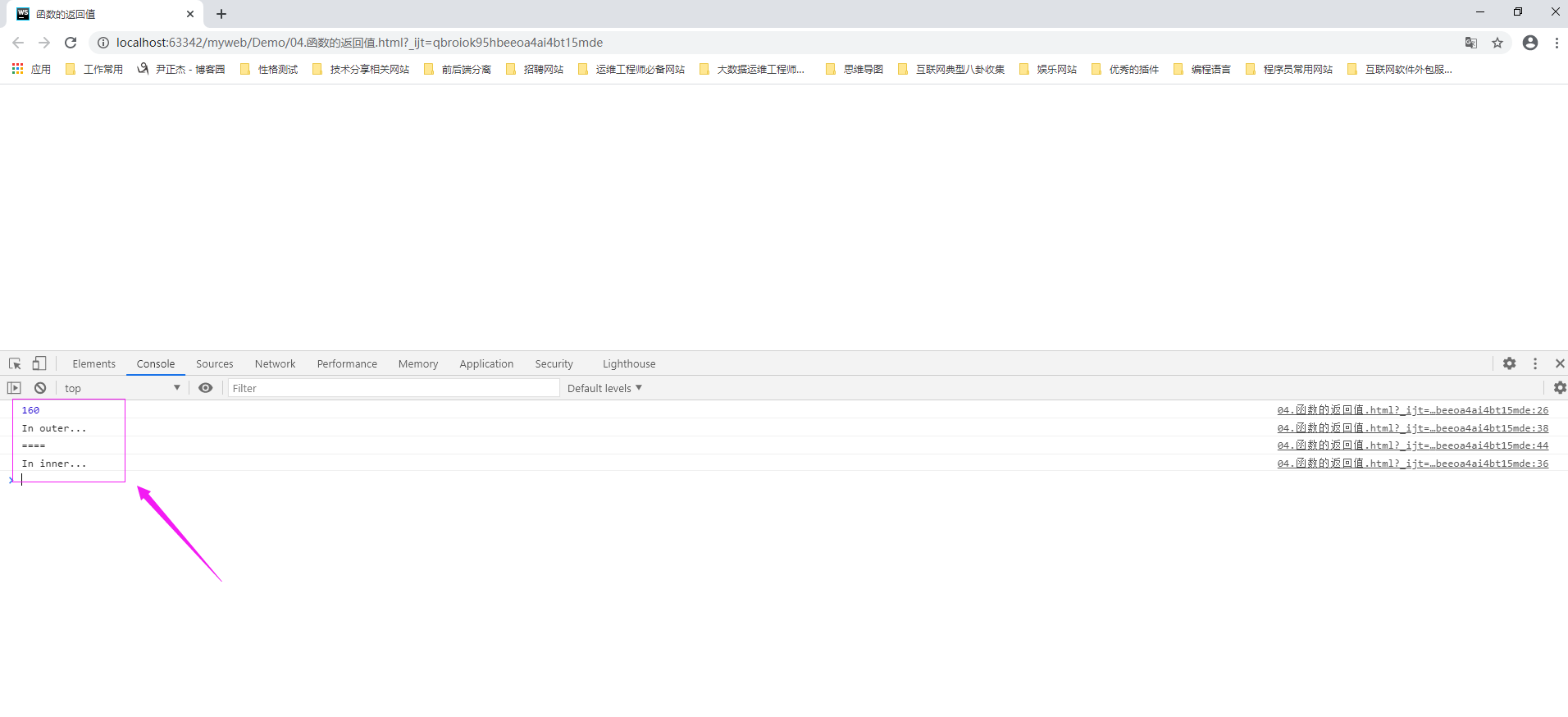
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/12398392.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



