《玩转Django2.0》读书笔记-编写URL规则
《玩转Django2.0》读书笔记-编写URL规则
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
URL(Uniform Resource Locator,统一资源定位符)是对可以从互联网上得到对资源位置和访问方法对一种简介对表示,是互联网砂锅标准资源的地址。互联网上的每个文件都有一个唯一的URL,用于指出文件的路径为孩子。简单地说,URL就是常说的网址,每个地址代表不同的网页,在Django中,URL也称为URLconf。
一.URL编写规则
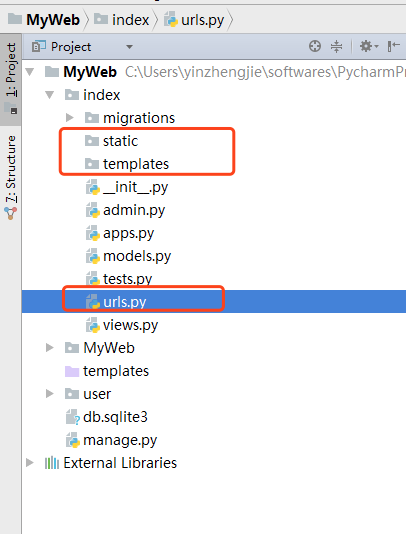
如下图所示,在讲解URL编写规则之前,需对MyWeb项目的目录进行调整,使其更符合开发规范性。在每个App中设置独立的静态资源和模板文件并添加一个空白的内容的.py文件,命名为urls.py。

在App里添加urls.py是将App的URL都写入该文件中,而项目根目录的urls.py是将每个App的urls.py统一管理。

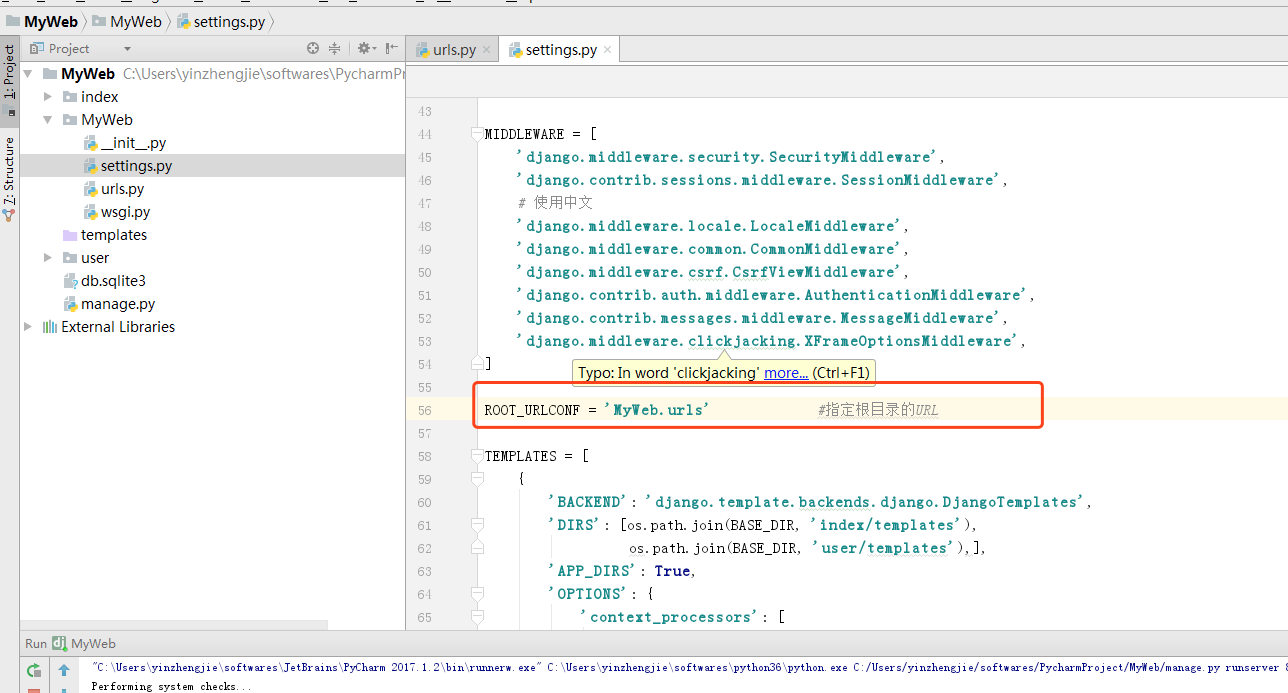
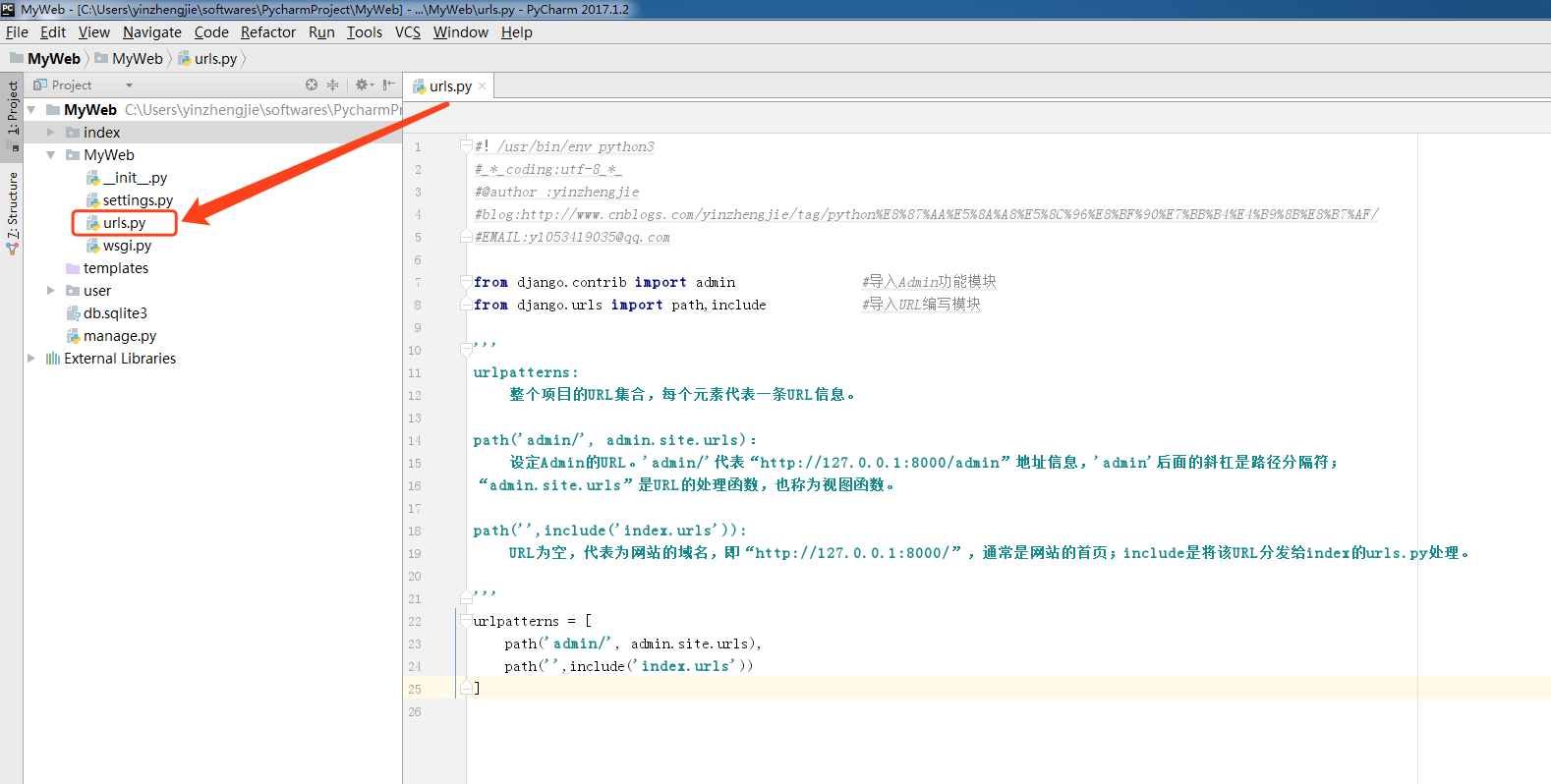
当程序收到用户请求的时候,首先在根目录的urls.py查找该URL是属于哪个App,然后再从App的urls.py找到具体的URL信息。在根目录的urls.py编写URL规则如下:
#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.contrib import admin #导入Admin功能模块 from django.urls import path,include #导入URL编写模块 ''' urlpatterns: 整个项目的URL集合,每个元素代表一条URL信息。 path('admin/', admin.site.urls): 设定Admin的URL。'admin/'代表“http://127.0.0.1:8000/admin”地址信息,'admin'后面的斜杠是路径分隔符; “admin.site.urls”是URL的处理函数,也称为视图函数。 path('',include('index.urls')): URL为空,代表为网站的域名,即“http://127.0.0.1:8000/”,通常是网站的首页;include是将该URL分发给index的urls.py处理。 ''' urlpatterns = [ path('admin/', admin.site.urls), path('',include('index.urls')) ]

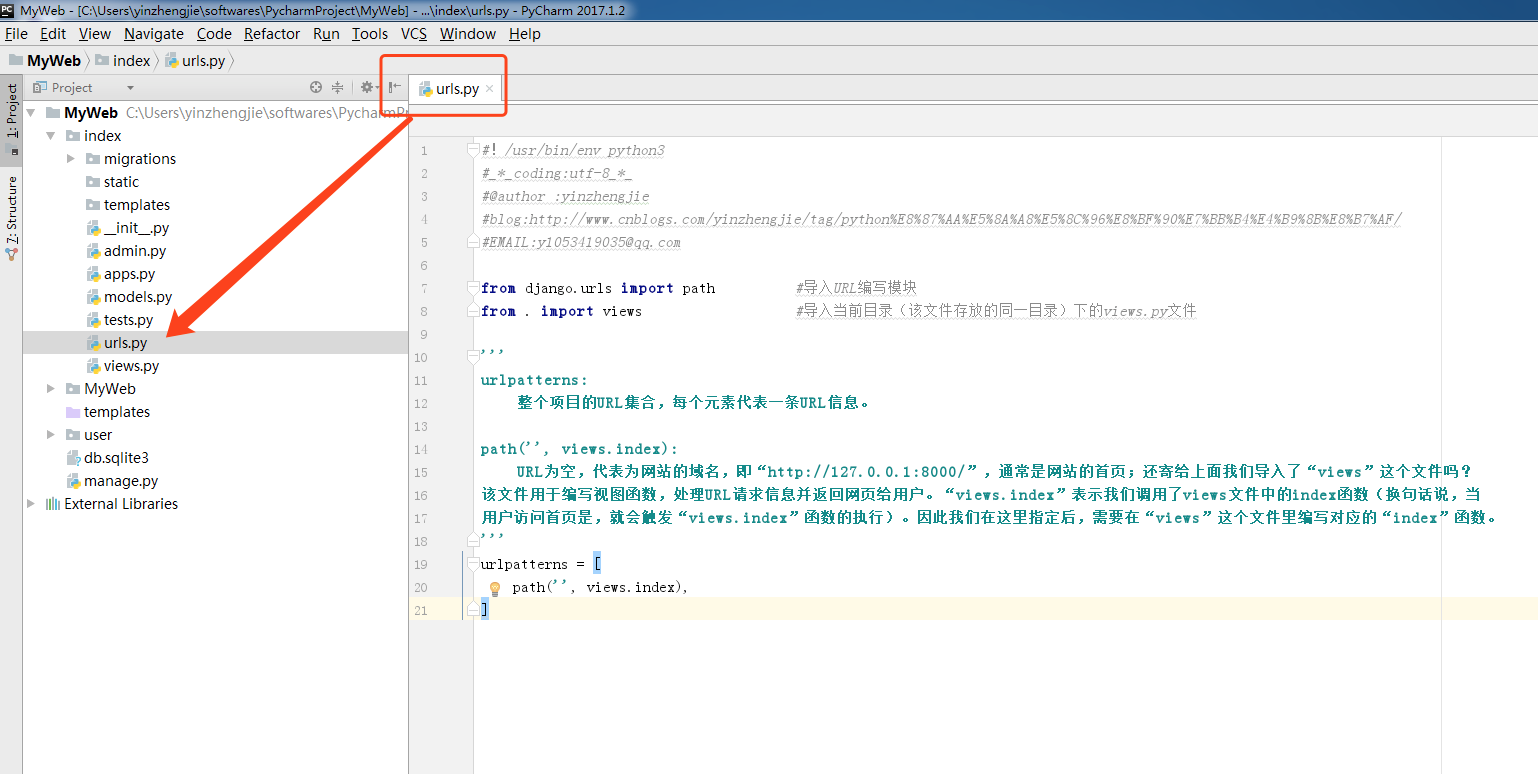
由于首页的地址分发给index.urls.py处理,因此下一步需要对index的urls.py编写URL信息,代码如下:
#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.urls import path #导入URL编写模块 from . import views #导入当前目录(该文件存放的同一目录)下的views.py文件 ''' urlpatterns: 整个项目的URL集合,每个元素代表一条URL信息。 path('', views.index): URL为空,代表为网站的域名,即“http://127.0.0.1:8000/”,通常是网站的首页;还寄给上面我们导入了“views”这个文件吗? 该文件用于编写视图函数,处理URL请求信息并返回网页给用户。“views.index”表示我们调用了views文件中的index函数(换句话说,当 用户访问首页是,就会触发“views.index”函数的执行)。因此我们在这里指定后,需要在“views”这个文件里编写对应的“index”函数。 ''' urlpatterns = [ path('', views.index), ]

index的urls.py编写规则与根目录的urls.py大致相同,基本上所有的URL都是有固定编写格式的。上述代码倒入了同一目录喜爱的views.py文件,该文件用于编写视图函数,处理URL请求信息并返回网页内容给用户。因此,在views.py中编写index函数的处理过程,代码如下:
#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.http import HttpResponse #用于给用户响应信息。 ''' index函数必须设置参数request,该参数代表当前用户的请求对象,该对象包含用户名,请求内容和请求方式等信息,视图函数 执行完成后必须使用return将处理结果返回,否则程序会抛出异常信息。 ''' def index(request): return HttpResponse("尹正杰到此一游!")
启动MyWeb项目,在浏览器中打开“http://127.0.0.1:8000/”,运行结果如下图所示:

二.带变量带URL
在日常开发过程中,有时候一个URL可以代表多个不同的页面,如编写带有日期的URL,若根据前面的编写方式,按一年计算,则需要开发者编写365个不同的URL才能实现,这种做法明显是不可取的。因此,Django在编写的是URL时,可以对URL设置变量值,使URL具有多样性。
URL的变量类型有字符类型,整型,slug和uuid,最为常用的是字符类型和整型。各个类型说明如下:
字符类型(str): 匹配任何非空字符串,但不含斜杠,感叹号之类的特殊字符。如果没有指定类型,默认使用该类型。 整型(int): 匹配0和正整数。 slug: 可理解为注释,后缀或附属等概念,常作为URL的解释性字符。可匹配任何ASCII字符以及链接符和下划线,能使URL更加清晰易懂。比如网页的标题的是“尹正杰博客”,其URL可以设置为“yin-zheng-jie-blog”。 uuid: 匹配一个uuid格式的对象。为了防止冲突,规定必须使用破折号并且所有字母必须都小写,例如:6456853c-92d3-4465-a7be-83bdf4ce999
根据上述变量类型,在index的urls.py里添加带有字符类型,整型和slug的URL地址信息,代码如下:
#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.urls import path #导入URL编写模块 from . import views #导入当前目录(该文件存放的同一目录)下的views.py文件 ''' urlpatterns: 整个项目的URL集合,每个元素代表一条URL信息。 path('', views.index): URL为空,代表为网站的域名,即“http://127.0.0.1:8000/”,通常是网站的首页;还寄给上面我们导入了“views”这个文件吗? 该文件用于编写视图函数,处理URL请求信息并返回网页给用户。“views.index”表示我们调用了views文件中的index函数(换句话说,当 用户访问首页是,就会触发“views.index”函数的执行)。因此我们在这里指定后,需要在“views”这个文件里编写对应的“index”函数。 path('<year>!<int:month>!<slug:day>',views.madate): 在URL中使用变量符合“<>”可以为URL设置变量。在括号里面以冒号划分为两部分,前面代表的是变量的数据类型,后面代表的是变量 名,变量名可自行命名。上述代码对新政的URL设置了三个变量值,分别是<year>,<int:month>和<slug:day>,变量说明如下: <slug:day>: 变量名称为year,数据格式为字符类型,与<str:year>的含义一样。 <int:month>: 变量名称为month,数据格式为整型。 <slug:day>: 变量名为day,数据类型为slug 温馨提示:上面中的各个变量之间使用“!”对各个变量进行分隔。当然你也可以设置为“/”进行分隔,不推荐使用"#",因为在URL中他有特定的含义。 ''' urlpatterns = [ path('', views.index), path('<year>!<int:month>!<slug:day>',views.madate) ]
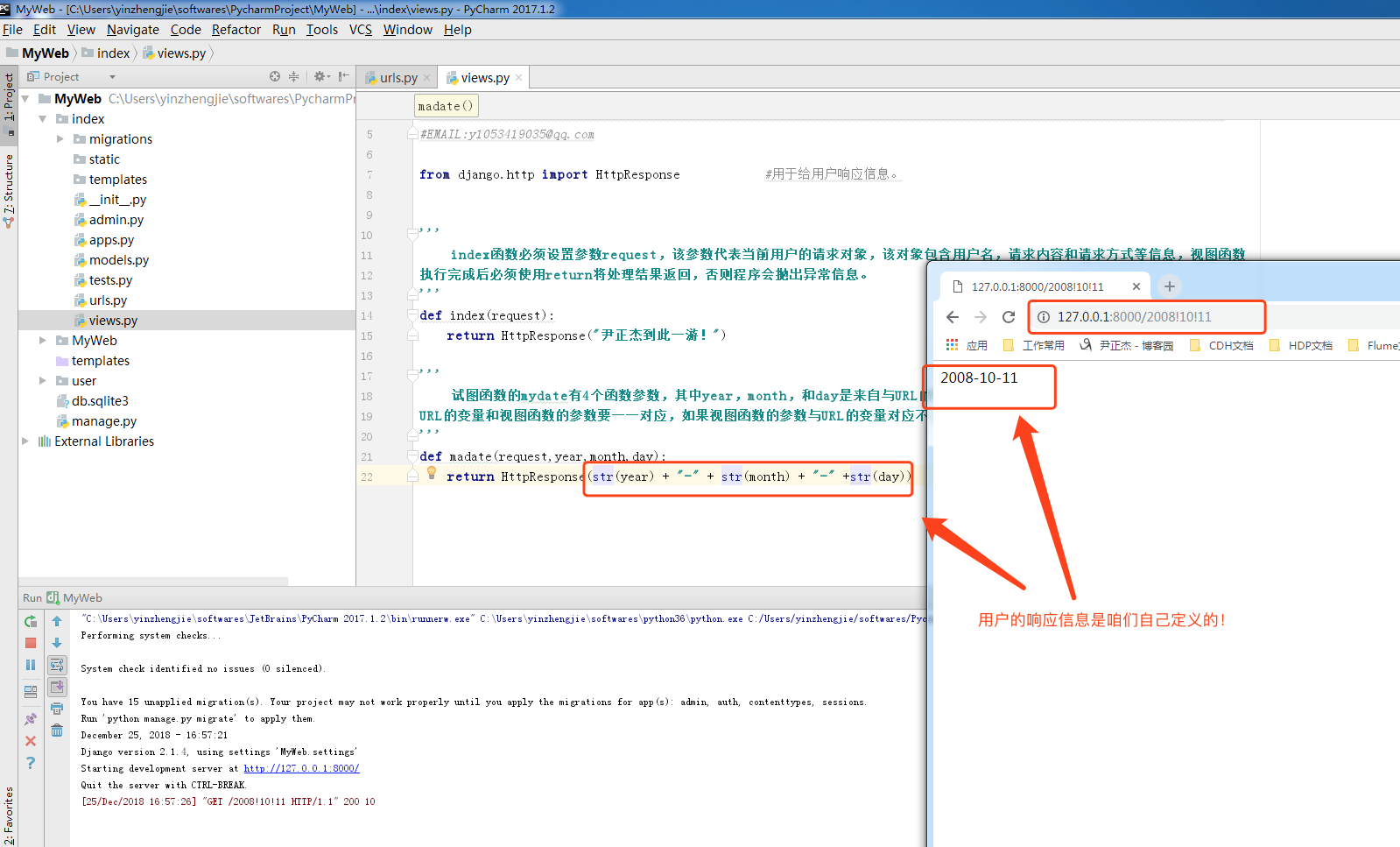
然后在views.py中编写视图函数mydate的处理方法,代码如下:
#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.http import HttpResponse #用于给用户响应信息。 ''' index函数必须设置参数request,该参数代表当前用户的请求对象,该对象包含用户名,请求内容和请求方式等信息,视图函数 执行完成后必须使用return将处理结果返回,否则程序会抛出异常信息。 ''' def index(request): return HttpResponse("尹正杰到此一游!") ''' 试图函数的mydate有4个函数参数,其中year,month,和day是来自与URL的变量。URL的变量和视图的函数的参数与URL的变量。 URL的变量和视图函数的参数要一一对应,如果视图函数的参数与URL的变量对应不上,那么程序会抛出参数不相符的报错信息。 ''' def madate(request,year,month,day): return HttpResponse(str(year) + "-" + str(month) + "-" +str(day))
启动项目,在浏览器上输入:“http://127.0.0.1:8000/2008!10!11”,运行结果如下图所示:

在上述例子中,URL的变量分别代表年,月,日。从变量的数据类型可以看出,变量值只要符合数据格式都是合法的,使得某些变量值不符合日期格式要求。为了进一步规范日期格式,可以使用正则表达式限制URL可变范围。正则表达式的URL编写如下:
#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.urls import path,re_path #导入URL编写模块,path只是普通的URL定义,而re_path则支持正则表达式 from . import views #导入当前目录(该文件存放的同一目录)下的views.py文件 ''' urlpatterns: 整个项目的URL集合,每个元素代表一条URL信息。 path('', views.index): URL为空,代表为网站的域名,即“http://127.0.0.1:8000/”,通常是网站的首页;还寄给上面我们导入了“views”这个文件吗? 该文件用于编写视图函数,处理URL请求信息并返回网页给用户。“views.index”表示我们调用了views文件中的index函数(换句话说,当 用户访问首页是,就会触发“views.index”函数的执行)。因此我们在这里指定后,需要在“views”这个文件里编写对应的“index”函数。 path('<year>!<int:month>!<slug:day>',views.madate): 在URL中使用变量符合“<>”可以为URL设置变量。在括号里面以冒号划分为两部分,前面代表的是变量的数据类型,后面代表的是变量 名,变量名可自行命名。上述代码对新政的URL设置了三个变量值,分别是<year>,<int:month>和<slug:day>,变量说明如下: <slug:day>: 变量名称为year,数据格式为字符类型,与<str:year>的含义一样。 <int:month>: 变量名称为month,数据格式为整型。 <slug:day>: 变量名为day,数据类型为slug 温馨提示:上面中的各个变量之间使用“!”对各个变量进行分隔。当然你也可以设置为“/”进行分隔,不推荐使用"#",因为在URL中他有特定的含义。 re_path('(?P<year>[0-9]{4}/?P<month>[0-9]{2}/?P<day>[0-9]{2}).html',views.madate): 在URL中引用正则表达式,首先导入re_path功能模块,正则表达式的作用是对URL的变量进行截取与判断,以小括号表示,每个小括号 的前后可以使用斜杠或者其他字符将其分隔。以下代码为例,分别将year,month和day以斜杠分隔,每个变量以一个小括号为单位,在小括 号内,可分为三部分,以(?P<year>[0-9]{4})为例进行介绍。 ?P: 是固定格式。 <year>: 是变量的编写规则 [0-9]{4}: 是正则表达式的匹配模式,代表变量的长度是4,只允许取0-9的值。 值得注意的是,如果URL的末端使用正则表达式,那么在该URL的末端应加上斜杠或者其他字符,否则正则表达式无法生效。以下代码 为例的变量day,若在末端没有设置“.html”,则在浏览器上输入无限长的字符串,程序也能正常访问。 ''' urlpatterns = [ path('', views.index), #path('<year>!<int:month>!<slug:day>',views.madate) # re_path('(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2}).html',views.madate), re_path('(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2}).html', views.madate), ]

三.设置参数name
除了在URL里面设置变量之外,Django还可以对URL进行命名。在index对url.py,views.py和模板myyear.html中添加如下代码:

#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.urls import path,re_path #导入URL编写模块,path只是普通的URL定义,而re_path则支持正则表达式 from . import views #导入当前目录(该文件存放的同一目录)下的views.py文件 ''' urlpatterns: 整个项目的URL集合,每个元素代表一条URL信息。 path('', views.index): URL为空,代表为网站的域名,即“http://127.0.0.1:8000/”,通常是网站的首页;还寄给上面我们导入了“views”这个文件吗? 该文件用于编写视图函数,处理URL请求信息并返回网页给用户。“views.index”表示我们调用了views文件中的index函数(换句话说,当 用户访问首页是,就会触发“views.index”函数的执行)。因此我们在这里指定后,需要在“views”这个文件里编写对应的“index”函数。 path('<year>!<int:month>!<slug:day>',views.madate): 在URL中使用变量符合“<>”可以为URL设置变量。在括号里面以冒号划分为两部分,前面代表的是变量的数据类型,后面代表的是变量 名,变量名可自行命名。上述代码对新政的URL设置了三个变量值,分别是<year>,<int:month>和<slug:day>,变量说明如下: <slug:day>: 变量名称为year,数据格式为字符类型,与<str:year>的含义一样。 <int:month>: 变量名称为month,数据格式为整型。 <slug:day>: 变量名为day,数据类型为slug 温馨提示:上面中的各个变量之间使用“!”对各个变量进行分隔。当然你也可以设置为“/”进行分隔,不推荐使用"#",因为在URL中他有特定的含义。 re_path('(?P<year>[0-9]{4}/?P<month>[0-9]{2}/?P<day>[0-9]{2}).html',views.madate): 在URL中引用正则表达式,首先导入re_path功能模块,正则表达式的作用是对URL的变量进行截取与判断,以小括号表示,每个小括号 的前后可以使用斜杠或者其他字符将其分隔。以下代码为例,分别将year,month和day以斜杠分隔,每个变量以一个小括号为单位,在小括 号内,可分为三部分,以(?P<year>[0-9]{4})为例进行介绍。 ?P: 是固定格式。 <year>: 是变量的编写规则 [0-9]{4}: 是正则表达式的匹配模式,代表变量的长度是4,只允许取0-9的值。 值得注意的是,如果URL的末端使用正则表达式,那么在该URL的末端应加上斜杠或者其他字符,否则正则表达式无法生效。以下代码 为例的变量day,若在末端没有设置“.html”,则在浏览器上输入无限长的字符串,程序也能正常访问。 ''' urlpatterns = [ path('', views.index), #path('<year>!<int:month>!<slug:day>',views.madate) # re_path('(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2}).html',views.madate), re_path('(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2}).html', views.madate), # 带参数name的URL re_path('(?P<year>[0-9]{4}).html', views.mayear, name='mayear'), ]

#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.http import HttpResponse #用于给用户响应信息。 from django.shortcuts import render #用于网页渲染的模块 ''' index函数必须设置参数request,该参数代表当前用户的请求对象,该对象包含用户名,请求内容和请求方式等信息,视图函数 执行完成后必须使用return将处理结果返回,否则程序会抛出异常信息。 ''' def index(request): return HttpResponse("尹正杰到此一游!") ''' 试图函数的mydate有4个函数参数,其中year,month,和day是来自与URL的变量。URL的变量和视图的函数的参数与URL的变量。 URL的变量和视图函数的参数要一一对应,如果视图函数的参数与URL的变量对应不上,那么程序会抛出参数不相符的报错信息。 ''' def madate(request,year,month,day): return HttpResponse(str(year) + "-" + str(month) + "-" +str(day)) # 参数name的URL的视图函数 def mayear(request, year): return render(request, 'myyear.html')

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {# 在以往,大多数开发者都是采用这种方式在木板上设置每个标签的a的href的属性值,如果URL地址发生变更,就要修改每个标签a的href属性值,这种方式不利于URL的变更和维护。#} <div><a href="/2018.html">2018 old Archive</a></div> {# 和上面不同的,我们采用Django的模板语法,我们在URL中设置参数name,只要参数name的值不变,无论URL地址信息如何修改都无须修改模板中标签a的href属性值。#} <div><a href="{% url 'mayear' 2018 %}">2018 Archive</a></div> </body> </html>
上述代码分别从URL,视图函数和HTML模版来说明参数name的具体作用,整个执行流程如下:
1>.当用户访问URL时,项目根据URL信息选择视图函数mayear,并将该URL命名为mayear。
2>.视图函数mayear将模板myyear.html作为响应内容并生成相应的网页返回给用户
3>.在模板myyear.html中分别设置两个标签a,虽然两个标签a的href属性只的写法有所不同,但实质上两者都指向命名为mayear的URL地址信息。
4>.第二个标签a的href为"{% url 'mayear' 2018 %}",这里是Django 的模板语法,模板语法以{%%}表示。其中,url 'mayear' 是将命名为“mayear”的URL地址信息作为href属性值;2018是该URL的变量year,若URL没有设置变量值,则无需添加。
从上述例子可以看到,模板中的mayear与urls.py所设置的参数name是一一对应的。参数name的作用是对该URL地址信息进行命名,然后在HTML模板中使用可以生成相应的URL信息。在浏览器的地址栏输入:“http://127.0.0.1:8000/2018.html”,运行结果如下图所示:

四.设置额外参数
除了参数name之外,还有一种参数类型是以字典的数据类型传递的,该参数没有具体命名,只要是字典像是即可,而且该参数只能在有视图函数中读取和使用,其代码如下:(Django还可以对URL进行命名。在index对url.py,views.py和模板myyear.html中添加如下代码:)

#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.urls import path,re_path #导入URL编写模块,path只是普通的URL定义,而re_path则支持正则表达式 from . import views #导入当前目录(该文件存放的同一目录)下的views.py文件 ''' urlpatterns: 整个项目的URL集合,每个元素代表一条URL信息。 path('', views.index): URL为空,代表为网站的域名,即“http://127.0.0.1:8000/”,通常是网站的首页;还寄给上面我们导入了“views”这个文件吗? 该文件用于编写视图函数,处理URL请求信息并返回网页给用户。“views.index”表示我们调用了views文件中的index函数(换句话说,当 用户访问首页是,就会触发“views.index”函数的执行)。因此我们在这里指定后,需要在“views”这个文件里编写对应的“index”函数。 path('<year>!<int:month>!<slug:day>',views.madate): 在URL中使用变量符合“<>”可以为URL设置变量。在括号里面以冒号划分为两部分,前面代表的是变量的数据类型,后面代表的是变量 名,变量名可自行命名。上述代码对新政的URL设置了三个变量值,分别是<year>,<int:month>和<slug:day>,变量说明如下: <slug:day>: 变量名称为year,数据格式为字符类型,与<str:year>的含义一样。 <int:month>: 变量名称为month,数据格式为整型。 <slug:day>: 变量名为day,数据类型为slug 温馨提示:上面中的各个变量之间使用“!”对各个变量进行分隔。当然你也可以设置为“/”进行分隔,不推荐使用"#",因为在URL中他有特定的含义。 re_path('(?P<year>[0-9]{4}/?P<month>[0-9]{2}/?P<day>[0-9]{2}).html',views.madate): 在URL中引用正则表达式,首先导入re_path功能模块,正则表达式的作用是对URL的变量进行截取与判断,以小括号表示,每个小括号 的前后可以使用斜杠或者其他字符将其分隔。以下代码为例,分别将year,month和day以斜杠分隔,每个变量以一个小括号为单位,在小括 号内,可分为三部分,以(?P<year>[0-9]{4})为例进行介绍。 ?P: 是固定格式。 <year>: 是变量的编写规则 [0-9]{4}: 是正则表达式的匹配模式,代表变量的长度是4,只允许取0-9的值。 值得注意的是,如果URL的末端使用正则表达式,那么在该URL的末端应加上斜杠或者其他字符,否则正则表达式无法生效。以下代码 为例的变量day,若在末端没有设置“.html”,则在浏览器上输入无限长的字符串,程序也能正常访问。 ''' urlpatterns = [ path('', views.index), #path('<year>!<int:month>!<slug:day>',views.madate) # re_path('(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2}).html',views.madate), re_path('(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2}).html', views.madate), # 带参数name的URL re_path('(?P<year>[0-9]{4}).html', views.mayear, name='mayear'), # 参数为字典的URL re_path('dict/(?P<year>[0-9]{4}).htm', views.myyear_dict, {'month': '05'}, name='myyear_dict') ]

#!/usr/bin/env python3 #_*_coding:utf-8_*_ #@author :yinzhengjie #blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/ #EMAIL:y1053419035@qq.com from django.http import HttpResponse #用于给用户响应信息。 from django.shortcuts import render #用于网页渲染的模块 ''' index函数必须设置参数request,该参数代表当前用户的请求对象,该对象包含用户名,请求内容和请求方式等信息,视图函数 执行完成后必须使用return将处理结果返回,否则程序会抛出异常信息。 ''' def index(request): return HttpResponse("尹正杰到此一游!") ''' 试图函数的mydate有4个函数参数,其中year,month,和day是来自与URL的变量。URL的变量和视图的函数的参数与URL的变量。 URL的变量和视图函数的参数要一一对应,如果视图函数的参数与URL的变量对应不上,那么程序会抛出参数不相符的报错信息。 ''' def madate(request,year,month,day): return HttpResponse(str(year) + "-" + str(month) + "-" +str(day)) # 参数name的URL的视图函数 def mayear(request, year): return render(request, 'myyear.html') # 参数为字典的URL的视图函数 def myyear_dict(request, year, month): return render(request, 'myyear_dict.html',{'month':month})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="{% url 'myyear_dict' 2018 %}">2018 {{ month }} Archive</a> </body> </html>
上述代码分别从URL,视图函数和HTML模板来说明URL额外参数的具体作用,说明如下 :
除了在URL地址信息中设置擦数name之外,还加入了参数{'month':'05'},该参数用于设置参数month,参数值为05.
然后视图函数myyear_dict获取了变量year和参数month,前者设置在URL地址中,而后者在URL地址外。
最后视图函数将参数month的值传递到HTML模板并生成HTML网页返回给用户。在浏览器端输入:“http://127.0.0.1:8000/dict/2018.htm”,运行结果如下:

在编写URL规则时,如果需要设置额外参数,设置规则如下:
- 参数只能以字典的形式表示;
- 设置的参数只能在视图函数读取和使用;
- 字典的一个键值对代表一个参数,键代表参数名,值代表参数值;
- 参数值没有数据格式限制,可以为某个对象,字符串或列表(元组)等。
本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/10158725.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。




