HTML&CSS基础-CSS Hcak
HTML&CSS基础-CSS Hcak
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.条件Hack
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>条件Hack</title> </head> <body> <!-- 有一些情况,有一些特殊的代码我们只需要再某些特殊的浏览器中执行,而在其它的浏览器中不需要执行,这时就可以使用CSS Hack来解决问题。 CSS Hcak实际上指的是一个特殊的代码,这段代码旨在某个浏览器中可以识别,而其他浏览器不能识别,通过这种方式,来为浏览器设置特殊的代码。 --> <!-- 条件Hack,条件hack只对IE浏览器有效,其它的浏览器都会将它识别为注释,IE10及以上的浏览器已经不支持这种方式。 --> <!--[if IE 6]> <p>当前浏览器是IE6!</p> <![endif]--> <!--[if ! IE 7]> <p>当前浏览器不是IE7!</p> <![endif]--> <!--[if gt IE 8]> <p>当前浏览器大于IE8版本!</p> <![endif]--> <!--[if lt IE 9]> <p>该标签会在IE9以下的浏览器中显示!</p> <![endif]--> <!--[if lte IE 9]> <p>该标签会在IE9版本及以下的浏览器版本中显示!</p> <![endif]--> <p> 回家路千万条,安全行驶第一条! </p> </body> </html>
2>.浏览器打开以上代码渲染结果

二.属性Hack
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>属性Hack</title> <style type="text/css"> body{ background-color: deeppink; /** * 假设再IE6中将背景颜色设置为黄色才能达到和其它浏览器同样的效果,我们希望黄色背景只在IE6浏览器生效. * * 属性选择器只有在IE浏览器才能被识别,它有以下取值: * _: * 在样式前添加一个下划线,则该样式只有在IE6及以下的浏览器才可以识别. * *: * 选择IE7及以下. * \9: * 选择IE6+. * \0: * 选择IE8+和Opera15以下的浏览器,这种选项并不推荐使用. * * 温馨提示: * 属性Hack不到万不得已的情况尽量不要使用。官方原话:"Hack有风险,使用需谨慎" * */ _background-color: yellow; /**background-color: red;*/ /*background-color: deepskyblue\0;*/ } </style> </head> <body> </body> </html>
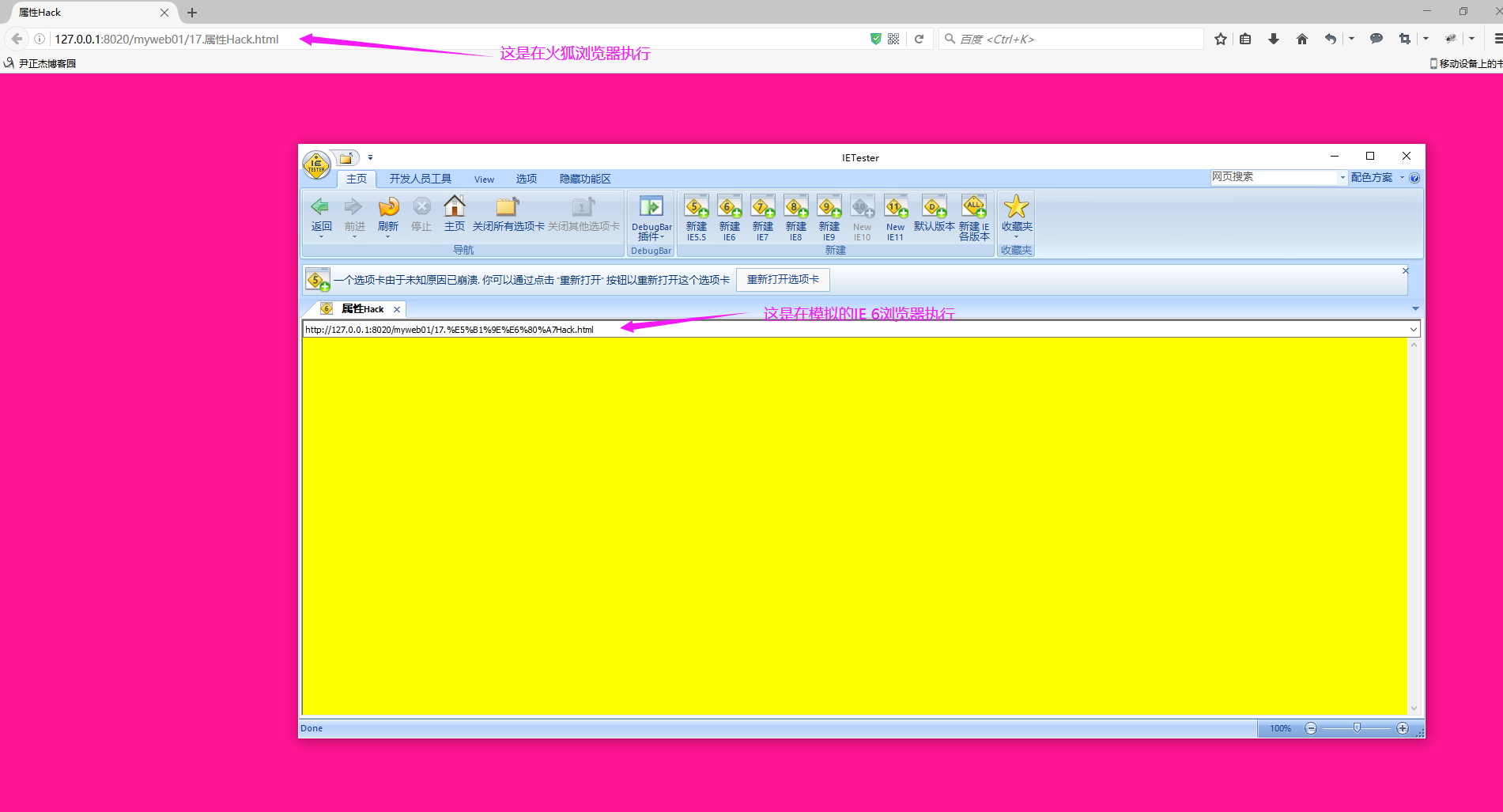
2>.浏览器打开以上代码渲染结果

三.选择符级Hack
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>选择符级Hack</title> <style type="text/css"> /** * 在选择器前添加"* html"则该选择器只有IE6可以识别。 * * 温馨提示: * 尽可能减少对CSS Hack的使用,Hack有风险,使用需谨慎。 */ * html body{ background-color: yellow; } </style> </head> <body> </body> </html>
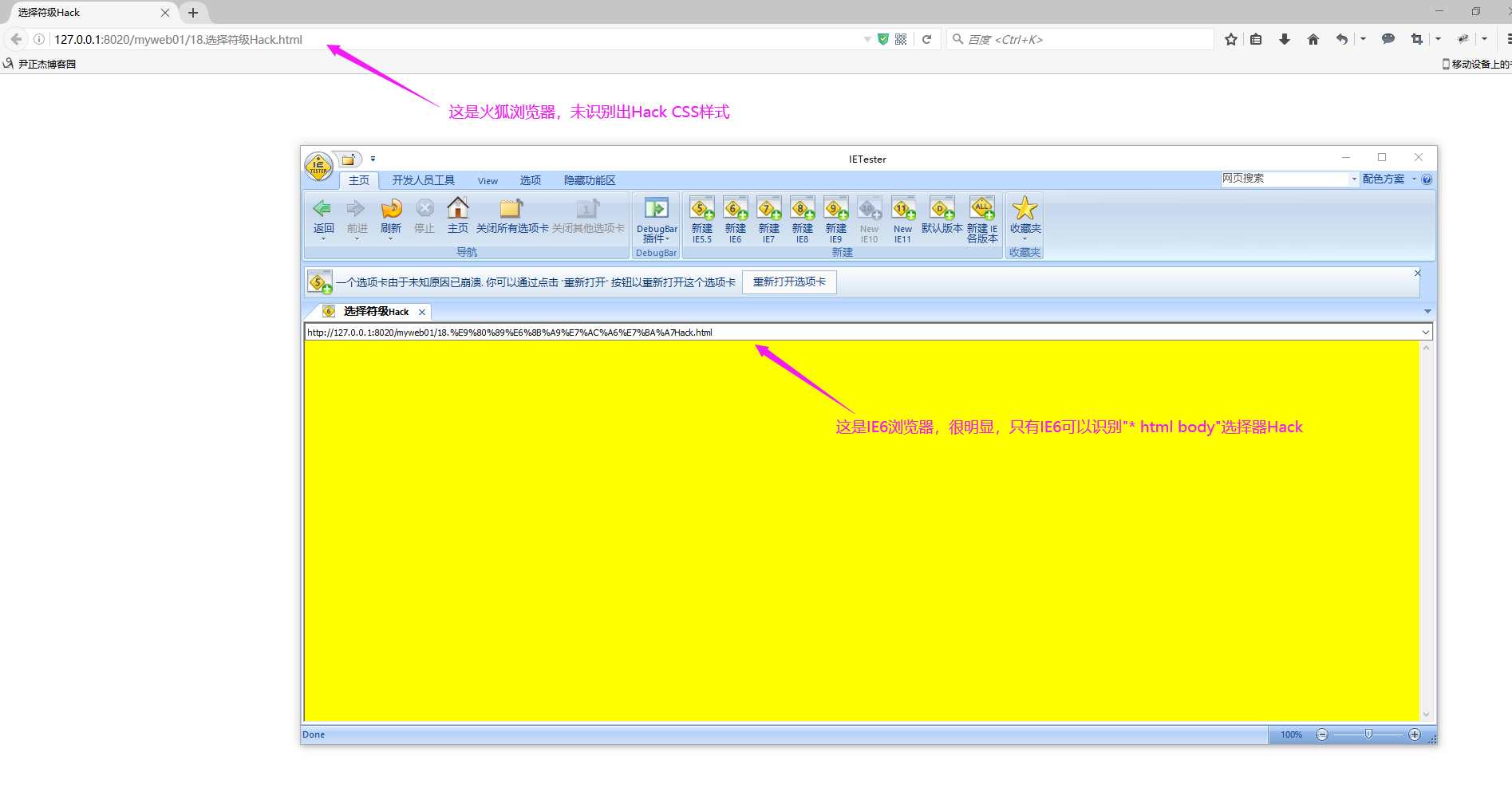
2>.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/10246964.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。



