Django学习笔记二十三——Django之admin模块的使用
我们在前面有一章讲了怎么通过admin页面操作数据库(点击查看),这里我们看一看admin模块一些常用的使用方法。
数据库代码
为了更好的演示admin模块的使用,创建一个这样的数据结构,(其实就是前面讲的图书管理系统)

1 from django.db import models 2 3 # Create your models here. 4 class Publisher(models.Model): 5 id = models.AutoField(primary_key=True) 6 name = models.CharField(null = False,max_length=16) 7 8 def __str__(self): 9 return self.name 10 11 class Books(models.Model): 12 id = models.AutoField(primary_key=True) 13 title = models.CharField(null=False,max_length=32) 14 publisher = models.ForeignKey(to='Publisher',on_delete=models.CASCADE) #这里在创建的时候ORM会直接把外键的名字设置为publisher_id 15 16 def __str__(self): 17 return self.title 18 19 class Author(models.Model): 20 id = models.AutoField(primary_key=True) 21 name = models.CharField(null=False,max_length=10,unique=True) 22 book = models.ManyToManyField(to='Books') #用了多对多的关联 23 24 def __str__(self): 25 return '<Author Object:{}>'.format(self.name)
三个表,一个书籍,一个作者一个出版社,在前面那章讲过,如果要使用这个admin组件,就要在admin.py这个文件中对models进行注册
from django.contrib import admin # Register your models here. from . import models admin.site.register(models.Books) admin.site.register(models.Publisher)
这样就可以在admin下查看数据库了
在http://127.0.0.1:8000/admin/这个路径下我们可以对各个表进行一下操作,可以发现常规的增删改查操作对应的URL是有一定关系的
- 查看table——admin/appname/tablename/
- 向table里添加数据——admin/appname/tablename/add/
- 编辑——admin/appname/tablename/pk/change/(pk为主键id)
- 删除——admin/appname/tablename/pk/delete/
发现了这些规律,我们可以在自定义admin模块的时候通过这些url创建一些新的a标签来实现一些其他的功能。
我们在前面直接注册的时候是用的默认的配置,其实我们还可以通过定义一个新的类来自定义页面的显示效果
我们先看一下默认的显示效果是什么样的

在这个table里显示的数据是按照对象的方式来显示的,显示的内容是我们在定义models里通过最后下面的代码的
def __str__(self): return self.nam
返回值。
按照字段显示table
但是我们可以通过下面的代码来定义,要求按照字段的形式来显示
1 class Book_Config(admin.ModelAdmin): 2 list_display = ['title','publisher',] 3 admin.site.register(models.Books,Book_Config)
第三行的注册在后面演示的过程就不再写了,主要就是看Book_Config的不同参数的不同效果

这样就是按照字段里的内容来显示数据了。但是要注意,这个list_display里不能放ManytoManyField字段的数据。如果要使用的话要后面有专门讲的方法。
临时添加的字段
list_display的列表里还可以直接引用一个函数来显示一个指定的标签,比方我们想在每行数据后添加一个删除的按钮,就可以定义一个函数,然后把这个函数名加载到列表里(是函数名,不用加括号)
class Book_Config(admin.ModelAdmin): def delete_item(self): from django.utils.safestring import mark_safe return mark_safe("<a href='//'>删除</a>") list_display = ['title','publisher',delete_item] list_display_links = ['publisher']
这样就会在表格里新加一个删除列

a标签里的href属性是怎么赋值,我们一会再说!
按照a标签的方式显示字段
1 class Book_Config(admin.ModelAdmin): 2 list_display = ['title','publisher'] 3 list_display_links = ['publisher']
这样,publisher字段就不光是一个展示的效果了而是一个可以点击的a标签,点击后会转到对这个对象进行修改的页面,但是要注意的是在指定链接显示的时候必须在list_display中有这个字段。具体的效果图就不截了,和上面的差不多。
定制筛选列表
我们可以利用admin自带的筛选器来做一个筛选器列表
class Book_Config(admin.ModelAdmin): list_filter = ['publisher',]
这样就会在页面的右侧新展示出来一个列表选项

并且可以点击分类来筛选需要的数据。
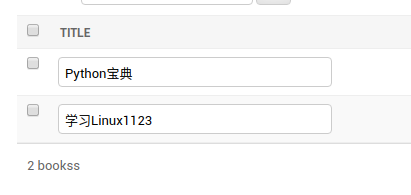
列可编辑
可以用input的标签来显示一个字段的内容
1 class Book_Config(admin.ModelAdmin): 2 3 list_display = ['title','publisher'] 4 list_display_links = ['publisher'] 5 list_editable = ['title']
但是有个问题不知到是bug还是怎么的,在设置list_editable的时候,list_display_links一定要有参数设置,否则会一致报错,出来的效果如下

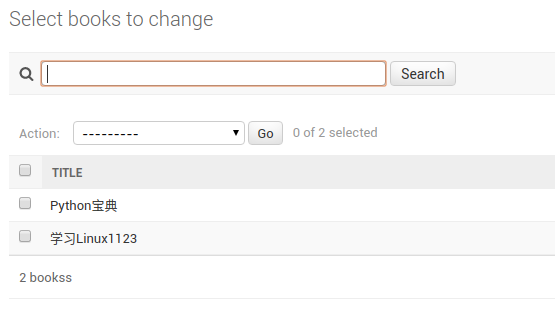
按字段搜索
class Book_Config(admin.ModelAdmin): list_display = ['title','publisher',] list_display_links = ['publisher',] search_fields = ['title','publisher',]
这里的搜索是一个模糊搜索,只要指定的字段内有包含的值都会被索引出来

就是上面的search控件
action控件的使用
在默认的状态下页面上有个下来框,里面只包含了一个行为——删除所有被选中的数据。但是这个操作是可以自定义的。
1 class Book_Config(admin.ModelAdmin): 2 3 list_display = ['title','price','publisher',] 4 5 #自定义函数 6 def patch_init(self,request,queryset): 7 queryset.update(price = 0) 8 #定义action在下拉表中显示的名称 9 patch_init.short_description = '价格初始化' 10 #导入下拉菜单 11 actions = [patch_init,]
这样就可以对选中的数据进行批量操作了。
定制HTML模板
admin模块可以使用自己写的HTML模板,可以直接用下面的方式使用
add_form_template = None change_form_template = None change_list_template = None delete_confirmation_template = None delete_selected_confirmation_template = None object_history_template = None
为None的时候就是说我们没有用自己的模板,可以直接指定一个HTML文件,不过这个好像没什么用,毕竟原有的模板已经写的很完善了。
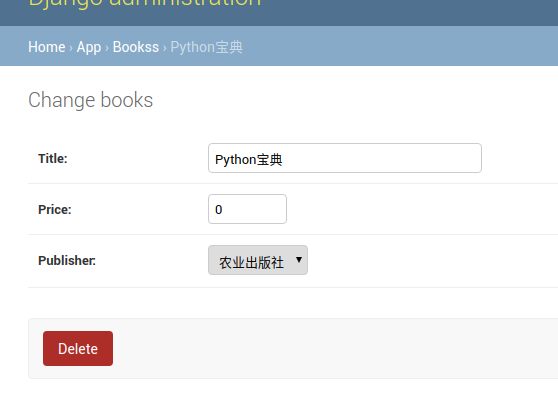
详细页面中的字段显示
在默认情况下,在详情页面中是显示出所有的字段的

但是有些数据是不需要用户去填写的,就可以自己定义显示哪些字段
1 class Book_Config(admin.ModelAdmin): 2 3 fields = ['title']
这样就只显示出一个title字段

要注意的是不能为空的字段不能被隐藏(或者该字段带有默认值),否则在添加数据的时候会报错。



