GUI学习之十一——QFrame和的QAbstractScrollArea学习总结
上一章我们学习了单行的文本框QLineEdit类,下面我们要为多行的文本框的学习坐下准备,总结一下QFrame类和QAbstractScrollArea类
一.QFrame类
1.描述
QFrame的父类是QWIdget,主要用来控制边框的样式,例如突起、凹下、阴影。
下面的图就是各种效果和不同线号出来的效果

2.常用API
a.样式设定
frame.setFrameShape(QFrame.WinPanel) #样式设定 frame.frameShape() #获取样式(int) #样式枚举值 # QFrame.NoFrame #无样式——返回值0 # QFrame.Box #——返回值1 # QFrame.Panel #——返回值2 # QFrame.WinPanel #闹不大清,和第六个差不多,官方文档不建议使用——返回值3 # QFrame.HLine #横线——返回值4 # QFrame.VLine #竖线——返回值5 # QFrame.StyledPanel #矩形面板,外观取决于当前GUI样式——返回值6
设定的样式效果和上面的图一样(样式可能会和系统版本有差异)。
b.阴影效果
frame.setFrameShadow(QFrame.Sunken)#设置框架阴影效果 frame.frameShadow() #获取框架阴影效果 QFrame.Plain #框架和内容无相对3D效果——返回值16 QFrame.Raised #框架突起显示——返回值32 QFrame.Sunken #框架凹陷,返回值48
c.线宽设定
frame.setLineWidth() #设置外线宽度 frame.lineWidth() #获取外线宽度 frame.setMidLineWidth()#设置中线宽度 frame.midLineWidth() #获取中线宽度 frame.frameWidth() #获取总线宽
要注意一点,有些效果是不仅仅有外线和中线的,我们运行一下这个代码
frame.setFrameShape(QFrame.Box) frame.setFrameShadow(QFrame.Raised) frame.setLineWidth(20) frame.setMidLineWidth(12) print(frame.frameWidth())
发现打印的线宽是52,在Box的突起样式中是有外线中线和内线的,内线的线宽和外线一致。所以总线宽就是52
d.样式设定的时候可以用管道符“|”所以下面两个代码是一样的效果
#方式1 frame.setFrameStyle(QFrame.Box|QFrame.Raised) #方式2 frame.setFrameShape(QFrame.Box) frame.setFrameShadow(QFrame.Raised)
但是用FrameStyle()获取样式则是所有效果的"|"运算。
e.边框矩形限制
frame.setFrameRect(QRect(10,10,10,10)) #设定框架的矩形限制 frame.frameRect() #获取框架矩形范围限制
3.信号
QFame的信号都是继承自QWidget的,没有特殊的信号,就不再说明了。
二.QAbstractScrollArea类
1.描述
由于有些时候控件内部内容需要滚动查看,就把QAbstractScrollArea抽象出来了,它是滚动区域的低级抽象,继承的父类是QFrame。
2.功能作用
QAbstractScrollArea类为一个抽象类,无法直接实例化,我们通过它的一个子类QTextEdit来说明它。
te = QTextEdit(window)
a.设置水平垂直滚动条
te.setHorizontalScrollBar()
te.setVerticalScrollBar()
这个先不讲,因为后面还有专门控件来说明
b.滚动条显示策略
te.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn) #垂直滚动条策略 te.setHorizontalScrollBarPolicy(Qt.ScrollBarAsNeeded) #水平滚动条策略 te.horizontalScrollBarPolicy() #获取水平滚动条策略 te.verticalScrollBarPolicy() #获取垂直滚动条策略 #滚动条策略枚举值 Qt.ScrollBarAsNeeded #需要时显示——0 Qt.ScrollBarAlwaysOff #滚动条始终关闭——1 Qt.ScrollBarAlwaysOn #滚动条始终显示——2
c.角落控件
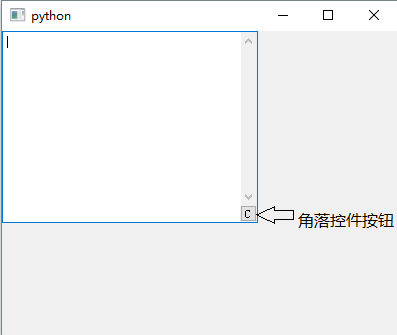
我们可以在控件的右下角设置一个控件,可以把QTextEdit()的右下角添加一个按钮
btn = QPushButton('&C',te) te.setCornerWidget(btn) #设置角落控件 te.cornerWidget() #获取角落控件
出来的效果就是这样的

3.信号
QAbstractScrollArea的信号也是继承父类的,没有特别的信号。这里不再赘述。
总结完毕


