JavaScript基础知识-对象的属性名和属性值
JavaScript基础知识-对象的属性名和属性值
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>对象的属性名和属性值</title> <script type="text/javascript"> var obj = new Object(); /** * 向对象中添加属性方式一: * 对象.属性名称 = 属性值 * 属性名称: * 对象的属性名不强制要求遵守标识符的规范,换句话说,属性名你想起啥名都可以,但是我们使用时还是尽量按照标识符的规范去做。 * 属性值: * JS对象中的属性值可以时任意数据类型,甚至也可以是一个对象哟~ */ obj.name = "尹正杰"; /** * 如果要使用特殊的属性名,不能采用"."的方式来操作,需要使用另一种方式来定义。 * * 向对象中添加属性方式二: * 对象["属性名称"] = 属性值 * * 使用"[]"这种形式去操作属性更加的灵活,在"[]"中可以直接传递一个变量,这样变量值是多少就会去读取那个属性。 */ obj["2018"] = "祝大家狗年大吉~" obj["2019"] = "祝大家猪年大吉~" obj["2020"] = "祝大家鼠年大吉~" var year = "2020" //创建一个新对象 var obj2 = new Object(); obj2.name = "Jason Yin"; obj2.age = 18; //将obj2设置为obj的属性 obj.english = obj2; console.log(obj.name); console.log(obj[year]); console.log(obj); console.log(obj.english); console.log(obj.english.name); /** * in 运算符 * 通过该运算符可以检查一个对象中是否含有指定的属性 * 如果有则返回true,没有则返回false * 语法格式如下: * "属性名称" in 对象 */ //检查obj中是否含有"chinese"属性 console.log("chinese" in obj); //检查obj中是否含有"english"属性 console.log("english" in obj); </script> </head> <body> </body> </html>
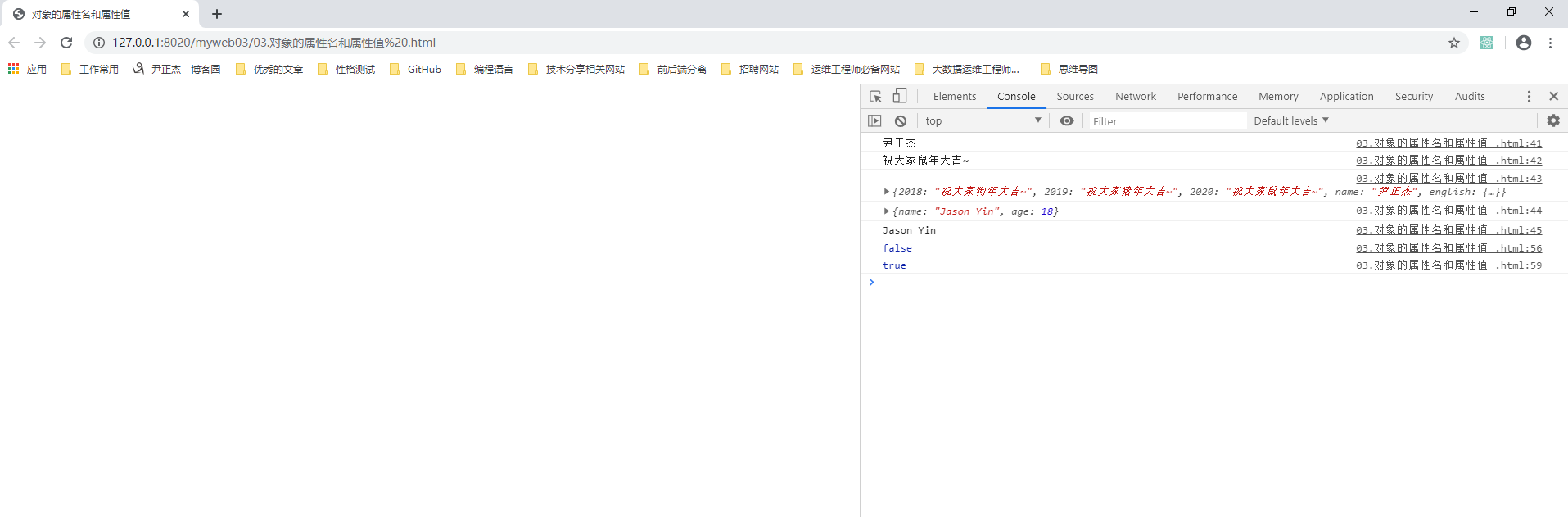
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/12164459.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号