2020软件工程作业04
一、结对伙伴
李莹莹 20177610
张洁 20177627
二、设计工具
Sketch
三、NABCD模型
1.N需求
随着社会信息化程度不断提高,我们人与人之间的交流了解越来越依赖由信息化而产生的一些终端。我们设计的这款App,主要适用人群是大学校园的老师和学生(包括已毕业的)。
通过了解同门师生长久以来的困扰(就是附件里的那些内容),我们得出如下需求:
- 可以让老师了解自己所教学生的近况,如:在哪工作?是何职位?工作环境如何?生活情况如何等等,当然啦,在校学生的信息是肯定要知晓的。
- 可以让萌新们轻易找到自己的直系学长学姐,以及能够与学姐学长进行交流了解实验室的情况、老师的情况,知晓今后可能的发展趋势和前途是什么样的。
- 可以让在读学生能够和自己的已毕业的学长学姐进行沟通了解是否有学长学姐能够内推介绍工作或者让学姐学长帮忙参考自己的未来。
- 可以让已经毕业的学长学姐依旧在应用中活跃,了解自己老师的现状,并了解自己的学弟学妹的情况,甚至是提供帮助,让学弟学妹了解了解自己的公司情况,做做内推啥的。
通过对不同用户的需求解读,发现大部分需求是相似的。比如老师与学生的交流了解、学生与学生的交流了解等等。
2.A做法
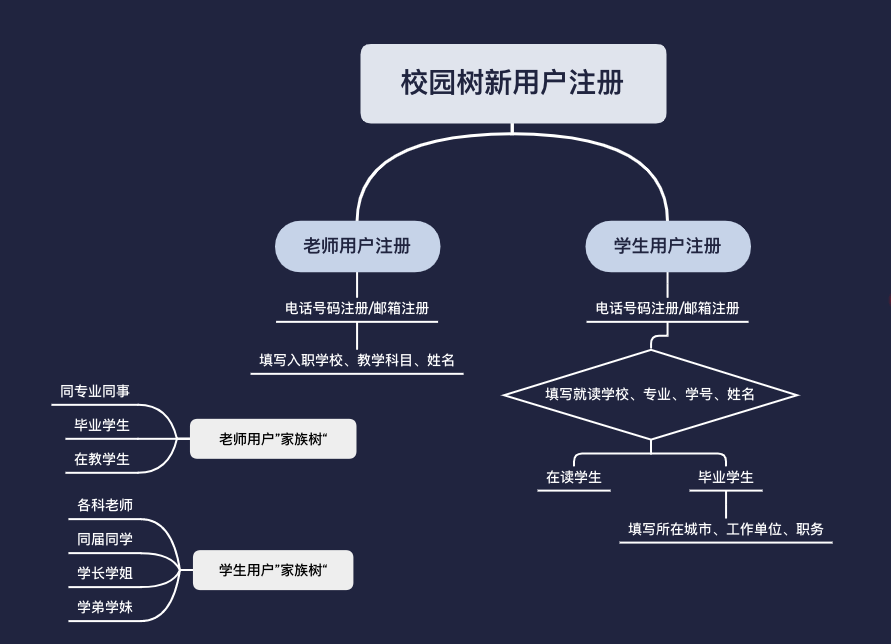
- 用户通过手机号码/邮箱创建校园树账号,可使用第三方账号登录。
- 学生用户注册时填写学校、专业、学号、姓名,其次毕业学生将例外填写所在城市、工作单位、职务,便于生成学生用户的家族树。
- 老师用户注册时填写入职学校、教学科目、姓名,便于生成老师用户的家族树。
- 家族树在注册登录后自动生成,随机显示同门老师和同学,可按键刷新。


3.B好处
目前我们把它定位于一款App,快捷容易。主要应用于校内的社交,具有动态分享和社交的功能,大大扩展了学生的社交范围;具有一定隐私性,无论是老师还是学生,都有属于自己的隐私和拥有一定的权限,可以加强老师同学之间的了解;至于外人只能查看基本信息,无法窥探细节。
4.C竞争
市面上知名的App比如QQ和微信,还有贴吧等等,不过我们这款App使用的范围仅限于校园之内。
优点:实现了老师与学生、学生与学生之间的交流沟通,操作简单方便。它建立了家族树,有助于老师更好的了解学生的状况,也有助于学生了解自己的学习方向。帮助选择心仪的导师,具有一定的隐私性。
缺点:这不能强制性的要求学生去使用去了解,避免不了学生划水的可能性,所以需要采取相关措施让学生展现出真正的自己。
5.D推广
线下推广:
- 校园告示牌张贴软件宣传海报
- 通过好友、同学、老师关系推广
- 学校社团例会、活动推广
线上推广:
- 制作推广视频,寻找知名手机游戏投放推广
- 微信圈、QQ交流群、微博等社交软件推广
- 网站推广,BLOG推广,软文新闻推广
四、原型设计
1.功能设计
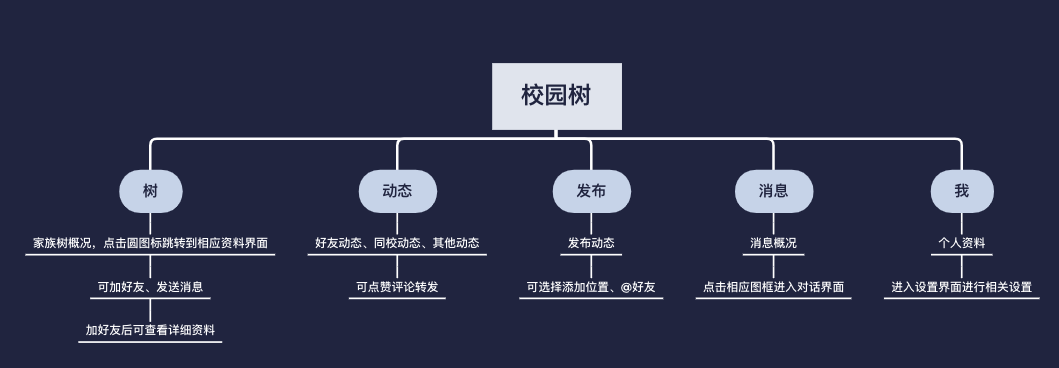
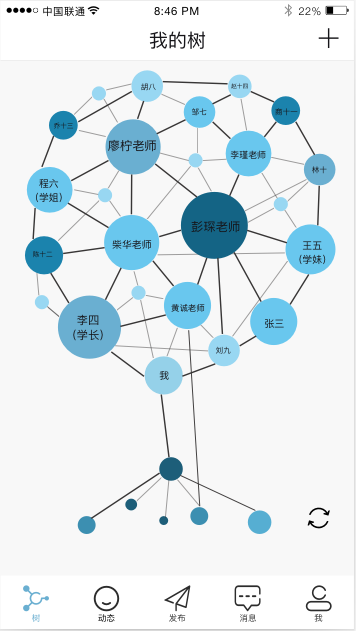
- 家族树


中间区域会集中显示老师,四周显示同门学子,可刷新显示。
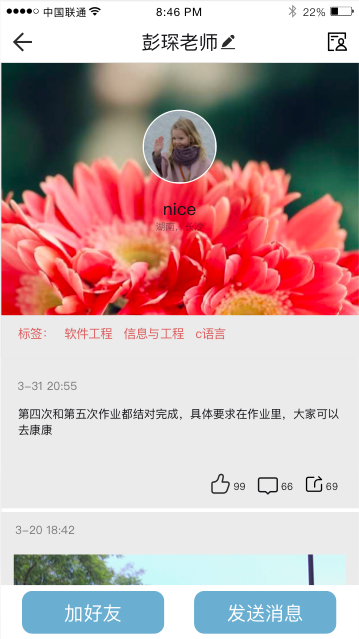
点击图标,跳转到信息界面,显示头像、昵称、城市、标签、动态等信息,加好友后右上角会有个详细资料按钮,点击可查看详细资料。
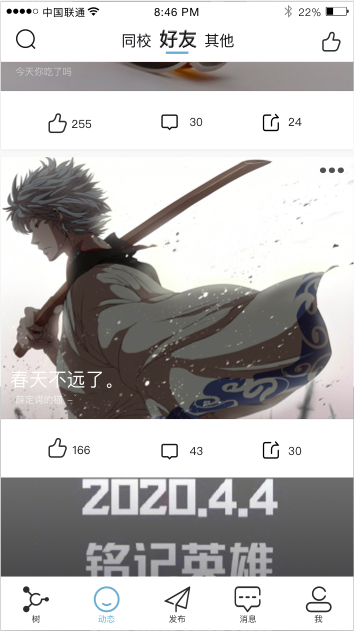
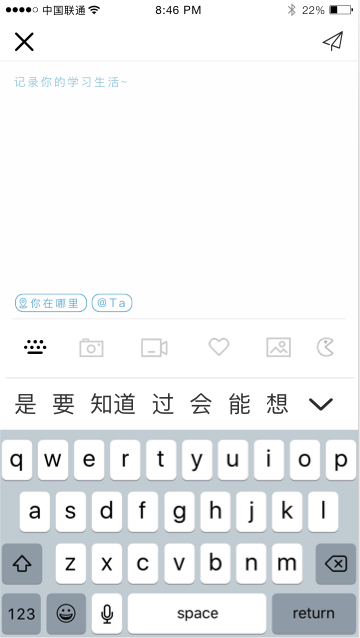
- 社交功能


动态模块可发布动态、查看他人发布的动态,对他人动态进行点赞评论等互动,动态框里点击右上角三点图标可查看详细动态。



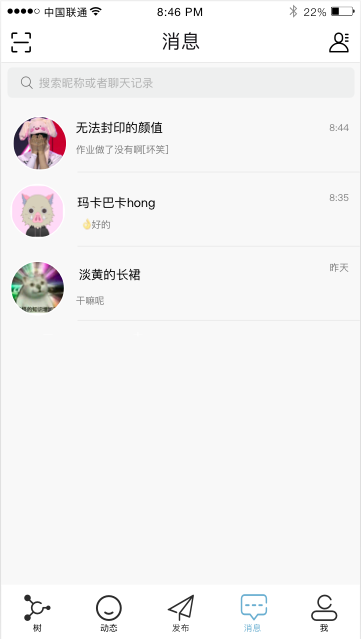
对话界面右上角同样有个详细资料按钮,点击会显示该好友详细资料。
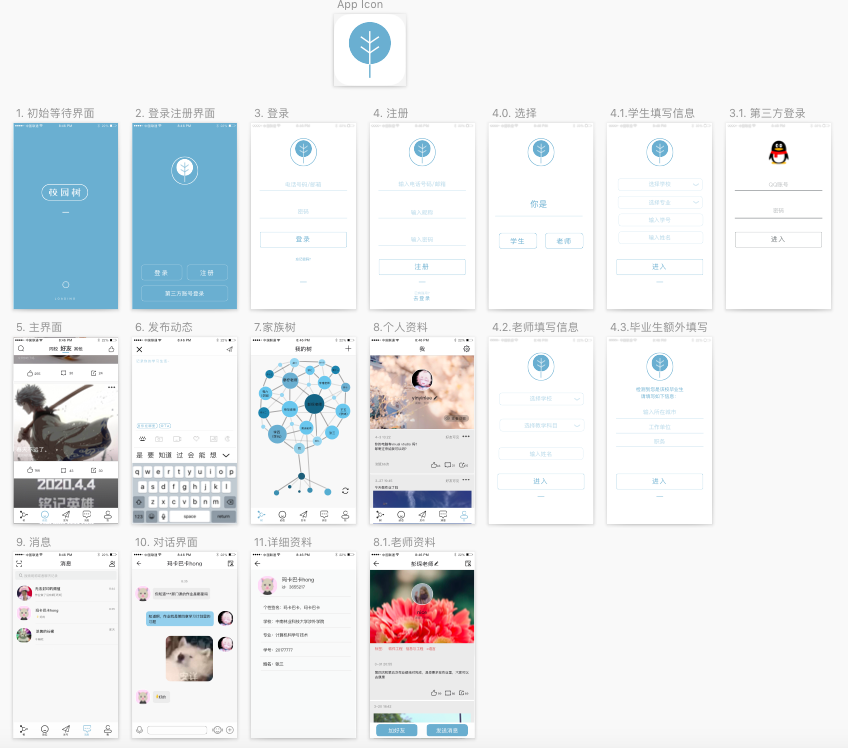
2.界面设计
- 界面设计概况

- 交互演示
五、结对过程描述
- 任务分配
李莹莹:构造整体框架,用sketch做原型设计
张洁:编撰初期设计文案,结对讨论详细设计,给予建议和思路。 - 遇到的困难与解决
首先工具的使用的一个难题,本来想用Axure RP来做原型设计,但对比sketch好像sketch更容易上手,就开始学习使用sketch。
设计完所有界面后,我和结对伙伴参考了其他设计,发现我们还没有做交互,瞬间两脸懵逼


经过一晚上激烈的讨论,我们在第二天找到了sketch做交互的工具——热区!成功做好了交互。 - 心得
李莹莹:这次的作业是我最用心的一次了吧(不写程序一切都好办),从想APP的名称到完成整个原型设计,我有花心思在做,想做个简介的界面,脑海里就一直提醒我要简洁要简洁要简洁。这次结对过程中就领会到了两个人的力量还是很强大的!我的结对伙伴张洁在我选定设计方向时会给我很多建议和思路,在我画原型时会指出一些缺陷,还会指出一些我没有想到的点,简直是神助攻啊哈哈哈,结对体验很好设计体验也很好,总之就是又收获了一些相关知识与经验~
张洁:这次结对编程,虽然说没有真正敲代码,只是单单来了个原型设计,让我们先提前体验一下结对编程的好处,不得不说,这确实让我们感到轻松不少,果然,人多还是力量大,虽没有面对面交流,确实有些想法无法言说,但是通过分享屏幕,也能来个云结对,体验还是不错滴。在这次结对过程中,主要贡献者莫过于我的队友李莹莹了,我基础较差,玩电脑也没她溜,所以我主要就提供一下思路,在她操作演示的时候提些建议啥的,大多数时候都是她在向我进行耐心讲解,解决我的疑问,从而让我大致的了解了sketch的使用。她想法极多,每次都会让我耳目一新,是个非常好的交流对象,通过分享屏幕,将二者想法的精妙之处结合在一块,让我这次结对体验极佳。
- 张洁分享屏幕

- 李莹莹分享屏幕

六、附件
- pdf文件
链接:https://pan.baidu.com/s/1LIaqM7VXukRAGgZB0Y-rHA
密码:nnsh
七、自评
| 项目 | 分数 |
|---|---|
| NABCD | 33 |
| 功能设计 | 28 |
| 界面设计 | 20 |
| 结对过程描述 | 9 |
| 结对照片 | 2 |
| pdf附件 | 2 |
| 成员信息 | 2 |
| 总分 | 96 |

