JavaScript基础知识-函数的参数
JavaScript基础知识-函数的参数
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数的参数</title> <script type="text/javascript"> /** * 定义一个用来求两个数的和的函数。可以在函数的形参列表定义一个或者多个形参。 * * 温馨提示: * 多个形参之间使用逗号(即",")分割,声明形参就相当于在函数内部声明了对应的变量,但是并不赋值。 */ function add(x,y) { console.log(x + y) } /** * 在调用函数时,我们可以为函数传参,实参将会隐式赋值给函数中对应的形参。函数的实参可以是任意的数据类型。 * * 温馨提示: * (1)调用函数时解析器不会坚持实参的类型,因为JavaScript也是一个动态编程语言。因此在生产环境中我们需要考虑是否 * 进行参数类型的检查哟~ * (2)调用函数时,解析器也不会检查实参的数量,如果咱们传入了多余实参则并不会被赋值哟; * (3)如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined; */ add(10,20) add("Jason Yin",2020) add("Tom",2020,false) add("Jerry",2020,true) add("2020") add(2020) </script> </head> <body> </body> </html>
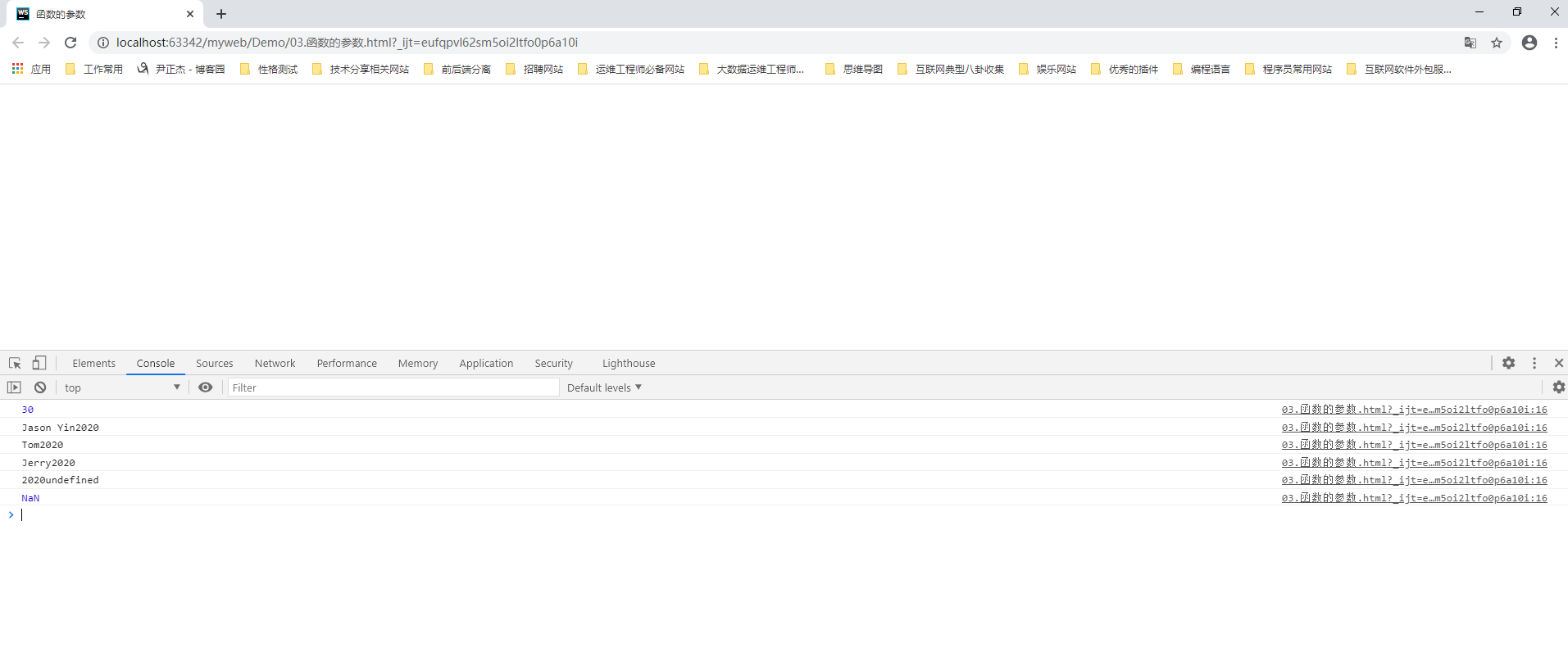
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/12392505.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



