制作网页版简易计算器(Calculator)
网页版计算器的制作比想象中要来的容易,界面上只需固定计算器面板的宽高和按钮的宽高即可。
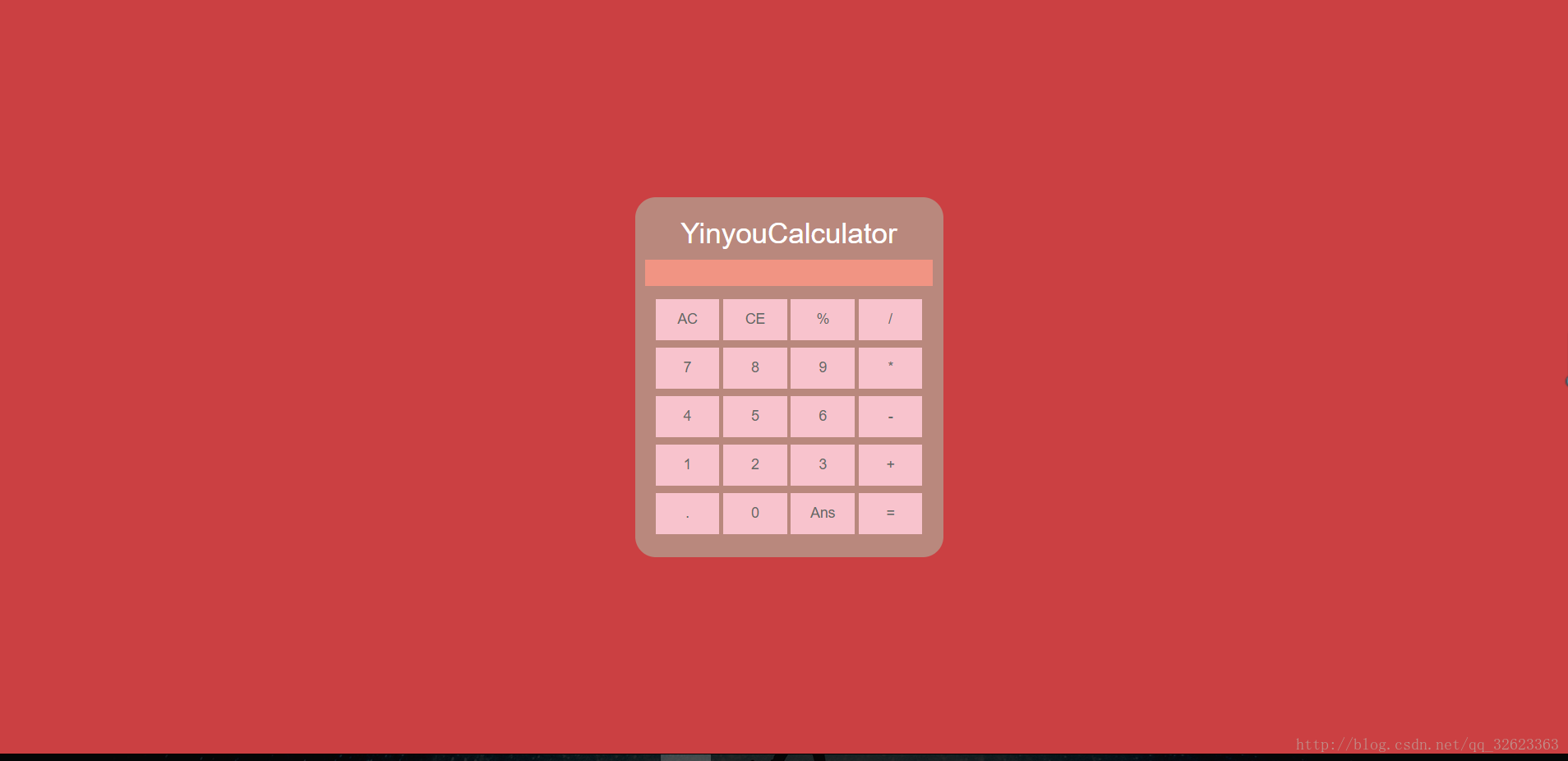
先放张图:

代码下载与演示:https://codepen.io/yinyoupoet/pen/oeewWw
讲一下设计思路:
首先,将按键分成四种类型——数字与符号、等于、AC、CE。
Ans是保存上一次结果的,在这里点了没用。
- 如果点了数字,就显示在上面的input text框(以下称输出框)内,并追加(append/+=)在一个字符串content中。
- 如果点了AC,就把字符串content清空,也把输出框清空。
- 如果点了CE,把字符串content清掉最后一个字符,并把输出框的值设置为content的值。
如果点了=,就将计算结果显示在输出框,并将content清空。
敲黑板!!如何计算呢?
使用eval()函数,这个函数能够执行其中的js语句,如果可执行就执行并返回执行结果,如果不能执行就直接原语句返回。详细可以W3school,传送门
下面也放上源代码,供直接复制,代码还是蛮简单的。
html
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
<meta charset="utf-8">
<link rel='stylesheet prefetch' href='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="main">
<h1>YinyouCalculator</h1>
<input type="text" name="number" readonly class="showAns">
<div class="buttons">
<button value="AC">AC</button>
<button value="CE">CE</button>
<button value="%">%</button>
<button value="/">/</button>
<button value="7">7</button>
<button value="8">8</button>
<button value="9">9</button>
<button value="*">*</button>
<button value="4">4</button>
<button value="5">5</button>
<button value="6">6</button>
<button value="-">-</button>
<button value="1">1</button>
<button value="2">2</button>
<button value="3">3</button>
<button value="+">+</button>
<button value=".">.</button>
<button value="0">0</button>
<button value="Ans">Ans</button>
<button value="=">=</button>
</div>
</div>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="js/cal.js"></script>
</body>
</html>css
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
background-color: #cb4042;
}
.main{
text-align: center;
background-color: #b9887d;
border-radius: 20px;
width: 300px;
height: 350px;
margin: auto;
position: absolute;
top: 200px;
left: 200px;
right: 200px;
bottom: 200px;
}
h1{
font-size: 2em;
color: #fff;
}
.showAns{
width: 280px;
margin: 0 auto;
margin-bottom: 5px;
border:solid 0px #fff;
background-color: #f19483;
padding: 3px 5px;
text-align: right;
}
.buttons{
width: 275px;
margin: 0 auto;
padding: 7px;
}
button{
margin-bottom: 7px;
width: 62px;
height: 40px;
background-color: #f8c3cd;
border-style: none;
outline: none;
color: #656765;
}
js
var ans = 0;
$(document).ready(function(){
var counter=""; //记录输入的数据与结果的字符串
$("button").on("click",function(){
var text = $(this).attr('value');
if(text !== 'AC' && text !== 'CE' && text !== 'Ans' && text !== '='){
counter +=text;
$(".showAns").val(counter);
}
else if(text === 'AC'){
counter="";
$(".showAns").val(counter);
}else if(text ==='CE'){
counter = counter.slice(0,-1);
$(".showAns").val(counter);
}else if(text === '='){
ans = eval(counter);
$(".showAns").val(ans);
counter = "";
}
});
});

