angular----关于注入HTML
后台接口返回了一个HTML字符串,要绑定到页面,第一时间想到了innerHTML...
一:先说下一般用法
//原生用法
<div id="content"></div>
document.getElementById("content").innerHTML="需显示的内容";
//jqery用法
$("#content").html('<tr><td>IE下这里显示的innerHTML是只读的</td></tr>')
//
var datastr = “<tr><td>IE下这里显示的innerHTML是只读的</td></tr>”;
用法1:
$("#"+id).append(datastr);
用法2:
$("#"+id).html(datastr);
二:angular中的用法
---------------------angular中----------------------------------------------------------------
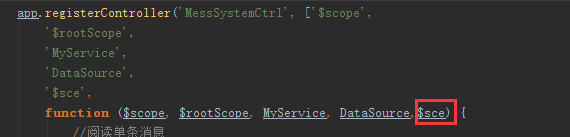
1.先需要注入个这么个东西,作用自己百度。。。

2.然后,后台返回的HTML字符串还需要处理下。
system.content = $sce.trustAsHtml(system.content);
3.页面中用的时候

噢耶!。。。然后就成功的注入进去了!!!



