React技术栈-jsx的基本使用
React技术栈-jsx的基本使用
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.虚拟DOM
React提供了一些API来创建一种"特别"的一般js对象,下面创建的就是一个简单的虚拟DOM对象:
var element = React.createElement('h1', {id:'myTitle'},'hello')
虚拟DOM对象最终都会被React转换为真实的DOM
我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界面
二.JSX
1>.什么是JSX react定义的一种类似于XML的JS扩展语法: XML+JS,React命名为JavaScript XML,简称为JSX。 2>.JSX作用: 用来创建react虚拟DOM(元素)对象,如下所示就是JSX代码(注意:它不是字符串,也不是HTML/XML标签,它最终产生的就是一个JS对象) var ele = <h1>Hello JSX!</h1> 3>.JSX标签名任意: HTML标签或其它标签 4>.标签属性任意: HTML标签属性或其它 5>.基本语法规则 遇到"<"开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析 遇到以"{"开头的代码,以JS语法解析: 标签中的js代码必须用"{}"包含。 6>.babel.js的作用 浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行 只要用了JSX,都要加上type="text/babel", 声明需要babel来处理
三.创建虚拟DOM的两种方式
1>.编写代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jsx的基本使用</title> </head> <body> <div id="box1"></div> <div id="box2"></div> </body> <!--在页面中导入JS--> <!--导入 React的核心库--> <script type="text/javascript" src="../js/react.development.js"></script> <!--导入提供操作DOM的react扩展库--> <script type="text/javascript" src="../js/react-dom.development.js"></script> <!--导入解析JSX语法代码转为纯JS语法代码的库--> <script type="text/javascript" src="../js/babel.min.js"></script> <script type="text/javascript"> const msg = "I Love You"; const myId = "yinzhengjie2019"; //1>.创建虚拟DOM方式一(虽然纯JS写法复杂,一般不用,但这是创建虚拟DOM的本质) var v1 = React.createElement("h1",{id:myId.toLowerCase()},msg.toUpperCase()); //2>.渲染虚拟DOM(将虚拟DOM元素渲染到页面中的真是容器DOM中显示), ReactDOM.render(v1,document.getElementById("box1")); </script> <!--'type="text/babel"'表示告诉"../js/babel.min.js"解析里面的JSX的代码--> <script type="text/babel"> /** * 1>.创建虚拟DOM方式二(使用JSX语法创建X虚拟DOM方式虽然语法简单,但最终还是通过"text/babel"将其转换为方式一的写法) * * 温馨提示: * 下面v2所对应的value并不是字符串,也不是HTML/XML标签,它最终产生一个JS对象。 */ var v2 = <h3 id={myId.toUpperCase()}>{msg.toLowerCase()}</h3> /** * 2>.渲染虚拟DOM(将虚拟DOM元素渲染到页面中的真是容器DOM中显示) * * 渲染虚拟DOM(元素)参数说明: * 第一个参数: * 纯js或jsx创建的虚拟dom对象 * 第二个参数: * 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div) */ ReactDOM.render(v2,document.getElementById("box2")); </script> </html>
2>.打开浏览器查看效果

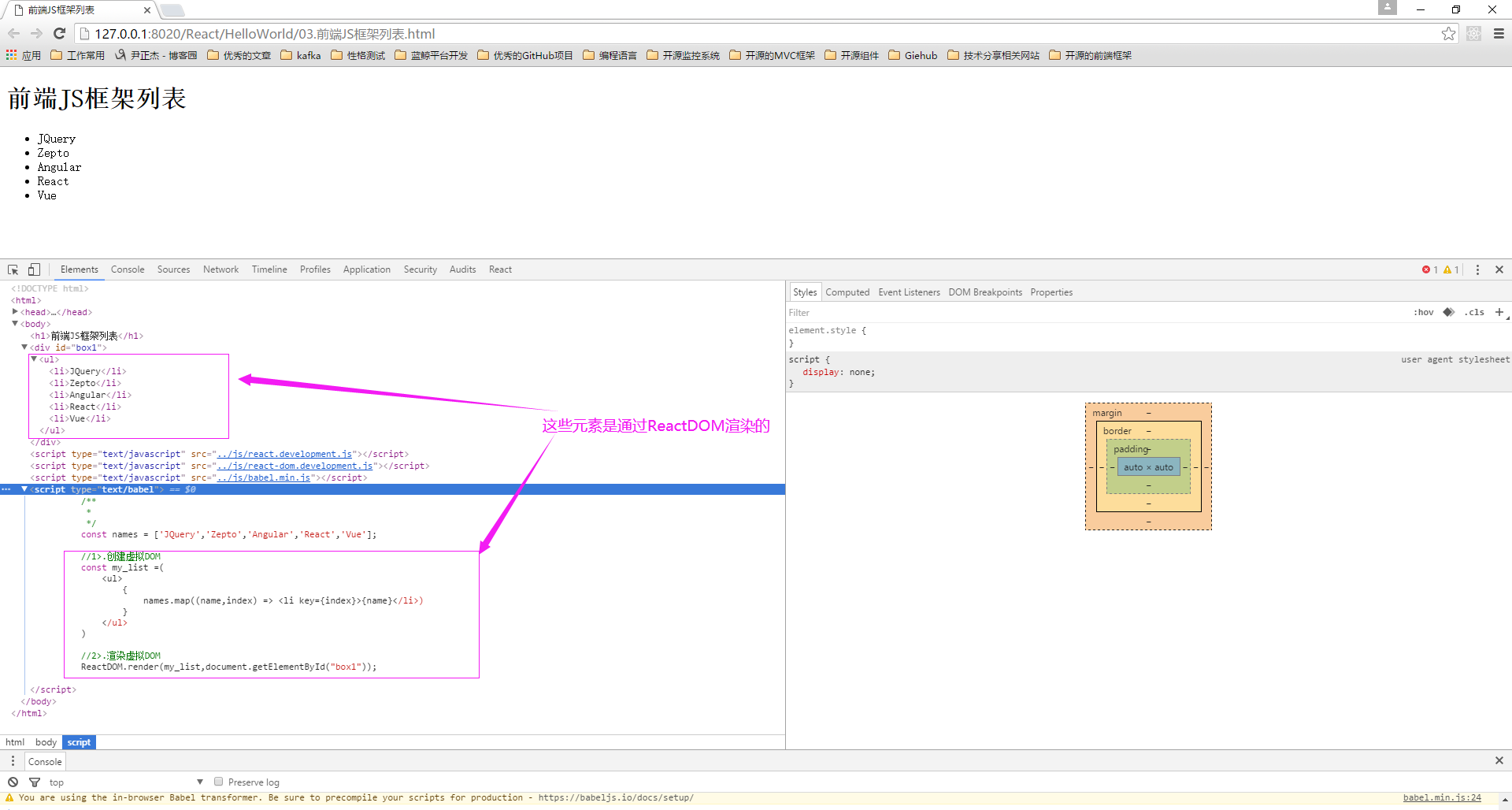
四.JSX小试牛刀(如下图所示,使用React的JSX语法打印“前端JS框架列表”)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>前端JS框架列表</title> </head> <body> <h1>前端JS框架列表</h1> <div id="box1"></div> </body> <script type="text/javascript" src="../js/react.development.js"></script> <script type="text/javascript" src="../js/react-dom.development.js"></script> <script type="text/javascript" src="../js/babel.min.js"></script> <script type="text/babel"> const names = ['JQuery','Zepto','Angular','React','Vue']; //1>.创建虚拟DOM const my_list =( <ul> { names.map((name,index) => <li key={index}>{name}</li>) } </ul> ) //2>.渲染虚拟DOM ReactDOM.render(my_list,document.getElementById("box1")); </script> </html>

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/11961222.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



