vue的组件及其使用方法
vue作为一款优秀的前端开发框架,在组件方面确实比纯粹的html要方便得多。
以往在敲前端代码的时候,我们不可避免的要在不同的页面使用同样的代码,比如导航栏、侧边栏等。
虽然可以在一个页面中内置另外的页面,但是这样的操作也是相当麻烦,而我经常为了偷懒便直接粘贴复制了,而这却导致了页面代码非常冗长且冗余严重,修改起来也是非常的麻烦,往往一个地方修改要改好几个页面。
而今,学了vue的组件,便可以很轻松地解决这个问题。
组件顾名思义,就是用来组合的一些元素。
我们可以将页面上的每一块制作成一个组件,然后只要再调整布局将整这些组件拼凑成我们想要的页面布局即可。
那么怎么使用组件呢?

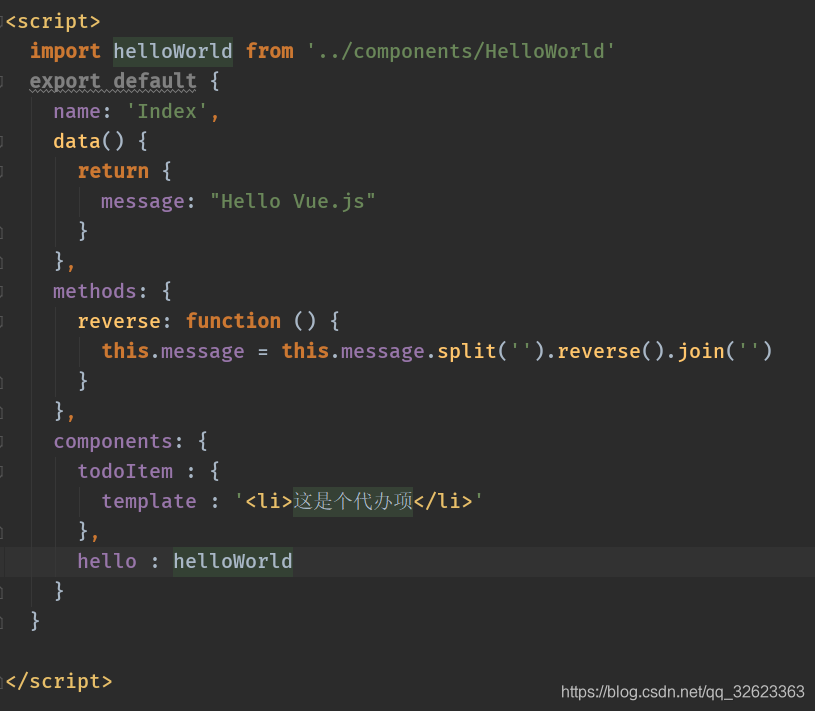
我们下面都根据上图来讲。
直接定位到下面的components这一项。
可以看到,首先我们定义了一个名叫todoItem的组件,这是一个在页面内定义的组件,只能在页面内进行重用,但是对于其他页面而言却是用不了的。这似乎不是我们想要的。
别急,往下我们就可以看到我们有第二个叫hello的组件,可以看到我们并没有像上面一样,而只是写了一个helloWorld,这可不是一个字符串,可以将其理解为一个变量,这个变量就是一个组件,而这个变量正是在第一行定义的,说是定义也不准确,可以当成是一种引入。
它引入了另外一个页面,那个页面也是一个.vue文件。于是这个页面在使用这个组件的时候就会将这个组件的内容显示到页面上。
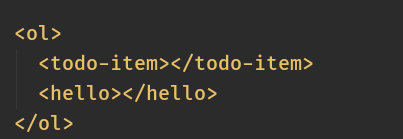
那么怎么使用呢?
很简单,可以直接当成html的标签一样使用。

效果如图: