我给 <img> 设置了 ::before 和 ::after 样式,为什么不生效?
由于 ::before 和 ::after 是一样的,下文就以 ::after 举例
首先引用一段 MDN 上对 ::after 的解释:
CSS 伪元素 ::after 用来创建一个伪元素,作为已选中元素的最后一个子元素。
这段话里的关键词是“子元素”!
如果你使用 vsc 并开启 ESLint,当你尝试在 <img> 里插入元素,就像下面这样:
<img src="https://test.yigowork.com//ego/attach/icons/icon39.svg">
<h2>Can I stay here?</h2>
</img>
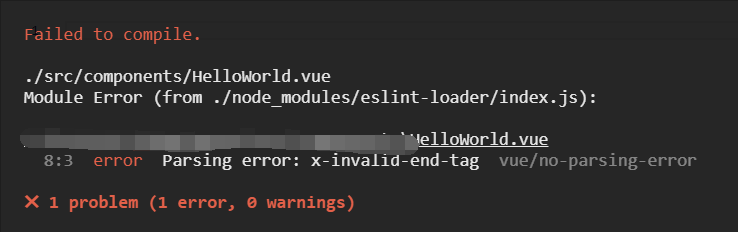
你将会得到 ESLint 抛出来的报错 Parsing error: x-invalid-end-tag

从侧面反映了 <img> 是不能(起码是不建议)有子元素的,那自然 CSS 的伪元素也就插入不了了。
PS:之前查资料好像 Opera 是支持在 <img> 上设置 CSS 伪元素的。



