HTML&CSS基础-框架集
HTML&CSS基础-框架集
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格简介</title> </head> <body> <!-- 表格在日常生活中使用的非常多,比如Excel就是专门用来创建表格的工具。 表格就是用来表示一些格式化数据的,比如:"课程表","银行对账单",在网页中也可以创建出不同的表格。 --> <!-- 在HTML中,使用table标签来创建一个表格,表格中有以下几个常用属性: border: 等设置为"1"时,表示显示边框。 width: 可以为表格设置边框 align: 当其值为"center"时就可以居中 虽然咱们可以直接在标签设置样式,但是官网建议咱们在CSS修改样式哟~ 温馨提示: table是一个块元素 --> <table border="1" width="40%" align="center"> <!-- 在table标签中使用tr来表示表格中的一行,有几行就又几个tr。 --> <tr> <!-- 在tr标签中需要使用td来创建一个单元格,有几个单元格就有几个td rowspan: 横向合并单元格,数字为几就合并几个横向单元格,默认为1. --> <td>A1</td> <td>A2</td> <td>A3</td> <td rowspan="2">A4</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> <td>C4</td> </tr> <tr> <!-- 在tr标签中需要使用td来创建一个单元格,有几个单元格就有几个td colspan: 横向合并单元格,数字为几就合并几个横向单元格,默认为1. --> <td>D1</td> <td>D2</td> <td colspan="2">D3</td> </tr> </table> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>长表格</title> <style type="text/css"> table{ /*设置表格的宽度*/ width: 300px; /*设置居中*/ margin: 0 auto; /*设置边框*/ /*border: 1px solid black;*/ /** * table的td之间默认有一个距离,通过border-spacing属性可以设置这个像素 */ /*border-spacing: 0px;*/ /** * border-collapse可以用来设置表格的边框合并,如果设置了该属性,border-spacing会自动失效 */ border-collapse: collapse; } /** * 伪类nth-child的even参数可以选中偶数行,而odd则可以选中奇数行。 * * 温馨提示: * nth-child属性IE8及以下版本并不支持,若非要达到相同的效果则需要引入JS来搞事情。 */ tbody > tr:nth-child(even){ background-color: yellow; } /** * 当鼠标移入到tr标签后,会改变颜色 */ tr:hover{ background-color: deeppink; } /*为td标签设置样式*/ td,th{ /*设置边框*/ border: 1px solid black; } </style> </head> <body> <table> <!-- 有一些情况下,表格是非常长的,这时就需要将表格分为三个部分,即表头,表格的主体,表格底部。 在HTML中为我们提供了三个标签: <thead>: 表头,该标签的内容永远会显示在表格的头部 <tbody>: 表格主体,该标签的内容永远都会显示在表格的中间,如果表格中没有写<tbody>,浏览器会自动在表格中添加<tbody>并且将所有的tr都放到<tbody>中。 综上所述,我们应该注意tr并不是table的子元素,而是tbody的子元素。因此通过"table > tr"无法选中行,需要通过"tbody> tr"选中行 <tfoot>: 表格底部,该标签的内容永远会显示在表格的底部 以上三个标签的作用就是区分表格的不同部分,它们都是table的子标签,都需要直接写道table中,tr标签需要写在这些标签中。 --> <thead> <th>日期</th> <th>收入</th> <th>支出</th> <th>合计</th> </thead> <tbody> <tr> <td>2018-03-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-05-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-07-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-09-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-10-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-12-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-02-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-04-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-06-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-08-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> </tbody> <tfoot> <td></td> <td></td> <td>合计</td> <td>130000</td> </tfoot> </table> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格的布局</title> </head> <body> <!-- 以前表格更多的情况实际上是用来进行布局的,但是这种方式早被CSS所淘汰了,我们生产环境中尽量不要使用表格进行布局,因为耦合性太差,维护成本高。 但是有一些网站由于历史问题,可能依旧使用的是表格方式布局,我们应该对此有一定的了解。 表格的列数由td最多的那行决定 表格是可以嵌套的,可以在td中再放置一个表格 下面就是使用表格进行的一个简单布局效果,可以简单对表格布局有一个体验。生产环境中最好不要使用表格布局,因为这种技术已经被CSS淘汰了,而是使用表格进行布局可能会显得咱们不专业了。 --> <table border="1" width="100%" > <tr height="100px"> <td colspan="2"></td> </tr> <tr height="400px"> <td width="20%"></td> <td width="80%"> <table border="1" width="100%" height="100%"> <tr> <td></td> </tr> <tr> <td></td> </tr> </table> </td> </tr> <tr height="100px"> <td colspan="2"></td> </tr> </table> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>完善clearfix</title> <style type="text/css"> .box1{ width: 300px; height: 300px; background-color: red; } .box2{ width: 300px; height: 200px; background-color: yellow; /** * 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。 * 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。 */ margin-top: 100px; } .box3{ border: 10px blue solid; } .box4{ width: 100px; height: 100px; background-color: deeppink; float: left; } /** * 解决父子元素的外边距重叠 * * .box1:before{ * content: ""; * 将一个元素设置为表格显示 * display: table; * } /** * 解决父元素高度塌陷 * * .clearfix:after{ * content: ""; * display: block; * display: table; * clear: both; * } * / /** * 经过修改后的clearfix是一个多功能的,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠 */ .clearfix:after, .clearfix:before{ content: ""; display: table; clear: both; } /*兼容IE6*/ .clearfix{ zoom: 1; } </style> </head> <body> <div class="box3 clearfix"> <div class="box4"></div> </div> <div class="box1 clearfix"> <div class="box2"></div> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单简介</title> </head> <body> <!-- 表单的作用就是用来将用户信息提交给服务器的,比如:百度的搜索框,注册,登录这些操作都需要填写表单。 使用form标签创建一个表单,form标签中指定一个action属性,该属性指向的是一个服务器的地址,当我们提交表单时会提交到action属性对应的地址。 使用from创建的仅仅是一个空白的表单,我们还需要向form中添加不同的表单项。 --> <form action="target.html"> <!-- 在表单中可以使用fieldset来为表单项进行分组,可以将表单项中的同一组放到一个fieldset中。 --> <fieldset> <!-- 在fieldset中可以使用legend子标签来指定组名 --> <legend>用户信息</legend> <!-- 在HTML中还为我们提供了一个标签,专门用来选中表单中的提示文字的label标签。 该标签可以指定一个for属性,该属性的值需要指定一个表单项的id值。绑定后可以当点击具体的id标签文字时会选中该标签。 --> <label for="user">用户名:</label> <!-- 使用input来创建一个文本框,它的type属性是text。 如果希望表单项中的数据会提交到服务器中,还必须给表单项指定一个name属性,name表示提交内容的名字。 用户填写的信息会附在url地址后面以查询字符串(属性名=属性值)的形式发送给服务器,例如:"https://node101.yinzhengjie.org.cn?username=Jason&passwd=123456"。 在文本框中也可以指定value属性值,该值将作为文本框的默认值显示 --> <input id="user" type="text" name="username" value="yinzhengjie"/> <br /><br /> <label for="pwd">密 码:</label> <!-- 使用input创建一个密码框,它的type属性值是password --> <input id = "pwd" type="password" name="passwd"/> <br /><br /> </fieldset> <fieldset> <legend>用户爱好</legend> <!-- 单选按钮: 使用input来创建一个单选按钮,他的type属性使用radio 单选项按钮通过name属性进行分组,name属性相同是一组按钮,向这种需要用户选择但是不需要用户直接填写内容的表单项,还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器 如果希望在单选按钮或者多选框中指定默认选中的选项,则可以在希望中的项中添加checked="checked"属性 --> 性别:<input type="radio" name="gender" value="male" checked="checked" id="boy"/><label for="boy">男</label> <input type="radio" name="gender" value="female" id="girl"/><label for="girl">女</label><br /><br /> <!-- 多选框: 使用input创建一个多选框,它的type属性使用checkbox 如果希望在单选按钮或者多选框中指定默认选中的选项,则可以在希望中的项中添加checked="checked"属性 --> 爱好:<input type="checkbox" name="hobby" value="lol" checked="checked"/>英雄联盟 <input type="checkbox" name="hobby" value="cf"/>穿越火线 <input type="checkbox" name="hobby" value="basketball" checked="checked"/>篮球 <input type="checkbox" name="hobby" value="movie"/>电影 <input type="checkbox" name="hobby" value="music"/>QQ音乐<br /><br /> </fieldset> <!-- 下拉列表: 使用select来创建一个下拉列表。 下拉列表的name属性需要指定一个select,而value舒徐要指定给option。 可以通过在option中添加selected="selected"来讲该选项设置为默认值 当为select添加一个 multiple="multiple"属性,则下拉列表变为一个多选的下拉列表。 在select中可以使用optgroup标签对选项进行分组,同一个optgroup的option是一组,可以通过label属性来指定分组的名称。 --> 请选择你喜欢的明星: <select name="star" multiple="multiple"> <optgroup label="女明星"> <!--在下拉列表中使用option标签来创建一个一个列表项--> <option value="lyf">刘亦菲</option> <option value="czh">陈紫函</option> <option value="fbb">范冰冰</option> <option value="dzq" selected="selected">邓紫棋</option> <option value="lxr">林心如</option> </optgroup> <optgroup label="男明星"> <option value="ldh" selected="selected">刘德华</option> <option value="wbq">王宝强</option> <option value="wj">吴京</option> </optgroup> </select><br /><br /> <!-- 使用textarea创建一个文本域。 --> 自我介绍:<textarea name="info"></textarea><br /><br /> <!-- 提交按钮可以将表单中的信息提交给服务器。使用input创建一个提交按钮,它的type属性是submit,在提交按钮中可以通过value属性来指定按钮上的文字。 --> <input type="submit" value="注册"/> <!-- 使用"<input type="reset" />"可以创建一个重置按钮,点击重置按钮以后表单中内容将会恢复为默认值。 --> <input type="reset" /> <!-- 使用<input type="button" />可以用来创建一个单纯的按钮,这个按钮默认没有任何功能,只能被点击。 --> <input type="button" value="按钮" /> <br /><br /> <!-- 除了使用input,也可以使用button标签来创建按钮。这种方式和使用input类似,只不过由于它是成对出现的标签,使用起来更加的灵活。 --> <button type="submit">提交</button> <button type="reset">重置</button> <button type=""button">按钮</button> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框架集</title> </head> <!-- 框架集和内联框架的作用类似,都是用于在一个页面中引用其它的外部页面,框架集可以同时引入多个页面,而内联框架只能引入一个,在H5标准中,推荐使用框架集,而不是使用内联框架。 使用frameset来创建一个框架集,注意frameset不能和body出现在同一个页面中,所以要使用框架集,页面中不可以使用body标签。 frameset由以下两个常用属性: rows: 指定框架集中的所有的框架,一行一行的排列。 cols: 指定框架集中的所有的页面,一列一列的排列。 这两个属性frameset必须选择一个,并且需要在属性中指定每一部分所占的大小。 在frameset中也可以嵌套frameset标签。 温馨提示: frameset和iframe一样,它里面的内容都不会被搜索引擎所检索,所以如果搜索引擎检索到的页面是一个框架页的话,它是不能去判断里边的内容的。 使用框架集则意味着页面中不能使用自己的内容,只能引入其它的页面,而我们每单独加载一个页面浏览器都需要重新发送依次http请求,引入几个页面就需要发送几次请求,用户的体验比较差。 其实我依旧还是不推荐使用frameset和iframe,如果非得用建议使用frameset而不使用iframe。 --> <frameset cols="30%,*,30%"> <!-- 在frameset中使用frame子标签来指定引入的页面,引入几个页面就写几个frame,frame是一个自闭合标签。 --> <frame src="06.表格简介.html" /> <frame src="09.长表格.html" /> <!-- 嵌套一个frameset --> <frameset rows="30%,50%,*"> <frame src="10.表格的布局.html" /> <frame src="11.完善clearfix.html" /> <frame src="12.表单简介.html" /> </frameset> </frameset> </html>
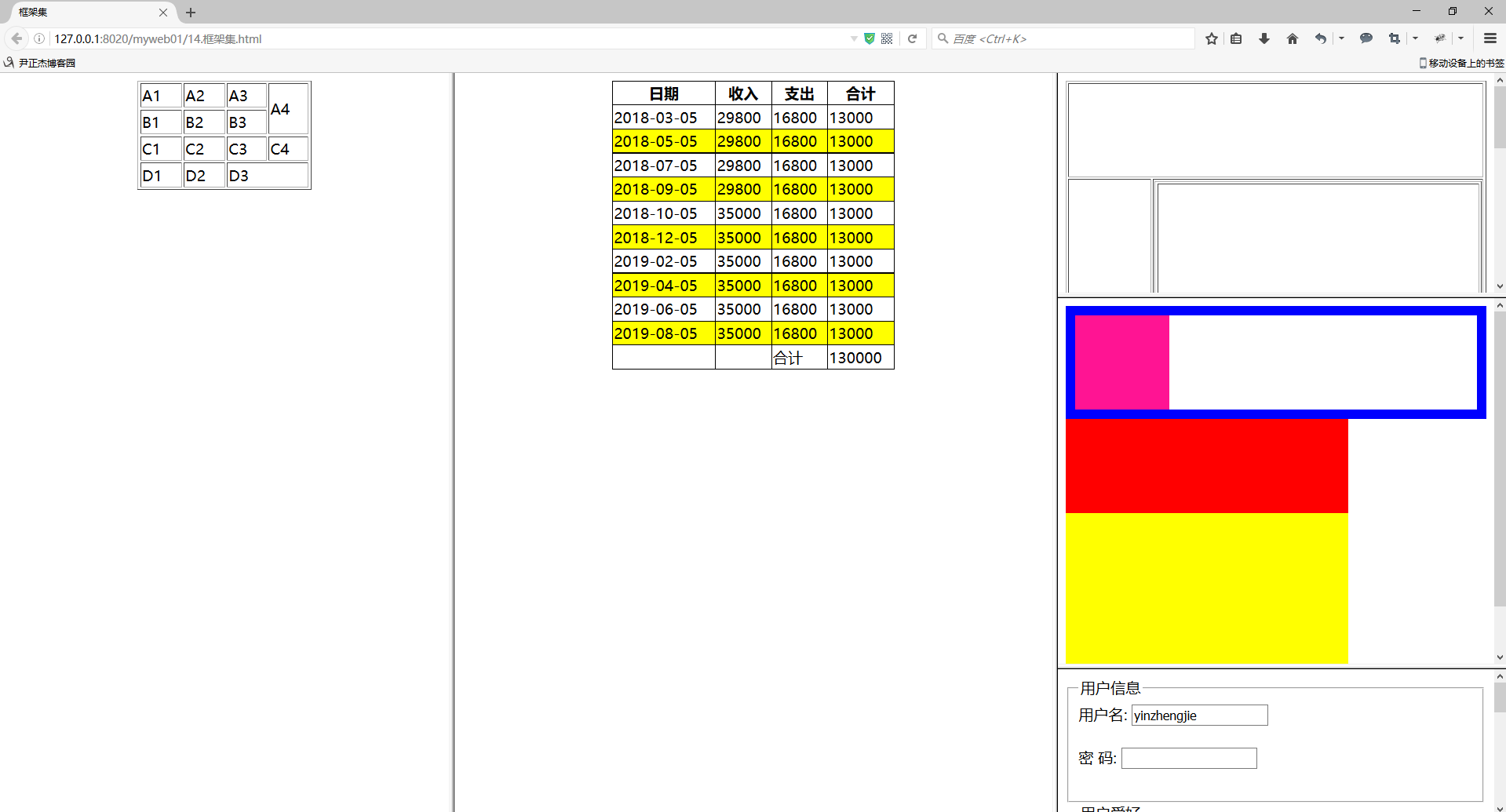
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/10236060.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。




