JavaScript入门学习之三——内置对象和方法
在JavaScript中,所有的事物都是对象:字符串、数字、数组、日期等等等等。在JavaScript中,对象是拥有属性和方法的。
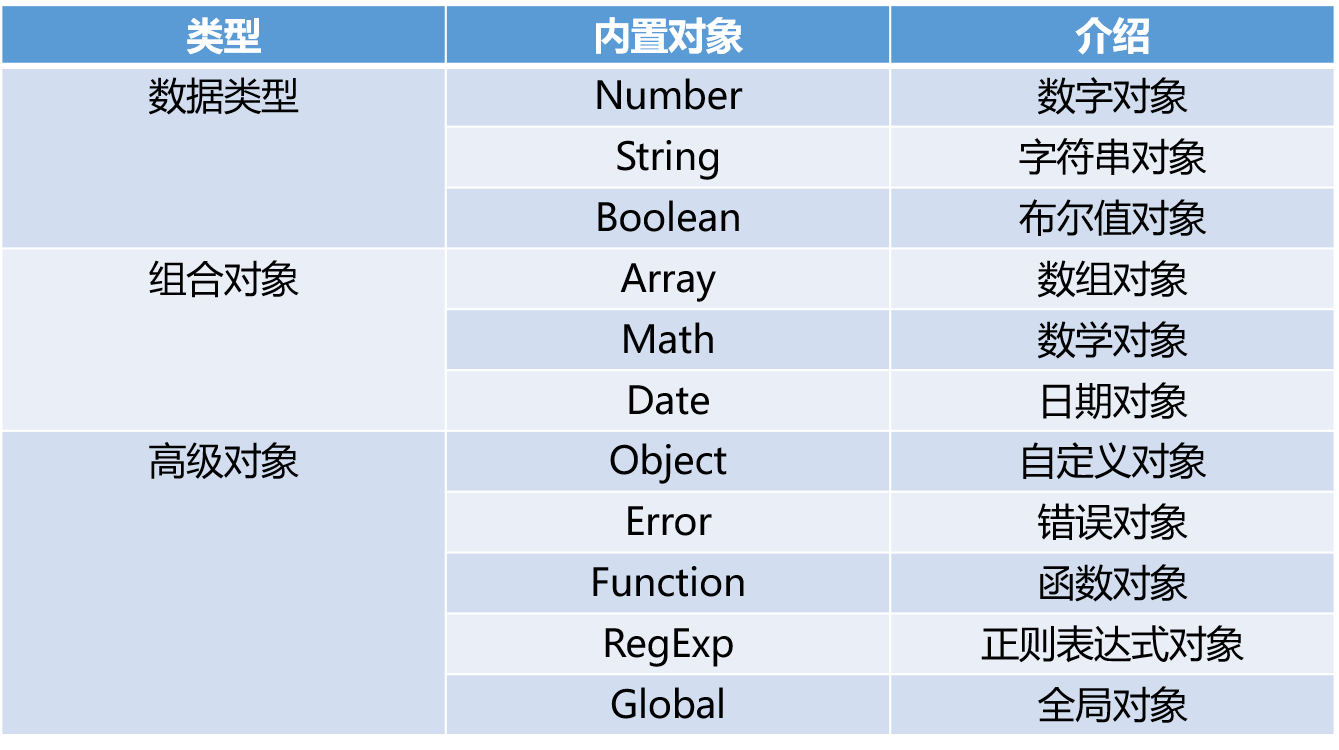
在前面学习数据基本类型的时候,我们已经了解了Number对象、string对象、Array对象等。看看下面的图

就介绍了各种数据类型和对应的对象。这里有个要注意的:看一下Python的代码
a = '123' b = str(123) print(type(a)) print(type(b))
a和b的类型都是string,但是在JavaScript里
var a ='123' var b = new String(123) console.log(typeof a) console.log(typeof b)
a的类型是string,而b是object 。也就是说new方法是直接新建一个对象的。
JS也是可以直接自定义对象的(有些类似Python中的字典)
对象的定义
我们可以直接用类似声明字典的方式来声明一个对象
var person = {'name':'小强','age':12}; console.log(person.name); console.log(person.age);
还可以用新建对象并对其赋值的方式来声明
var person = new Object() person.name = "小强" person.age = 20 person.gender = "male"
那么自定义对象要怎么遍历呢?
var person = {'name':'小强','age':12}; for(var i in person){ console.log(i); console.log(person[i]); }
这里有一个注意点,在JS内,默认的键值对的key是字符串的话可以不加引号,(加了引号也不会出错),但是值是必须用双引号的(会自动把单引号转换为双引号)。
对象中的值的获取
var person = {'name':'小强','age':12}; var k = 'name' console.log(person.name) console.log(person[k])
上面的方法列出了直接获取值和间接获取值的两种方法。
创建Data对象
Date对象的创建基本上有了前两种方式已经可以了
//不指定参数 var d1 = new Date(); console.log(d1,typeof d1); console.log(d1.toLocaleString());//转成字符串格式本地时间 //参数为日期字符串,生成指定时间的Date对象 var d2 = new Date('2019/11/11 12:20') //时间格式比较随意,用-/,.等的都可以 console.log(d2); console.log(d2.toLocaleString()); console.log(d2.toUTCString()); //转换成字符串格式UTF时间 //参数为毫米数,生成从时间戳到该时间的对象 var d3 = new Date(5000); console.log(d3.toLocaleString()) //参数为年月日小时分钟秒毫秒 var d4 = new Date(2019,11,11,12,20,11,2000) console.log(d4)
Date对象的方法
var d = new Date() d.getDate() //获取日期 d.getDay() //获取星期 d.getMonth() d.getFullYear() d.getHours() d.getMinutes() d.getSeconds() d.getMilliseconds() d.getTime() //返回时间戳
这里试一下,把当前的时间按照“2019-12-12 12:12 星期几”的格式显示出来
首先我们要明白JSON格式的对象和JSON格式字符串的区别
import json s = '{"name":"xiaoqiang","age":22}' print(json.loads(s))
上面的字符串s就是一个JSON格式的字符串,那我们看看在JS里的JSON对象的使用
var s = '{"name":"xiaoqiang","age":22}' //把字符串转换为JS内部对象 var ret = JSON.parse(s) console.log(ret,typeof ret) //把JS内部对象转换为字符串 var ret2 = JSON.stringify(ret); console.log(ret2,typeof ret2)
这是要熟练掌握的,因为在后面的学习中,我们对数据进行传输的时候就需要将数据进行JSON序列化/反序列化。
类似于Python里的正则表达式,但是据说巨坑一堆!
创建RegExp对象
//用变量的方式来创建 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$") var reRet1 = reg1.test('xiaoqia_123') //创建了以字母开头,包含字母数字下划线,5-11位长 //直接以字符串的方式创建 var reRet2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/.test('xiaoqiang123');
第一个坑:正则表达式内一定不能有空格!!!定义字符串长度的时候{5,11},逗号前后不能有空格,否则语法不会报错,但是判断的返回值成了false。
第二个坑:test()内不传值就相当于传了个underfined,underfined经过正则判定返回值是true。
>/^[a-zA-Z][a-zA-Z0-9_]{5,11}$/.test()
<true
JS正则的两种模式
1g.——全局匹配
2.i——忽略大小写
var s = 'AaBbCc'; var s1 = s.replace(/a/,'1'); var s2 = s.replace(/a/g,'1'); var s3 = s.replace(/a/i,'1'); var s4 = s.replace(/a/ig,'1'); console.log(s1) //输出A1BbCc console.log(s2) //输出A1BbCc console.log(s3) //输出1aBbCc console.log(s4) //输出11BbCc
第三个坑:看看下面的代码
var r = /abc/g console.log(r.test('abc')) //返回true console.log(r.test('abc')) //返回false console.log(r.test('abc')) //返回true console.log(r.test('abc')) //返回false
当用正则表达式选用全局模式去检测一个完全匹配的字符串的时候,此时会引出一个lastIndex,lastIndex会记录上一次匹配成功的位置,然后下一次匹配的时候是从这个索引值开始的
var r = /abc/g console.log(r.test('abc')) //返回true console.log(r.lastIndex) //返回3 console.log(r.test('abc')) //返回false console.log(r.lastIndex) //返回0
那么就还回导致下面的误判
var r = /abc/g console.log(r.test('abc')) //返回true console.log(r.lastIndex) //返回3 console.log(r.test('123abc')) //返回true console.log(r.lastIndex) //返回6
我们其实是要完全匹配的,但是这里由于匹配是从第3个字符开始的,就返回了true
总之,就是尽量不要用全局模式去完全匹配字符串。
math的方法跟Python里的差不多,但是可能发现了,在JS里是不用专门导入方法的,直接用就可以了。

var x =2; var y = 3; Math.abs(x) Math.exp(x) Math.floor(x) //对x进行下舍入 Math.max(x,y) Math.min(x,y) Math.pow(x,y) Math.random() //返回0-1之间的随机数 Math.round(x) //取x四舍五入后的整数 Math.sin(x) Math.sqrt(x) Math.tan(x)



