Python 28 Vue框架
一、基本使用
<div id="odiv">{{ greeting }}</div>
<script src="./static/vue.min.js"></script>
<script>
let vm = new Vue({
el: "#odiv",
data: {
greeting: "hello world",
}
})
</script>
二、常用指令
1、v-text、v-html
<div id="odiv" v-text="greeting"></div> <div id="odiv" v-html="greeting"></div> greeting: "<h1>hello world</h1>"
2、v-for:循环创建标签
<div id="odiv" v-for="num in yin">{{ num }}</div> <div id="odiv" v-for="student in students">{{ student.name }}</div> yin: [1, 2, 3] students: [{name: "yin"}, {name: "wen"}, {name: "jie"}]
3、v-if、v-show
v-if是先append多个标签,如果不符合条件再remove,这样来回切换的效率较低。
v-show是给不符合条件的标签加上display=none,效率更高一些。
<div v-if="word == 'xxx'">有</div> <div v-else-if="word == 'xx'">还是</div> <div v-else>没有</div>
<div v-show="isShow">你好</div>
4、v-bind:绑定属性
<div v-bind:href="path">点击</div>
<div v-bind:class="{active:isActive}">有</div>
<div v-bind:class="[attr]">有</div>
isActive:true,
attr: "active"
5、v-on:绑定事件
<div v-on:click="change">点击</div> // 可以简写成@click
methods:{
change:function(){xxx}
}
6、v-model:获取用户输入

<div id="app">
<input type="text" v-model="name"/>
<input type="checkbox" value="男" v-model="genders"/>
<input type="checkbox" value="女" v-model="genders"/>
<select v-model="girlfriends">
<option>康抻</option>
<option>鞠莹莹</option>
<option>嘉琪</option>
</select>
<textarea></textarea>
<hr>
{{ name }}
{{ genders }}
{{ girlfriends }}
</div>
<script>
// 数据模板引擎
// v-开头的指令是帮助我们渲染数据用的
let vm = new Vue({
el: "#app",
data: {
name: "juyingying",
genders: [],
girlfriends: []
},
})
</script>
7、计算属性:对数据进行加工操作
<input v-model="a">
<input v-model="b">
<input v-model="c">
<div>{{ total }}</div>
data:{a:1,b:2,c:3},
computed:{
total: function(){
return this.a + this.b + this.c
}
}
8、侦听器:当数据发生改变时触发
data: { question: '', answer: 'I cannot give you an answer until you ask a question!' }, watch: { // 如果 `question` 发生改变,这个函数就会运行 question: function (newQuestion, oldQuestion) { this.answer = 'Waiting for you to stop typing...' this.debouncedGetAnswer() } },
9、指令修饰符:对用户输入的数据加工
v-model.number="xx" // 将输入的数据改为数值类型 v-model.trim="xx" // 将输入的数据两端的空白去除 v-model.lazy="xx" // 在失去焦点时才更新数据
10、获取DOM元素
<div id="app">
<div ref="t" v-text="greeting"></div>
<button v-on:click="changeColor">点击变红</button>
</div>
<script src="./static/vue.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
greeting: "hello world",
},
methods:{
changeColor:function(){
this.$refs.t.style.color = "red";
}
}
})
</script>
11、自定义指令
Vue.directive("pos", function(el, bindding){ // 第一个参数是指令名称,第二个参数是一个函数,其中参数1是绑定的标签,参数2是传入的数据
if (bindding.value=true){
el.style.position = "fixed";
el.style.right = 0;
el.style.bottom = 0;
}
})
三、组件
1、全局组件和局部组件
全局组件就是定义之后不用在Vue对象中注册,可以并且只可以在html中使用的。局部组件必须在父组件中注册,但是可以在任意的组件中使用。

<div id="app"><Box></Box></div> <script> Vue.component("Box",{ template: `<button v-on:click="times++">你点击了{{ times }}次</button>`, data(){ return { times: 0, } } }); new Vue({ el: "#app", })

<div id="app"><Box></Box></div> <script> let Box = { template:`<button v-on:click="times++">你点击了{{ times }}次</button>`, data(){ return { times: 0, } } }; new Vue({ el: "#app", components:{ Box:Box, } })
2、父子组件通信

// 子组件 let son = { template: ` <div>{{ fdata }}</div> `, props: ["fdata", ] } // 父组件 let father = { template: ` <son fdata=_fData_><son> <div></div> `, data(){ return { fData: 0 } }, components:{ son: son, } }
如果在子组件中想要监听这个值的变化可以使用侦听器

<div id="app"><father></father></div> <script> let son = { template:`<button v-on:click="sonClick">点击变大</button>`, methods:{ sonClick(){ this.$emit("sonClick", 1) } } }; let father = { template: ` <div> <div v-bind:style="{ fontSize:size + 'px' }">字体大小</div> <son v-on:sonClick="changeSize"></son> </div> `, data(){ return { size: 10 } }, components:{ son: son, }, methods:{ changeSize(num){ console.log(num); this.size += num; console.log(this.size) } } }; new Vue({ el: "#app", components:{ father: father } })
3、插槽:用于组件复用

<body> <div id="app"> <global-component>首页</global-component> <global-component>免费课程</global-component> <global-component>轻课</global-component> <global-component>智能题库</global-component> <global-component>学位课程</global-component> </div> <script> Vue.component("global-component", { template: ` <div class="box"><slot></slot></div> ` }); new Vue({ el: "#app", }) </script>
四、生命周期
1、beforeCreate:在Vue实例被创建之前,此时页面已加载完成,但是还没有Vue实例。
2、created:在Vue实例创建之后,此时Vue实例已经创建,数据、函数等已经创建完成,但是还没有渲染页面,没有el。
3、beforeMount:在挂载之前,此时已经找到了要渲染的标签,el中已经有了这个标签,但是还没有加载数据。
4、mounted:在挂载之后,此时页面已被渲染完毕。
5、beforeUpdate:在状态更新之前,data中的数据已被更新,但页面中的数据还没更新。
6、updated:在状态更新之后,data和页面中的数据都已更新。
7、beforeDestroy、destroyed
8、activated、deactivated:用<keep-alive></keep-alive>标签将某个组件包裹起来,这样这个组件的切换就只是隐藏和显示,不再是直接remove,保证了切换效率,但是同时让上面的八种声明周期方法都失效,只能使用activated和deactivated。
五、VueRouter
1、基本使用

<div id="app"> <!-- router-link会被渲染成a标签,to会被渲染成href --> <router-link to="/">首页</router-link> <router-link to="/login">登陆</router-link> <!-- 显示组件 --> <router-view></router-view> </div> <script src="./static/vue.min.js"></script> <script src="./static/vue-router.js"></script> <script> // 1、使用VueRouter Vue.use(VueRouter); // 2、定义路由组件 let home = { template: `<div>这是首页</div>` }; let login = { template: `<div>这是登陆页面</div>` }; // 3、定义路由关系 routes = [ {path: "/", component: home}, {path: "/login", component: login} ]; // 4、实例化一个router对象 let router = new VueRouter({ routes: routes }); // 5、将router和Vue挂载 new Vue({ el: "#app", router: router }) </script>
在其他地方想点击跳转,可以:
this.$router.push({name: "xx", params: {xx: "xx"}})
2、路由命名
<router-link :to="{ name:'home' }">首页</router-link> <router-link :to="{ name:'login' }">登陆</router-link>
routes = [ {path: "/", component: home, name: "home"}, {path: "/login", component: login, name: "login"} ];
3、路由传参
用 :id表示需要传递params,构成路由的一部分
什么都不加表示需要传递query,构成?xx=xx的数据

let userParams = { template: `<div>这是用户{{ $route.params.id }}</div>` }; let userQuery = { template: `<div>这是用户{{ $route.query.id }}</div>`, }; routes = [ {path: "/user/:id", component: userParams, name: "userParams"}, {path: "/user/", component: userQuery, name: "userQuery"} ];

<div id="app"> <router-link :to="{ name:'userParams', params: {id: '1'} }">用户</router-link> <router-link :to="{ name:'userQuery', query:{id:1} }">用户</router-link> <!-- 显示组件 --> <router-view></router-view> </div>
4、路由重定向
routes: [
{ path:"/a", redirect:"/b" },
{ path:"/a", redirect:{name: 'b'} }
]
5、路由嵌套
6、路由钩子函数
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
7、路由去掉井号
let router = new VueRouter({
mode: 'history',
)}
六、Node、spm、webpack
1、Node.js
Node.js就是JavaScript的运行环境,可以让js语言在没有浏览器的情况下直接在终端运行,变成像python一样的脚本语言。
2、npm
npm是JS的第三方库管理工具,安装Node.js后就默认安装了npm。
npm安装包分为全局安装和局部安装,全局安装:npm install -g vue,局部安装:npm install vue --save
# 初始化项目目录 npm init -y # 下载包 npm install -g xxxx npm install xxx --save # 卸载 npm uninstall xxx # 更新 npm update xxx
3、webpack
七、vue-cli
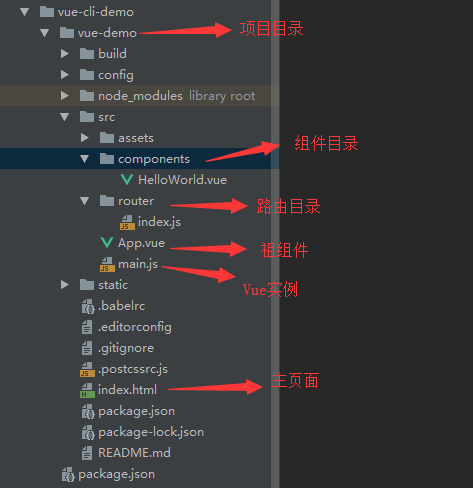
vue-cli是帮我们快速搭建项目的脚手架工具
# 1、全局安装vue-cli npm install -g @vue/cli # 3版本安装方式 # 2、在文件夹中创建项目 npm init -y vue init webpack vue-demo # 3、切换到项目目录中,启动项目 cd vue-demo npm run dev
项目结构和使用:

八、Vuex
用来进行状态管理,提供一个公共的部分存放数据,各个组件都能访问。

import Vue from "vue" import Vuex from "vuex" Vue.use(Vuex); export default new Vuex.Store({ // 用来共享数据,this.$store.state.name state:{ name: "yin" }, // 对数据加工,this.$store.getters.new_name getters:{ new_name: function(state){ return state.name + "1" } }, // 对数据修改, this.$store.commit("change_name", "xxx") mutations:{ "change_name": function(state, data){ state.name = data } }, })

import Vue from 'vue' import App from './App' import router from './router' import store from './store' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' });
九、axios
// 以后可以在组件中通过$axios来使用 import axios from 'axios' Vue.prototype.$axios = axios
mounted(){
let that = this this.$axios.request({ url: "xxx", method: "get" }).then(function(data){ // 成功的回调 }).catch(function(data){ // 失败的回调 }) }
十、打包发布
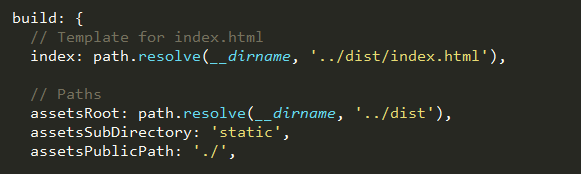
1、修改打包后寻找静态文件的路径
因为打包后产生的dist文件夹里面有一个index.html,一个static文件包,如果要找静态资源需要相对路径。

注意:这里是在build{ }下修改而不是开头的那个
2、执行打包命令
npm run build
3、将生成的dist部署到nginx






