React技术栈-组件三大属性之state
React技术栈-组件三大属性之state
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.组件的state属性概述
state是组件对象最重要的属性, 值是对象(可以包含多个数据)
组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
二.state实战案例
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件三大属性之state</title> </head> <body> <div id="box1"></div> </body> <script type="text/javascript" src="../js/react.development.js"></script> <script type="text/javascript" src="../js/react-dom.development.js"></script> <script type="text/javascript" src="../js/babel.min.js"></script> <script type="text/babel"> //1>.定义组件 class Like extends React.Component{ constructor(props){ super(props); //初始化状态 this.state = { isLikeMe:false } //将新增的方法中的"this"强制绑定为组件对象 this.handleClick = this.handleClick.bind(this); } //重写组件类的方法 render(){ //解构方式读取状态 const {isLikeMe} = this.state; return <h1 onClick={this.handleClick}>{isLikeMe?'你喜欢我':'I Love You'}</h1> } //新添加方法:内部的this默认不是组件对象,而是"undefined" handleClick(){ //得到当前状态并取反 const isLikeMe = !this.state.isLikeMe; //更新状态 this.setState({isLikeMe}) } } //2>.渲染组件标签 ReactDOM.render(<Like />,document.getElementById("box1")) </script> </html>
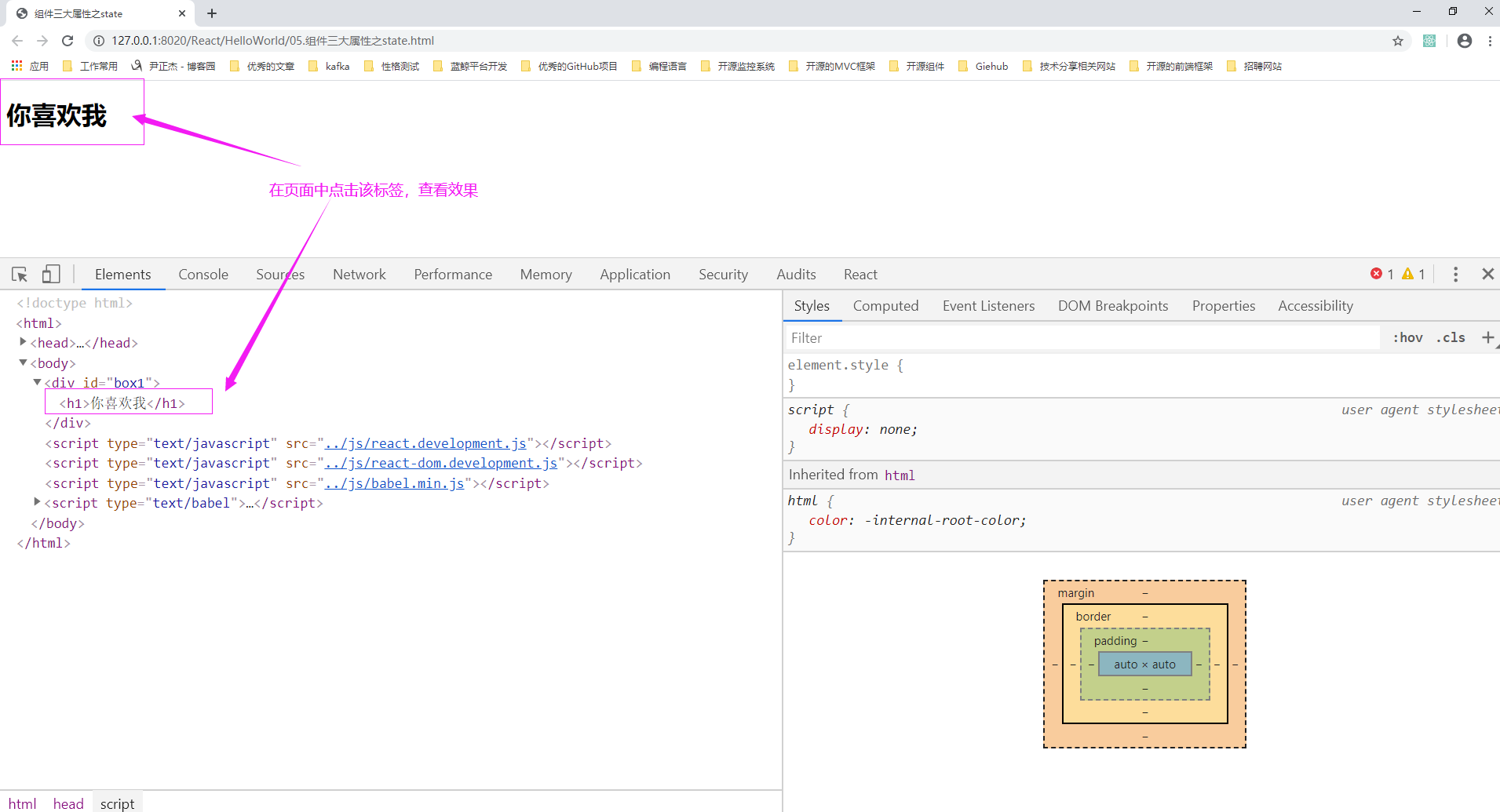
2>.浏览器打开以上代码渲染结果

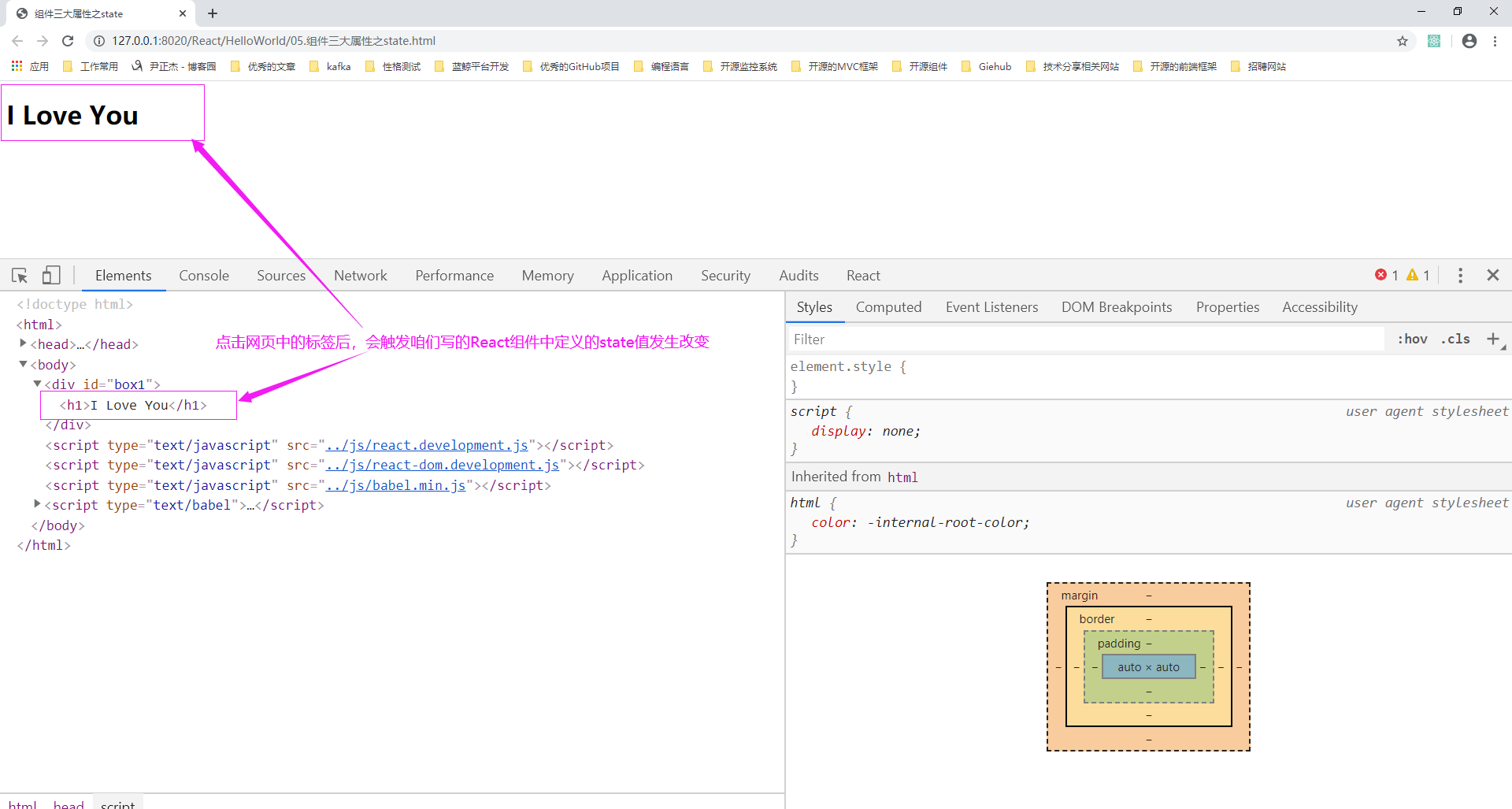
如上图所示,点击标签,网页内容发生变化,如下图所示。

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/12089116.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



