Linux 8 项目发布
所需技术:nginx + virtualenvwrapper + supervisor + uWSGI + django + vue + mysql / mariadb + 阿里云服务器
导论:
WSGI是Web服务器网关接口。它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求) 基于wsgi运行的框架有bottle,DJango,Flask,用于解析动态HTTP请求 支持WSGI的服务器 wsgiref python自带的web服务器 Gunicorn 用于linux的 python wsgi Http服务器,常用于各种django,flask结合部署服务器。 mode_wsgi 实现了Apache与wsgi应用程序的结合 uWSGI C语言开发,快速,自我修复,开发人员友好的WSGI服务器,用于Python Web应用程序的专业部署和开发。 在部署python程序web应用程序时,可以根据性能的需求,选择合适的wsgi server,不同的wsgi server区别在于并发支持上,有单线程,多进程,多线程,协程的区别,其功能还是近似,无非是请求路由,执行对应的函数,返回处理结果。 Django部署 Django的主要部署平台是 WSGI,这是用于Web服务器和应用程序的Python标准。 Django的 startproject管理命令设置一个简单的默认WSGI配置,可以根据需要为您的项目进行调整,并指示任何符合WSGI的应用程序服务器使用。 application 使用WSGI部署的关键概念是应用程序服务器用于与代码通信的 application 可调用。它通常在服务器可访问的Python模块中作为名为 application 的对象提供。 startproject 命令创建包含这样的 application 可调用的文件 <project_name>/wsgi.py. ,它被Django的开发服务器和生产WSGI部署使用。 WSGI服务器从其配置中获取 application 可调用的路径。 Django的内置服务器,即 runserver 命令,从 WSGI_APPLICATION 设置读取它。
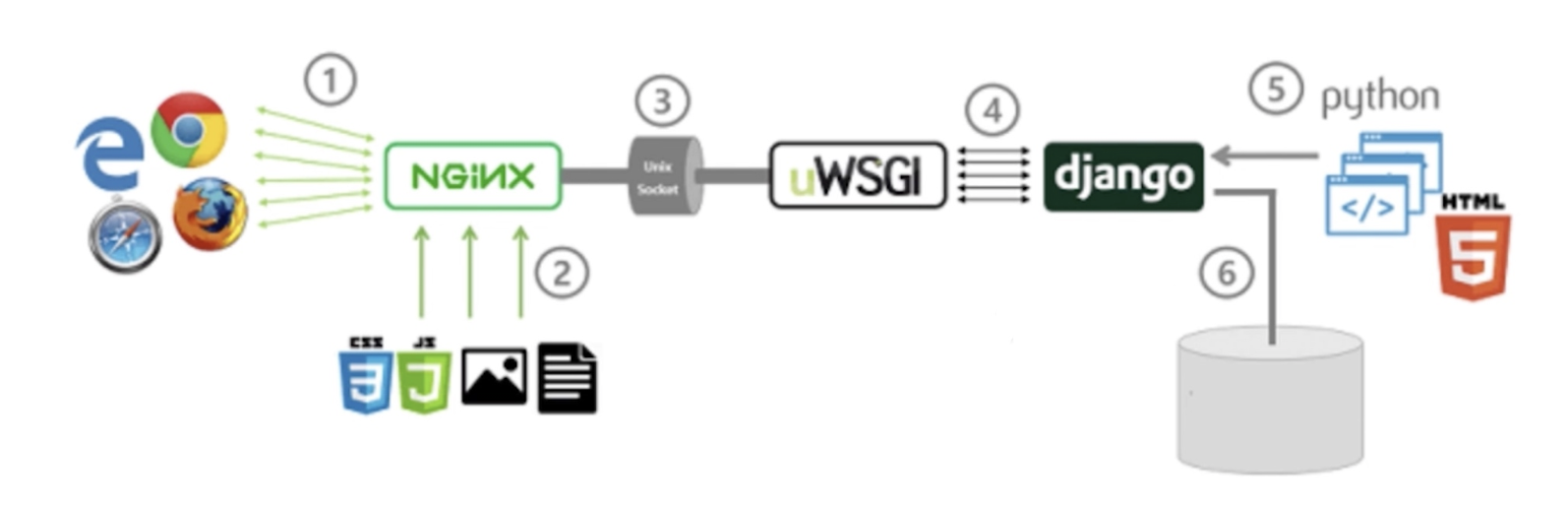
请求接受流程:
1 首先nginx 是对外的服务接口,外部浏览器通过url访问nginx, 2nginx 接收到浏览器发送过来的http请求,将包进行解析,分析url,如果是静态文件请求就直接访问用户给nginx配置的静态文件目录,直接返回用户请求的静态文件, 如果不是静态文件,而是一个动态的请求,那么nginx就将请求转发给uwsgi,uwsgi 接收到请求之后将包进行处理,处理成wsgi可以接受的格式,并发给wsgi,wsgi 根据请求调用应用程序的某个文件,某个文件的某个函数,最后处理完将返回值再次交给wsgi,wsgi将返回值进行打包,打包成uwsgi能够接收的格式,uwsgi接收wsgi 发送的请求,并转发给nginx,nginx最终将返回值返回给浏览器。 3要知道第一级的nginx并不是必须的,uwsgi完全可以完成整个的和浏览器交互的流程,但是要考虑到某些情况 1 安全问题,程序不能直接被浏览器访问到,而是通过nginx,nginx只开放某个接口,uwsgi本身是内网接口,这样运维人员在nginx上加上安全性的限制,可以达到保护程序的作用。 2负载均衡问题,一个uwsgi很可能不够用,即使开了多个work也是不行,毕竟一台机器的cpu和内存都是有限的,有了nginx做代理,一个nginx可以代理多台uwsgi完成uwsgi的负载均衡。 3静态文件问题,用django或是uwsgi这种东西来负责静态文件的处理是很浪费的行为,而且他们本身对文件的处理也不如nginx好,所以整个静态文件的处理都直接由nginx完成,静态文件的访问完全不去经过uwsgi以及其后面的东西。
区分:
nginx是对外的服务器,对外只开辟一个接口,可以实现负载均衡、快速加载静态文件
uWSGI也是服务器,负责把从nginx转发来的数据转换成符合wsgi规范的格式交给django
wsgi是一种协议,规定了服务器和网络框架之间的通信规则
uwsgi是基于wsgi的一种协议
django是web开发框架,实现业务逻辑,处理数据

uwsgi的安装使用:
进入虚拟环境venv,安装uwsgi (venv) [root@slave 192.168.11.64 /opt]$pip3 install uwsgi 检查uwsgi版本 (venv) [root@slave 192.168.11.64 /opt]$uwsgi --version 2.0.17.1 #检查uwsgi python版本 uwsgi --python-version
运行简单的uwsgi:
#启动一个python uwsgi --http :8000 --wsgi-file test.py http :8000: 使用http协议,端口8000 wsgi-file test.py: 加载指定的文件,test.py #test.py def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b"Hello World"] # python3
uwsgi热加载django项目
在启动命令后面加上参数 uwsgi --http :8088 --module mysite.wsgi --py-autoreload=1 # uwsgi不处理static静态文件的配置 #发布命令 command= /home/venv/bin/uwsgi --uwsgi 0.0.0.0:8000 --chdir /opt/mysite --home=/home/venv --module mysite.wsgi #此时修改django代码,uWSGI会自动加载django程序,页面生效
注意:uwsgi不加载静态文件!!!
sipervisor的安装使用
supervisor 是基于 python 的任务管理工具,用来自动运行各种后台任务,当然你也能直接利用 nohup 命令使任务自动后台运行,但如果要重启任务,每次都自己手动 kill 掉任务进程,这样很繁琐,而且一旦程序错误导致进程退出的话,系统也无法自动重载任务。
由于supervisor在python3下无法使用,因此只能用python2去下载!!!!!!
#注意此时已经退出虚拟环境了!!!!! yum install python-setuptools easy_install supervisor
通过命令生成supervisor的配置文件:
echo_supervisord_conf > /etc/supervisord.conf
然后再/etc/supervisord.conf末尾添加上如下代码
[program:s14nbcrm] #启动uwsgi的命令就是这个 command=/root/Envs/nbcrm/bin/uwsgi --ini /opt/NB_crm/uwsgi.ini #自动启动uwsgi,挂了之后自动加载 autorestart=true
启动supervisor
supervisord -c /etc/supervisord.conf #启动supervisor
supervisorctl -c /etxc/supervisord.conf restart my #重启my项目
supervisorctl 直接回车,进入交互式管理状态
也可以通过命令交互式的管理uwsgi
#服务端启动后,通过命令管理软件
supervisorctl start s14nbcrm
supervisorctl stop s14nbcrm
supervisorctl status s14nbcrm
项目发布示例:
所需技术:nginx + virtualenvwrapper + supervisor + uWSGI + django + vue + mysql / mariadb + 阿里云服务器
第一步、部署vue前端项目
1、首先在本地对vue项目进行操作
请注意,在vue中发送的所有请求地址都要修改成nginx接收的ip和port
route的模式是history
npm install # 自动打包所有依赖包 npm run build # 生成一个dist文件夹,里面是打包好的vue,包涵一个static文件夹和一个index.html
2、将dist文件夹上传到Linux下的/opt/my_projects
3、在linux中下载node环境
下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz 解压缩 [root@web02 opt]# tar -zxvf node-v8.6.0-linux-x64.tar.gz [root@web02 opt]# cd node-v8.6.0-linux-x64/ [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
将node命令,添加至linux环境变量,修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取配置文件
source /etc/profile
测试:
npm -v # v8.6.0
node -v # 5.3.0
4、配置nginx
server { #用户访问域名或者ip,默认是nginx的80端口 listen 80; server_name 60.205.225.178; #url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html路飞学城首页 location / { root /opt/my_projects/dist; index index.html index.htm;
#这一条参数确保vue页面刷新时候,不会出现404页面
try_files $uri $uri/ /index.html;
} }
第二步、开启数据库
1、查看mysql编码格式
进入mysql后输入命令:show variable like 'character%' 可以看到编码方式
>show variables like 'character%';
+--------------------------+----------------------------+
| Variable_name | Value |
+--------------------------+----------------------------+
| character_set_client | latin1 |
| character_set_connection | latin1 |
| character_set_database | latin1 |
| character_set_filesystem | binary |
| character_set_results | latin1 |
| character_set_server | latin1 |
| character_set_system | utf8 |
| character_sets_dir | /usr/share/mysql/charsets/ |
+--------------------------+----------------------------+
2、修改成中文编码
1.退出mysql 2.vim /etc/my.cnf 3.将下面三句分别写到三个地方 [client] default-character-set=utf8 [mysqld] default-character-set=utf8 [mysql] default-character-set=utf8
3、删除之前创建的非中文编码数据库
4、启动数据库并创建django项目需要的库
system start mariadb mysql -uroot -p create database my_record_project
第三步、构建虚拟环境
1、创建虚拟环境
mkvirtualenv Record_Project
workon Record_Project
2、安装python3、pip3
1.下载源码包 wget https://www.python.org/ftp/python/3.6.7/Python-3.6.7.tar.xz 2.解压源码包 xz -d Python-3.6.7.tar.xz tar -xf Python-3.6.7.tar.xz 3.下载python3依赖包 yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel -y 4.调用脚本文件 ./configure --prefix=/opt/python36 5.编译安装 make && make install 6.升级pip pip3 install --upgrade pip
3、安装django程序需要的第三方库
1.创建文本包含所有需要的第三方库 touch requirement.txt Django==x.x.x djangorestframework==x.x.x ...... 2.递归安装 pip3 install -r requirement.txt
第四步、在虚拟环境中安装配置uwsgi
1、安装
进入虚拟环境venv,安装uwsgi (venv) [root@slave 192.168.11.64 /opt]$pip3 install uwsgi 检查uwsgi版本 (venv) [root@slave 192.168.11.64 /opt]$uwsgi --version 2.0.17.1 #检查uwsgi python版本 uwsgi --python-version
2、配置uwsgi
1.手动创建/opt/my_projects/uwsgi.ini文件 touch uwsgi.ini 2.写入如下配置 [uwsgi] #项目的绝对路径,定位到项目的第一层 chdir = /opt/record #指明项目的wsgi文件路径 module = record.wsgi #指明你的虚拟解释器的第一层路径 home = /root/envs/Record_Project #指明通过uwsgi,启动多少个进程 processes = 1 #如果你已经配置了nginx(启动了nginx服务,配置了uwsgi_pass),请用这个socket连接
#这个端口是用来接收vue发送给nginx,nginx转发给uwsgi的请求,然后uwsgi在转发给django socket = 0.0.0.0:9000 #如果你没用nginx,想通过uwsgi直接启动web服务,指明http协议 # http = 0.0.0.0:9999 #在退出uwsgi环境后,清空环境变量 vacuum = true
3.通过配置文件启动(注意uwsgi不会处理静态文件,如果有,也是浏览器的缓存!!!!) uwsgi --ini /etc/uwsgi.ini
第五步、部署django
1、拷贝django程序到/opt/my_projects
2、配置django
ALLOWED_HOSTS = ['*'] # 允许所有主机访问 DEBUG = False # 不在网页出现报错信息 STATIC_ROOT = '/opt/nginx1-12/conf/static' # 用来收集静态资源
3、创建static和media
cd /opt/nginx1-12/conf mkdir static mkdir media
4、收集静态资源
cd /opt/my_projects/record
python manage.py collectstatic
5、清空django之前创建的数据库文件并重新创建表
python manage.py flush
再删除app的migrations文件夹下的文件
python manage.py makemigrations
python manage.py migrate
第六步、配置nginx
1、配置nginx配置文件
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name 60.205.227.178; location / { root /opt/my_projects/dist; index index.html; #这一条参数确保vue页面刷新时候,不会出现404页面 try_files $uri $uri/ /index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8000; server_name 60.205.227.178; location / { uwsgi_pass 0.0.0.0:9000; # 转发给uwsgi include /opt/nginx1-12/conf/uwsgi_params; } location /static { alias /opt/nginx1-12/conf/static; }
location /media {
alias /opt/nginx1-12/conf/media;
} } }
2、启动nginx
cd /opt/nginx1-12/sbin ./nginx
3、启动uwsgi
cd /opt/my_projects
uwsgi --ini uwsgi.ini
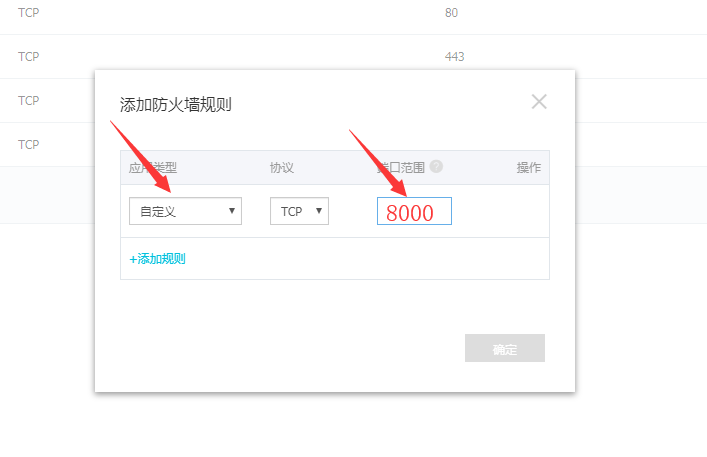
大功告成啦!!!!但是注意,我使用的是阿里云服务器,服务器默认只开了80端口,所以8000端口是被墙的,需要在阿里云防火墙中添加规则: