GUI学习之五——QAbstractButton类学习笔记
今天总结一下AbstractButton类的学习笔记。
一.描述
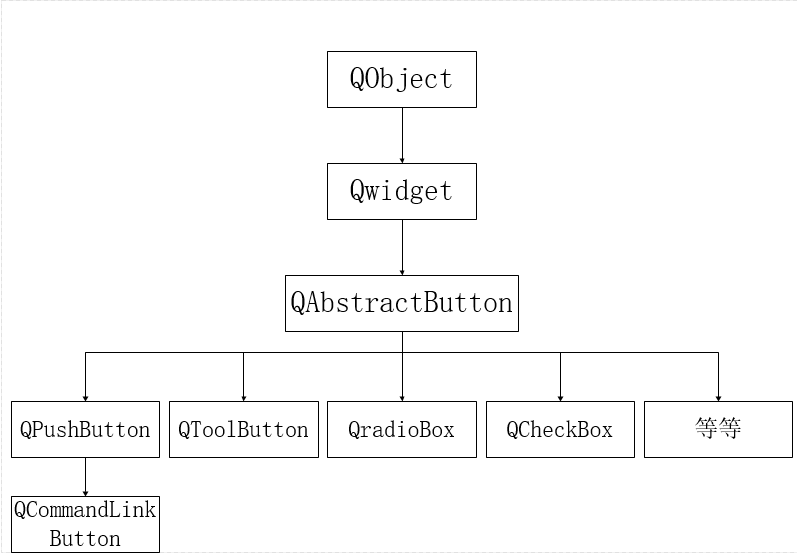
AbstractButton是对各种按键的抽象类他的继承关系是这样的

首先,QAbstractButton继承了QWidget类的各种用法;
其次,QAbstractButton是将各种按钮中共同存在的特性、功能抽象出来组成了一个类。所以他是所有按钮类的基类,提供了按钮的通用功能。但是由于他是给抽象类,不能直接实例化
from PyQt5.Qt import * import sys app=QApplication(sys.argv) window = QWidget() btn = QAbstractButton(window) window.show() sys.exit(app.exec_())
运行后发现有这样的提示
btn = QAbstractButton(window) TypeError: PyQt5.QtWidgets.QAbstractButton represents a C++ abstract class and cannot be instantiated
所以,在调用QAbstractButton时有两种方法:
1.对QAbstractButton进行子类化并对其所有方法重构

from PyQt5.Qt import * from PyQt5 import QtGui import sys app=QApplication(sys.argv) window = QWidget() class Btn(QAbstractButton): def paintEvent(self, e: QtGui.QPaintEvent): #对按钮进行绘制 painter = QPainter(self) pen = QPen(QColor(128,0,255),30) #设置笔QPen(QColor(RGB),笔粗细) painter.setPen(pen) painter.drawText(30,30,'画文本') def mousePressEvent(self, e: QtGui.QMouseEvent): #定义按键按下时的事件 print('按钮点击') btn = Btn(window) window.show() sys.exit(app.exec_())
2.直接调用现有的子类
二.功能作用
我们对其按功能作用分出下面几点。由于不能直接使用QAbstractButton这个类,我们在实现功能的时候就用它的子类进行演示
1.设置文本
so easy,在前面已经试过了,没啥难的!
btn = QPushButton(window) btn.setText('文本设置') #设置文本 btn.text() #获取文本
放个案例,按钮原始文本为1,每点击一下自增1。

from PyQt5.Qt import * import sys app=QApplication(sys.argv) window = QWidget() def add_1(): data = int(btn.text()) data+=1 btn.setText(str(data)) btn = QPushButton(window) btn.setText('1') btn.resize(100,50) btn.clicked.connect(add_1) window.show() sys.exit(app.exec_())
2.图标相关
icon = QIcon(r'C:\Users\Aaron\Desktop\无标题.png') #加载图片 size = QSize(30,30) #定义尺寸 btn.setIcon(icon) #设置图标 btn.setIconSize(size) #设置图标尺寸 btn.icon() #获取图标对象 btn.iconSize() #获取图标尺寸
如果设置的图标尺寸大于原先定义的按钮尺寸,实际显示的按钮是会被“撑大”的
3.快捷键设置
实现按钮点击有多种方式1.鼠标点击,2获得焦点的按钮可以直接用键盘空格键触发,还有一种就是利用快捷键。这里讲快捷键的使用
快捷键设置有两种方式,
a.有提示文本的,在需要用的快捷键字母前加‘&“字符,触发事件是用ALT键加相对应的字母就可以了
btn.setText('&Click')

看,Click第字母C下面带下划线,用ALT+C键就实现按钮快捷键点击。&字符可以加在字符串的任何一个部位。
b.有些按钮是没有提示文本的,可以直接设置
btn.setShortcut('shift+A') #Shift键+A键 btn.setShortcut('alt+A') #ALT键+A键 btn.setShortcut('alt+shift+A') #Shift键+ALT键+A键
这种方式还可以实现多个键位的快捷键。
4.自动重复
自动重复指用户没有松开鼠标,但是鼠标不断触发对应的槽函数(就像小时候玩的超级玛丽连跳或连发的那个键)
btn.setAutoRepeat(True) #启动自动重复 btn.setAutoRepeatInterval(1000) #自动重复延时时间 btn.setAutoRepeatDelay(2000) #触发自动重复的首次延时(2s后才开始实现自动重复) btn.autoRepeat() #获取是否自动触发 btn.autoRepeatInterval() #获取自动触发间隔时长 btn.autoRepeatDelay() #获取自动触发首次延时
放个案例,在第案例一上加个功能,点击鼠标不松2s后数字一直自增

from PyQt5.Qt import * import sys app=QApplication(sys.argv) window = QWidget() def add_1(): data = int(btn.text()) data+=1 btn.setText(str(data)) btn = QPushButton(window) btn.setText('1') btn.resize(100,50) btn.clicked.connect(add_1) btn.setAutoRepeat(True) #启动自动重复 btn.setAutoRepeatInterval(1000) #自动重复延时时间 btn.setAutoRepeatDelay(2000) #触发自动重复的首次延时(2s后才开始实现自动重复) window.show() sys.exit(app.exec_())
5.状态
状态的设定和查询主要分下面几种
a.按下,指按钮被按下但未松开的状态(如同带自锁功能的机械开关一样,按下一直闭合)
btn.setDown(True) #设置按下 btn.isDown() #获取是否被按下
b.选中:类似于多选框和复选框被选中的状态
btn.setCheckable(True) #设置按钮能否被选中 btn.isCheckable() #获取按钮能否被选中 btn.setChecked(True) #设置按钮是否被选中 btn.isChecked() #获取按钮能否被选中 btn.toggle() #按钮状态取反
c.继承与QWidget里的使能、可见等状态
6.排他性
排他性只再一个父类里有多个按钮,如果都设置了排他性,则同时只能选一个。单选框按钮默认排他性就为True。
btn.setAutoExclusive(True) #设置排他性 btn.autoExclusive() #获取排他性
要注意的是排他性的设置应该是同个父级控件内的按钮。
7.模拟点击
如果想直接调用按钮连接的槽函数,但是该函数无法直接调用(又可能是匿名函数)。就可以用按钮的模拟点击功能。
btn = QPushButton(window) btn.clicked.connect(lambda :print('按钮被点击')) btn.click() #模拟点击
有些时候想通过代码实现按钮的模拟点击的过程(有按钮被按下的动态显示),并设置按钮被模拟按下的时长。
btn1 = QPushButton('按钮1',window) btn2 = QPushButton('按钮2',window) btn2.move(100,100) btn1.clicked.connect(lambda :btn2.animateClick(1000)) #模拟按钮被按下1000ms btn2.clicked.connect(lambda :print('按钮2被按下'))
8.设置有效区域
在QPushButton内有一个功能
hitButton(self, pos: QtCore.QPoint):
首先,它包含了一个布尔量的返回值,如果返回值为True,则按钮向槽发送信号,反之也成立。
其次,pos里包含了点击位置的相对坐标。所以我们可以用这个功能实现按钮的有效区域设置
下面的案例就是在按钮内画一个内切圆,只有当鼠标点击位置在圆打印按钮被点击时才打印‘按钮被点击’

import sys from PyQt5.Qt import * from PyQt5 import QtGui app = QApplication(sys.argv) window = QWidget() window.resize(800,600) class Btn(QPushButton): def paintEvent(self, a0: QtGui.QPaintEvent): super().paintEvent(a0) painter = QPainter(self) painter.setPen(QPen(QColor(100,150,200),10)) painter.drawEllipse(self.rect()) def hitButton(self, pos): click_x = pos.x() click_y = pos.y() circle_centre_x = self.width()/2 #圆心横坐标 circle_centre_y = self.height()/2 #圆心纵坐标 import math distance = math.pow((click_x-circle_centre_x),2)+math.pow((click_y-circle_centre_y),2) distance = math.sqrt(distance) if distance<self.width()/2: #坐标小于半径 return True else: return False btn = Btn(window) btn.setText('按钮') btn.resize(300,300) btn.move(200,150) btn.clicked.connect(lambda :print('按钮被点击')) window.show() sys.exit(app.exec_())
三.可用信号
除了上面说明的API,QAbstractButton类还有下面几种常用的信号
btn.pressed() #鼠标按下按钮 btn.released() #鼠标松开按钮 btn.clicked() #按钮被点击 btn.toggled() #按钮状态切换
要了解的知识点:released()是鼠标放开,这个放开是不考虑松开时鼠标是否在按钮控件内的,而clicked()必须是按下和松开都在控件内。




