jquery普通二级菜单
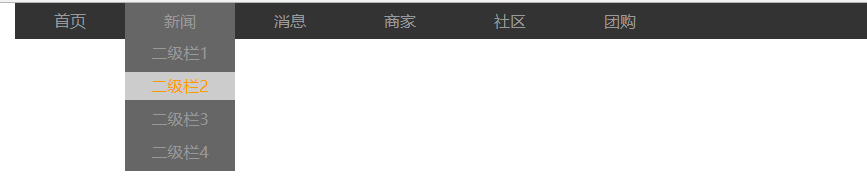
效果如下:

代码如下:
先是html部分,也就是ul>li>a+ul>li的嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>普通下拉菜单</title> <link rel="stylesheet" href="index.css"> </head> <body> <div class="header"> <div class="nav"> <ul class="menulist"> <li id="n0"> <a href="#">首页</a> <ul> <li><a href="#">二级栏1</a></li> <li><a href="#">二级栏2</a></li> <li><a href="#">二级栏3</a></li> <li><a href="#">二级栏4</a></li> </ul> </li> <li> <a href="#">新闻</a> <ul> <li><a href="#">二级栏1</a></li> <li><a href="#">二级栏2</a></li> <li><a href="#">二级栏3</a></li> <li><a href="#">二级栏4</a></li> </ul> </li> <li> <a href="#">消息</a> <ul> <li><a href="#">二级栏1</a></li> <li><a href="#">二级栏2</a></li> <li><a href="#">二级栏3</a></li> <li><a href="#">二级栏4</a></li> </ul> </li> <li> <a href="#">商家</a> <ul> <li><a href="#">二级栏1</a></li> <li><a href="#">二级栏2</a></li> <li><a href="#">二级栏3</a></li> <li><a href="#">二级栏4</a></li> </ul> </li> <li> <a href="#">社区</a> <ul> <li><a href="#">二级栏1</a></li> <li><a href="#">二级栏2</a></li> <li><a href="#">二级栏3</a></li> <li><a href="#">二级栏4</a></li> </ul> </li> <li> <a href="#">团购</a> <ul> <li><a href="#">二级栏1</a></li> <li><a href="#">二级栏2</a></li> <li><a href="#">二级栏3</a></li> <li><a href="#">二级栏4</a></li> </ul> </li> </ul> </div> </div> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery /jquery-1.4.min.js"></script> <script src="index.js"></script> </body> </html>
然后是css样式
先无视嵌套里的ul,可以通过display:none;将其隐藏。
总之就利用float:left;让li横向排列。
事实上,纵向排列就不需要这float:left;或直接用float:none;覆盖。
代码如下:
* { margin: 0; padding: 0; } .nav { line-height: 36px; background: #333; height: 36px; width: 960px; margin: 0 auto; color: #fff; z-index: -1; } .nav a { color: #999; text-decoration: none; display: block; text-align: center; padding: 0 5px; width: 100px; } .nav ul li ul li { line-height: 28px; height: 28px; } .nav ul { /*float: left;*/ list-style-type: none; z-index: 20; } .nav ul li { float: left; margin-bottom: 5px; min-width: 65px; width: 110px; } .nav ul li a:hover { color: #f90; background: #ccc; padding: 0 5px; } .on { background: #666; } .nav ul li ul { display: none; }
jquery部分
事实上只要html结构对,css样式完全可以自由定义。(说起来容易,可没个效果图,确实很棘手啊!)
剩下的就是选择器和追加事件的问题了。
$(function(){ menu(); }); //二级导航交互函数 function menu(){ //导航栏目 $(".nav>ul>li:not(#n0)").hover(function(){ //鼠标悬浮时 $(".nav>ul>li:not(#n0)").removeClass("on"); $(this).addClass("on"); $(this).find("ul").show(); },function(){ $(this).removeClass("on"); $(this).find("ul").hide(); }); }
调用函数,生成函数。
利用.hover([参数1],[参数2])函数
第一个参数是鼠标悬浮时,移除class=“on”,然后添加class=“on”这完全是多余!就最后那个选择第一个ul显示才是重点。
第二个参数是鼠标离开,因为之前加了class=“on”,所以要移除,并且把原本显示的效果隐藏。
.show() //是显示函数
.hide() //是隐藏函数
:not //是选择当前以外的所有相同标签




