Python 11 HTML
HTML概要
HTML,超文本传输标记语言,是写给浏览器的语言。超文本指页面内容可以包括图片、视频等。
其结构分为两部分,头部分保存网页的信息,主题部分保存网页具体内容。
属于静态网页
常用标签
<!DOCTYPE html> 文档声明,告诉浏览器使用HTML规范 <html lang="en"> 浏览器翻译此网页时,网页标注的此网页的语言
Head头部标签
meta标签
<meta charset="UTF-8" /> 声明编码规则
首先,meta是一个自闭和标签,为了方便区别,建议将自闭和标签的最后加一个斜杠。
meta可以实现的功能:设置编码规则、网页自动刷新、网页自动跳转、关键字、描述、兼容模式
link标签可以设置title左边的小图标
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <!--<meta http-equiv="Refresh" content="30" /> 设置网页自动刷新,30秒刷新一次。--> 6 <!--<meta http-equiv="Refresh" content="3;Url=http://www.baidu.com" /> 设置3秒后转入另一个网站 百度--> 7 <!--<meta name="keywords" content="不可描述,动作,爱情" /> 设置外部搜索引擎爬取网页时的关键字 根据这些关键字可以爬取到网页--> 8 <!--<meta name="Description" content="这是一个不可描述的爱情动作片网站"/> 设置了网站的描述,name控制了是关键字还是描述--> 9 <!--<meta http-equiv="x-ua-compatible" content="IE=IE9;IE=IE8" /> 设置网页的兼容模式,兼容IE9,IE8--> 10 <!--<link rel="shortcut icon" href="03.png"/> 这是一个网页标签小图标,显示在title左边,href放图片路径--> 11 <title>Title</title> 12 </head> 13 <body> 14 15 </body> 16 </html>
Body内部标签
1. form标签

<form enctype="multipart/form-data"> male: <input type="radio" name="sex" value="male" checked="checked"/> female: <input type="radio" name="sex" value="female"/> NA: <input type="radio" name="sex" value="NA"/> <!--======> radio代表单选框,value代表单选框的含义,checked="checked" 代表默认选中 name相同的会互斥--> <br> <br> <input type="checkbox" name="favor" value="1" checked="checked"/>basketball <input type="checkbox" name="favor" value="2" checked="checked"/>football <input type="checkbox" name="favor" value="3"/>baseball <input type="checkbox" name="favor" value="4"/>running <!--======> checkbox代表复选框, value代表复选框的值, name统一归类 代表同一个域, checked默认选中值--> <br><br> <input type="file" name="file_upload" /> <input type="reset" /> 依赖form的enctype="multipart/form-data"属性传输数据,reset按钮可以将表单所有的值充值,恢复到默认值。 </form> radio/checkbox/reset

<textarea style="height:100px; width:300px"></textarea> 多行输入框 <br>选择下拉框 <select size="5" multiple="multiple"> <optgroup label="flex"> <option value="dandy" selected="selected">dandy</option> <option value="renee">renee</option> <option value="crystal">crystal</option> </optgroup> <optgroup label="lily"> <option value="dandy">alex</option> <option value="renee">tommy</option> <option value="crystal">prada</option> </optgroup> </select> select
size代表显示的个数,multiple代表复选,按ctrl键选择
2. table标签

<table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td>2</td> <td>2</td> <td>2</td> <td rowspan="2">2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> </tr> </tbody> </table> 合并单元格横竖用colspan & rowspan
合并单元格横竖用colspan & rowspan
3. label标签
1 <label for="text1">username:</label> 2 <input id="text1" type="text" />
上图的for作用,label会让光标聚焦到text1上,方便输入。
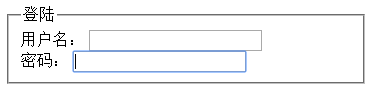
4.画框
1 <fieldset> 2 <legend>登陆</legend> 3 <label for="textuer">用户名:</label> 4 <input id="textuer" type="text" /> 5 <br/> 6 <label for="textpsd">密码:</label> 7 <input id="textpsd" type="password" /> 8 </fieldset>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号