Django学习笔记〇二——第一个Django项目
我们在上一章里从Web服务入手,讲到了我们这段时间要学的对象——Django,那么今天就来用Django写一个最简单的项目!
事前说明一点:今天的示例中的路径结构以及路径名称不是按照规范来的,先实现功能,具体问题后面再说怎么搞!
要编写一个Django项目,首先是什么呢?当然是先安装。Django有各种版本,本机装的是2.0.13, 这里还有个小插曲
原本机子上的Django是1.11.13的但是Django1.11与Python3.7不兼容,其实改一段代码也是可以的,但是这里懒得改了,直接通过pip升级到2.0.13
pip install --upgrade Django==2.0.13
如果没有安装过Django,也可以直接通过安装(把上面的指令去掉--upgrade就可以了)。
安装完成以后,在终端里执行一下下面的指令,看看环境变量是否配置成功(如果pip都能用应该是没问题的)
django-admin
如果出现下面的回复说明安装正常,否则配置一下环境变量就可以了。

在安装完包以后,我们可以先创建一个项目。 创建目录的方法有多种,可以通过安装过pycharm的可以通过pycharm直接创建,由于机子上只安装了vscode,这里讲下在终端用命令来创建。
进入我们需要创建项目的路径,这里是下面的目录结构

可以直接运行下面的命令来创建项目
D:\python\Django学习\test>django-admin startproject firstPro
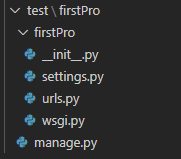
然后看一看我们创建的项目结构

首先,要修改的文件是urls.py
文件初始化了一个ulr对应的列表,
from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ]
这个列表就是我们在上一章节里的url_list,里面声明了所有的路径对应的func。现在需要的就是把路径和函数都写在这个文件里。
但是我们不用的path函数,我们要用另一个url的解析方式,所以要改一下,然后加上对应的函数,还有url列表,注意列表中用到了正则表达式
from django.contrib import admin from django.urls import path #这个模块就先不用了 from django.conf.urls import url #要导入这个模块 from django.shortcuts import HttpResponse #利用这个模块可以直接发送包含head的正文 def resp(url): return HttpResponse('HelloWorld!') #这里就利用了模块发送了数据 urlpatterns = [ url(r'^firstpage/', resp), #这里改了一下,把原来的path改成了url ]
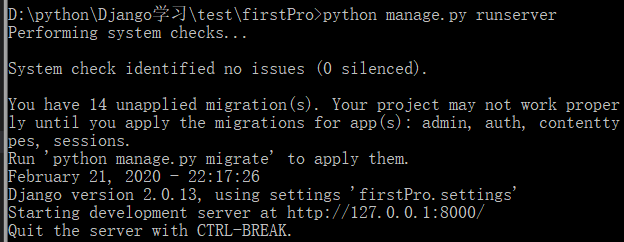
下面在终端里运行下生成项目的manager文件,看看结论
D:\python\Django学习\test\firstPro>python manage.py runserver

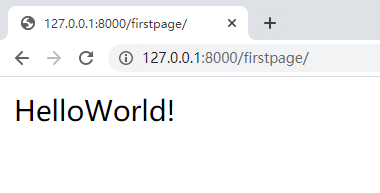
我们访问一下要求的地址:注意要加路径,看看,结论

通过上面一系列的操作我们已经可以使用Django创建Web服务了,但是正常使用中没有人是用Web服务端发送一段固定的字符串的,最起码也是个HTML文件,那么我们要怎么做?
加载HTML文件
首先要创建一个文件夹,这个文件夹放在项目文件夹下,和那个manager.py文件在同一级。把这个文件夹起个名字叫HtmlFiles,意思就是里面放的都是html文件。然后我们放一个html文件在里面。
html文件就随便先创建一个吧,就用上一章的那个登录的界面

<!-- 文件名login.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div> <p><label for=''>姓名</label><input type="text"></p> <p><label for=''>密码</label><input type="text"></p> </div> <div><button>登录</button></div> <div>时间:@@@</div> <!--在Python中用字符串替换@@@--> </body> </html>
比价笨的方法是我们可以在urls.py这个文件中添加一个读取html文件的函数,可是这么做是比较笨的,这么常用功能为什么开发Django的工程师们会想不到呢?所以这里要用另外一种方法
指定html存放的路径
由于我们把html文件放在一个固定文件夹下,所以我们只需要设置好这个文件夹的位置就好了,在哪里设置呢?
看看那个setting.py的文件,里面有一个列表(TEMPLATES,列表第一项为一个字典),放置了所以和html文件的相关设置,我们只需要把Dirs对应的value指定好就好了。看看前面,有个变量叫BASE_DIR,就是项目的根目录的位置。我们只需要把刚才的HtmlFiles加上就可以了
'DIRS': [os.path.join(BASE_DIR,'HtmlFiles')],
还要注意这里用的方法,我们没有用简单的字符串连接的方式,因为在windows下和linux下的路径分隔符是不同的,如果在win上调试完成后移植到服务器上,就出bug了。
读取 html文件
知道了html文件的存储路径以后,我们就可以利用Django提供的接口直接调用html文件了
from django.shortcuts import render #这个模块可以直接掉html文件 def login(url): return render(url,'login.html') #直接调用html文件 urlpatterns = [ url(r'^firstpage/', resp), #指定url路径 url(r'^login/',login) ]
再运行一下
D:\python\Django学习\test\firstPro>python manage.py runserver

成功。
有静态文件的HTML
一般情况下HTML文件只保存了一个大致的框架,还有一些图片、css、js文件什么的,那么这些文件要怎么调用呢?
我们创建一个文件夹,和HTML文件夹路径一样,文件夹名称叫StaticFiles,表名里面存放都是静态文件,和html文件的调用一样,在setting.py文件里我们也要声明这个地址,直接拉到最下面,有个变量

后面的字符串就是我们创建的文件夹的名称。在下面重新创建个变量,一定要注意变量名及大小写不要错,注意变量名及大小写!注意变量名及大小写!!注意变量名及大小写!!!
STATICFILES_DIRs = [ os.path.join(BASE_DIR,'StaticFiles') ]
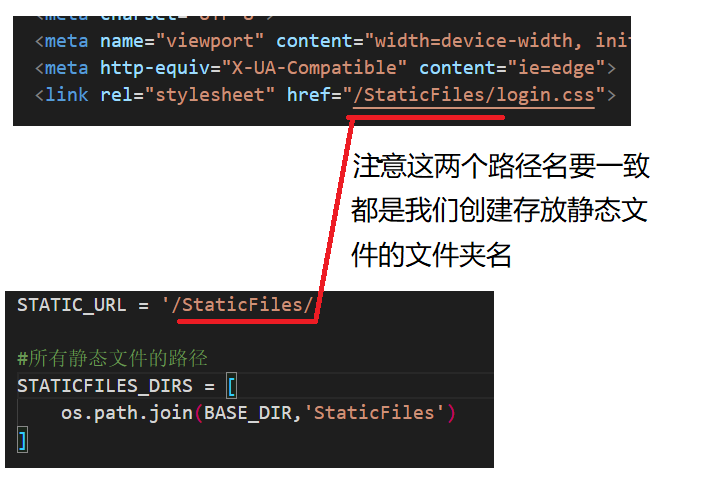
要注意的是下面的关系,上面的是html文件中调用css的地方,下面的是setting.py文件

然后随便写一个css文件,因为我们前面的html文件里用了div和button标签,这里就把这两个标签效果改一下
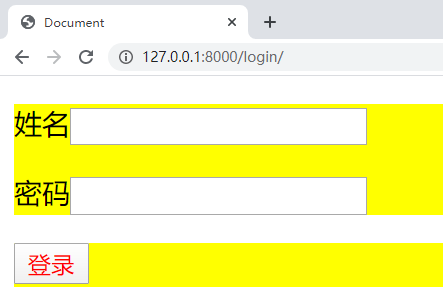
/* 文件名:login.css */ button {color:red; font-weight: 30px;} div {background-color: yellow}
然后把调用css的命令也放在html里
这样再运行,就能实现html中静态文件的调用了

就这样,第一个Django项目就完成了!



